页面的生命周期
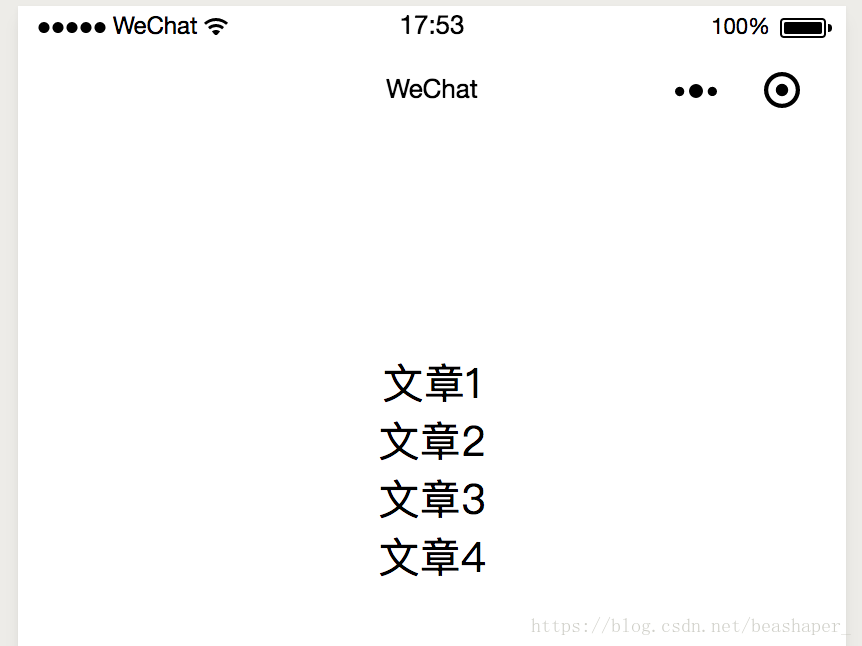
修改index.wxml和logs.wxml
<!--index.wxml-->
<view class="container">
<view>
<text> 文章1 </text>
</view>
<view>
<text> 文章2 </text>
</view>
<view>
<text> 文章3 </text>
</view>
<view>
<text> 文章4 </text>
</view>
</view>
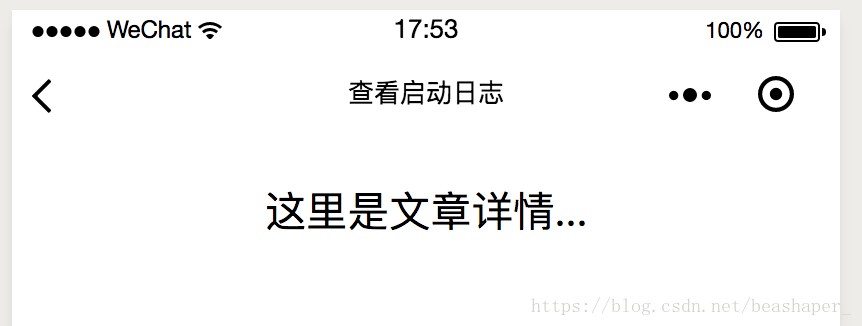
<!--logs.wxml-->
<view class="container log-list">
这里是文章详情...
</view>index.js内的事件都加上打印函数。
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("--- index page onLoad ---")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("--- index page onReady ---")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("--- index page onShow ---")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("--- index page onHide ---")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("--- index page onUnload ---")
}
})App.js内也加上打印函数。
//app.js
App({
/**
1. 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("--- App onLaunch ---")
},
/**
2. 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("--- App onShow ---")
},
/**
3. 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("--- App onHide ---")
}
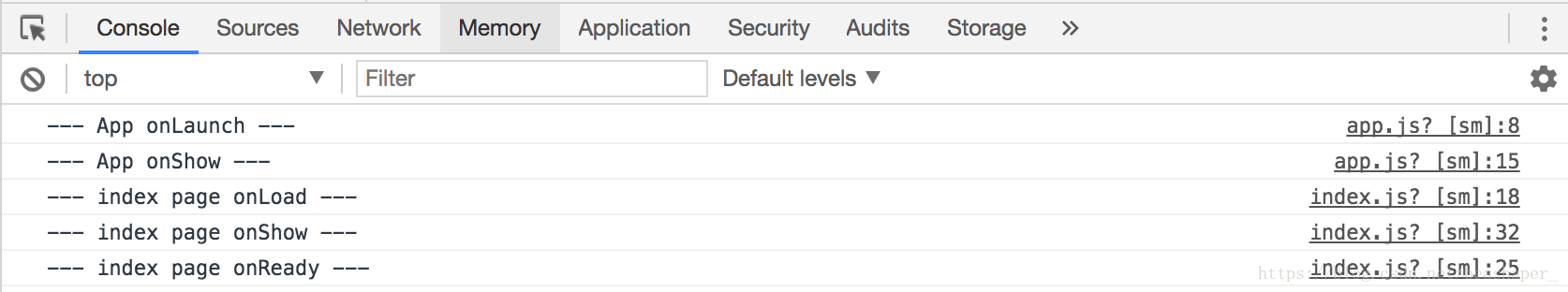
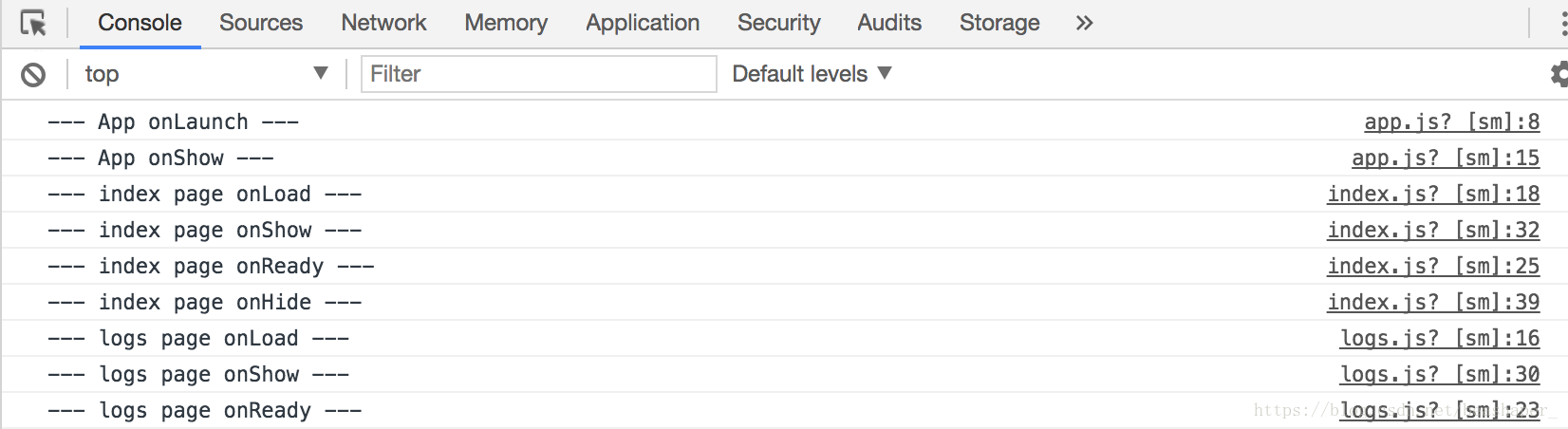
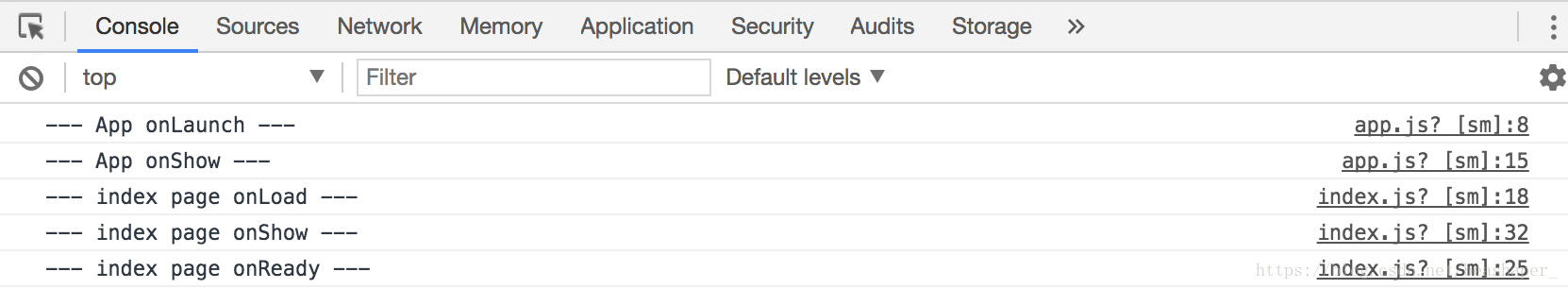
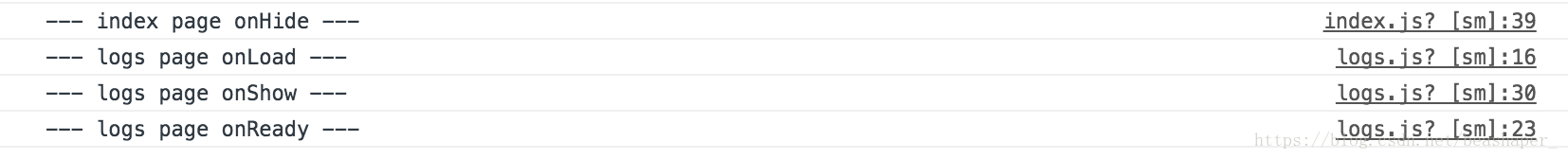
})保存编译小程序,观察控制台的输出情况。

