AudioPlayer.js是一个响应式、支持触摸操作的 HTML5 的音乐播放器。本文是对其官网的说用说明文档得翻译,博主第一次翻译外文。不到之处还请谅解、之处。
JS文件地址: http://osvaldas.info/examples/audio-player-responsive-and-touch-friendly/audioplayer.js
你可以在右键点击上面的地址,然后选择另存为把JS文件保存到本地。
英文原文地址:http://osvaldas.info/audio-player-responsive-and-touch-friendly
Audio Player:响应式且支持触摸操作
几个月前,我做了一个Jquery插件,用自定义的HTMl代码来取代<audio>标签。通过写一些css你可以得到一个全新的、个性化的并且和功能和默认一样强大的播放器。没有办法直接修改元素的样式。但是html5文档模型中的元素有方法、属性、和事件,这样就可以很容易实现了。由DragonDean翻译,首发于的码农自留地

总而言之,这个插件就是允许你自定义样式<audio>元素的样式。这就是为什么我制作了这个插件的原因。我希望播放器可以适应我门前的一个项目(商用IP电话-VOIP)的主题。audio元素提供IVR(交互式语音响应)功能,客户们可以建立自己的声音响应程序/菜单,记录、回放音频。
几个星期之前,我就这个插件为Codrops写了一篇深入介绍的文章,我推荐给那些在这个领域经验较少的人。收到了一些很有帮助的反馈,帮助我改进这个播放器。很明显,这还不是结尾,我希望在这也能收到您的反馈信息。由DragonDean翻译,首发于的码农自留地
特点
在决定自己做这个插件之前,我对现有的可选方案做了一些小的调查。我有明确和严格的要求:(1)必须是轻量级的、可定制的、正确的。(2)必须能解决当前的问题,比如响应式的、支持触摸操作的。(3)必须解决了我目前没解决的问题。然而,没有一个通过筛选。事实上重点是我做的这个播放器是:
响应式的
为达到这个要求,所有的责任都在你的CSS。我的例子是响应式的,你也可以做一个非响应式的,虽然我不推荐这样做。响应式是好的网页体验的一个标志。
可触摸操作
支持触摸操作也是好的网页体验的一个标志。有了这两项你就从设备和屏幕中独立出来了。工作已经完成了一半。
自适应的
当浏览器完全不支持audio元素或是音频文件的时候,播放器自动更改为一个基于使用第三方插件的播放器(基本上是在mac上市quickTime,在windows上就是windows media player)单按钮(只有播放/暂停按钮)<embed/>的元素来播放因为文件。还有一种情况就是不支持javascript的浏览器。然后就调用浏览器的默认播放器。这也挺好的。
原生的
播放器没办法直接就是原生的。插件支持audio元素的属性(src,autoplay,loop,preload)和标签(<sorce>)。基于这几点,“autoplay”和“loop”属性继承于刚提到了情况。
实用的
关键的播放/暂停和回放进度控制,开关,增减控制以及音频的加载进度(缓存)等。
无图
这个也依赖于你的css,我做的播放器完全使用css的,一个图片文件都没有用到。做这个以及改变大小都用了em元素。让播放器可以缩放,拉伸。
无Flash
再见,flash。我现在不需要你。
轻量级的
压缩版的插件只有4KB大小。
使用方法
添加一个audio元素,设置你需要的属性并添加资源。你添加的资源越多就有越多的用户可以听到你的音频(因为没有一种音频格式支持所有的刘拉你)。由DragonDean翻译,首发于的码农自留地
三个例子:
<audio src="audio.wav" preload="auto" controls></audio>
这个只加载audio.wav文件并且在点击播放按钮之前不会播放。另一个加载值(none,metadata)不会加载文件。
加载后自动循环播放文件可以采用这种方式:
<audio src="audio.wav" preload="auto" controls autoplay loop></audio>
指定多个音频格式来解决之前提到的问题(译者注:没有一种音频文件支持所有的浏览器):、
<audio preload="auto" controls> <source src="audio.wav" /> <source src="audio.mp3" /> <source src="audio.ogg" /> </audio>
神秘的控件?这是一个任何方式都不能影响插件的布尔属性,但是确保了不支持javascript时浏览器的默认播放器被显示且显示出控件。
最后一步-在audio元素上调用插件(如果之前没有引入jquery和插件文件的话,先引入):
