1、使用Bootstrap(一个优秀的前端框架,是基于html,css基础上进行开发,快速,便捷,提供非常多的空间并且都是附带源码)实现静态博客页面
bootstrap中文官网:www.bootcss.com
①、页面布局设计(博客首页、文章详情页)
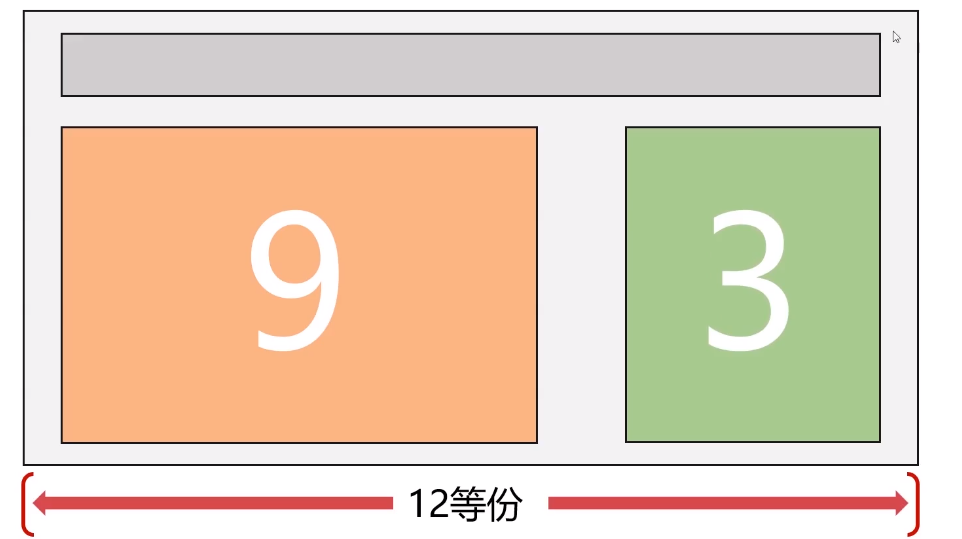
②、bootstrap中的栅格系统,把页面均分为十二等分
>>>>首页

代码实现如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Djanjo</title>
#这些在中文官网--起步中可以招到,直接黏贴即可 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container page-header"> <h1>文章列表 <small>by zhonghuihong </small></h1> </div> <div class="container page-body"> <div class="col-md-9" role="main"> <div class="body-main"> <div> <h2>文章标题1</h2> <p>这是文章1的内容</p> </div> <div> <h2>文章标题2</h2> <p>这是文章2的内容</p> </div> </div> </div> <div class="col-md-3" role="complementary"> <div> <h2>最新文章</h2> <h4><a href="#">最新文章1</a></h4> <h4><a href="#">最新文章2</a></h4> <h4><a href="#">最新文章3</a></h4> <h4><a href="#">最新文章4</a></h4> <h4><a href="#">最新文章5</a></h4> <h4><a href="#">最新文章6</a></h4> <h4><a href="#">最新文章7</a></h4> </div> </div> </div> </body> </html>
>>>>文章详情页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Djanjo</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container page-header"> <h1>文章标题 </h1> </div> <div class="container page-body"> <div> <p>这是文章1的内容</p> </div> </div> </body> </html>





















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