可以看出顺序是:
- App onLaunch
- App onShow
- index page onLaunch
- index page onShow
- index page onReady
在App onShow后,我们的App就启动完毕了,接下来App会启动第一个页面index,页面初次被加载时,会执行onLoad、onShow以及onReady这三个方法。
下面给文章添加点击事件跳转到详情页面。
<view>
<text bindtap='itemClick'> 文章1 </text>
</view>itemClick: function(){
wx.navigateTo({
url: '../logs/logs',
})
}

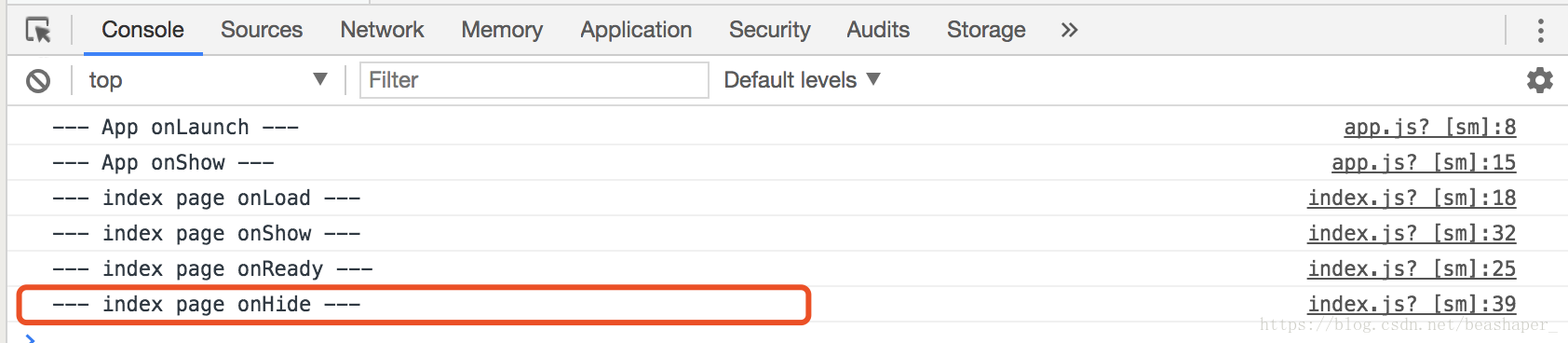
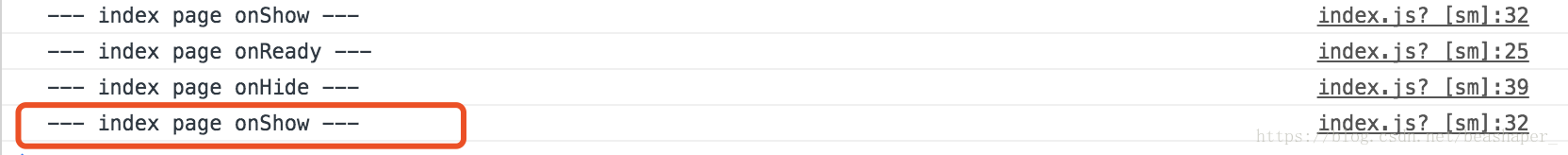
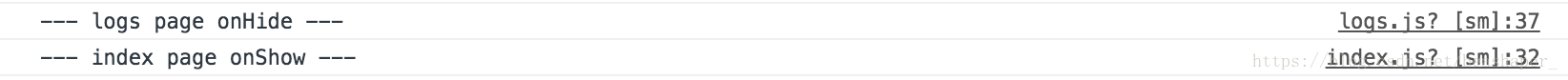
当我们跳转到文章详情页面后,触发了index page的onHide方法,再返回index page时,又触发了onShow方法。