<audio src="audio.wav" preload="auto" controls></audio> <script src="jquery.js"></script> <script src="audioplayer.js"></script> <script> $( function() { $( 'audio' ).audioPlayer(); }); </script>
插件有一些可选的参数。最重要的就是 classPrefix。传递的值会成为父元素的类名和子元素的类前缀名。其他参数可能只对非英语有利。举个默认值得例子:
$( 'audio' ).audioPlayer(
{
classPrefix: 'audioplayer',
strPlay: 'Play',
strPause: 'Pause',
strVolume: 'Volume'
});HTML
在开始第一段提到的,插件被调用的时候,audio圆度会被一些html替换掉:
<div class="audioplayer audioplayer-stopped"> <audio src="audio.wav" preload="auto" controls></audio> <div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div> <div class="audioplayer-time audioplayer-time-current">00:00</div> <div class="audioplayer-bar"> <div class="audioplayer-bar-loaded"></div> <div class="audioplayer-bar-played"></div> </div> <div class="audioplayer-time audioplayer-time-duration">…</div> <div class="audioplayer-volume"> <div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div> <div class="audioplayer-volume-adjust"><div><div></div></div></div> </div> </div>
当发生下列情况时会有一些类被分配给父元素:
- 播放器播放时-音频正在播放
<div class="audioplayer audioplayer-playing">
- 播放器停止-音频播放已经停止
<div class="audioplayer audioplayer-stopped">
- 播放器静音-声音静音状态
<div class="audioplayer audioplayer-muted">
- 播放器没有音量-音量调节不可用:
<div class="audioplayer audioplayer-novolume">
注意: 当浏览器不支持audio元素或者不支持给出的音频文件时,播放器转为最小化模式,只显示播放器的播放/暂停按钮(因为embed元素在操作上是受限制的):
<div class="audioplayer audioplayer-stopped audioplayer-mini"> <embed src="audio.wav" width="0" height="0" volume="100" autostart="false" loop="false" /> <div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div> </div>
提示: 在插件初始化时使用 classPrefix参数,你就可以在html中用你自己的值来替换每个音频播放器外观,这样就可以在一个网站里有多个不同外观的多媒体播放器了。
现在一切取决于你怎么用css来定义你的播放器样式。我将跳过这部分,直接举例,你可以随时查阅我在Codrops上关于怎么定义样式的文章。由DragonDean翻译,首发于的码农自留地
Demo:
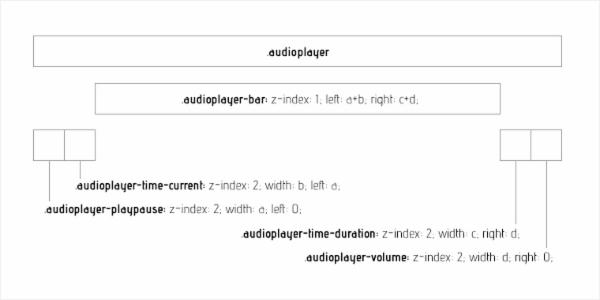
之前提到过很多次,我的播放器是响应式的,甚至不依赖媒体查询。我有一个安排来解释布局:
父元素 .audioplayer是 position: relative;子元素 .audioplayer-* 是 position: absolute;
demo链接 : http://osvaldas.info/examples/audio-player-responsive-and-touch-friendly/ (译者注:由于是国外网站,加载时间可能稍微长点)
获取 audioplayer.js (未压缩版:8KB), audioplayer.min.js (压缩版; 4KB).
本文由DragonDean翻译,首发于的码农自留地,转载请注明出处!























 383
383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