下面也将文章详情页面的生命周期打印出来。
//logs.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("--- logs page onLoad ---")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("--- logs page onReady ---")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("--- logs page onShow ---")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("--- logs page onHide ---")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("--- logs page onUnload ---")
}
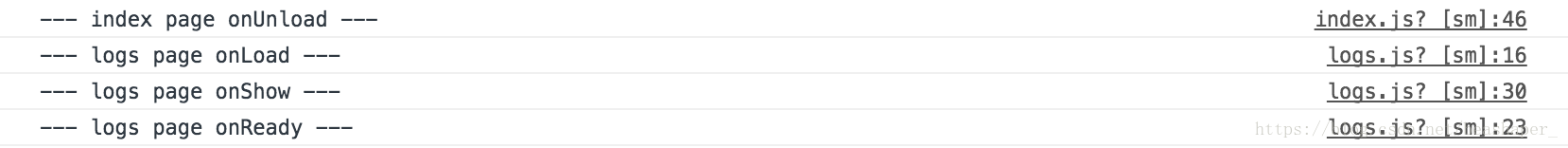
})重启项目,点击“文章1”,观察控制台的打印输出可以看到logs page和index page一样,依次触发了onLaunch、onShow、onReady 方法。

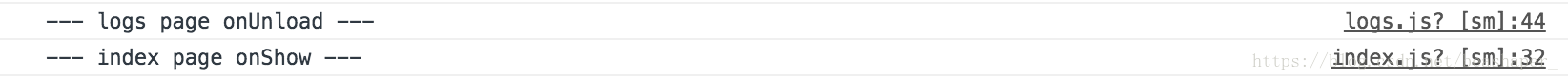
从logs page返回index page时,控制台又有如下打印:

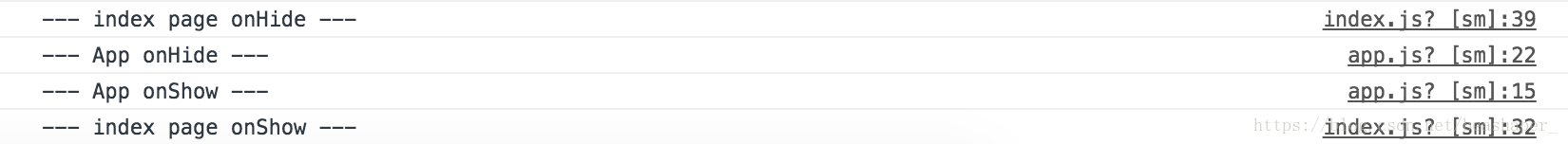
当前后台进行切换时,也会依次打印onHide和onShow,此时App的onHide和onShow也会被触发。

以上说明:
- 当一个页面跳转至另一个页面,就会触发前一个页面的
onHide方法,再返回该页面时,会触发该页面的onShow方法 - 每一个页面在被创建的时候,会触发
onLoad用来加载数据,onShow用来绑定数据,onReady表明我们的页面已经正常显示 onUnload表明页面被卸载
除了wx.navigateTo()还有另外一种页面跳转方式。
itemClick: function(){
// wx.navigateTo({
// url: '../logs/logs',
// })
wx.redirectTo({
url: '../logs/logs',
})
}重新编译后的打印信息和之前是一样的。

点击文章1,进入文章详情页面。

从控制台的输出可以看出,index page的onHide方法并没有被触发,而是触发了onUnload方法,该页面被卸载掉了,详情页面的返回按钮也消失了。

redirectTo相当于把当前页面直接替换成了另一个页面,之前的页面就没了。
下面给首页添加tabBar再来观察页面的生命周期是如何变化的。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "详情"
}
]
}
点击“详情”:

再点击首页:

如此循环,两个页面会依次触发onHide和onShow,这说明当前的页面上是有两个页面同时存在的,两个页面都没有被卸载。
页面的参数传递
在首页上有“文章1”,“文章2”,“文章3”,“文章4”,点击每一个标题跳转到详情页面,需要告诉详情页面,要显示的是文章几的内容,所以点击时,需要将第一个页面的基本数据传递到第二个页面上去,这就涉及到了两个页面的数据传递。
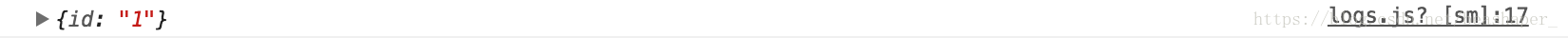
将logs page的onLoad方法的参数option打印出来:
itemClick: function(){
wx.navigateTo({
url: '../logs/logs?id=1' // 点击时传递一个id
})
}data: {
articleId:null
}
onLoad: function (options) {
console.log("--- logs page onLoad ---")
console.log(options) // onLoad时打印信息
this.setData({articleId: options.id})
}
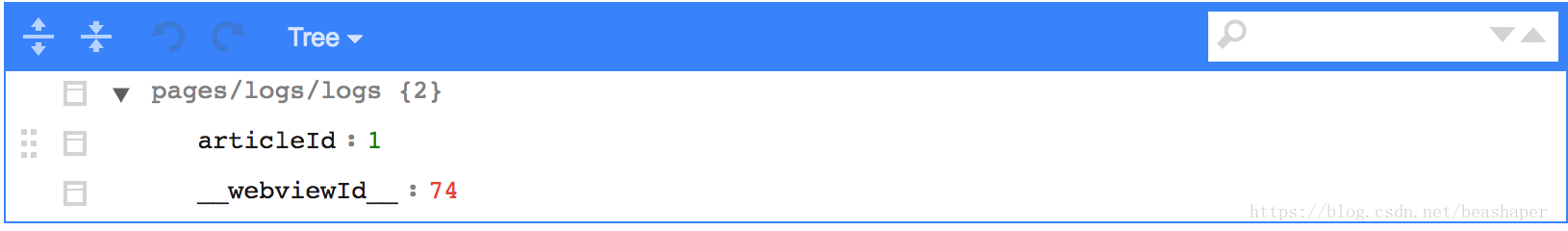
点开AppData:

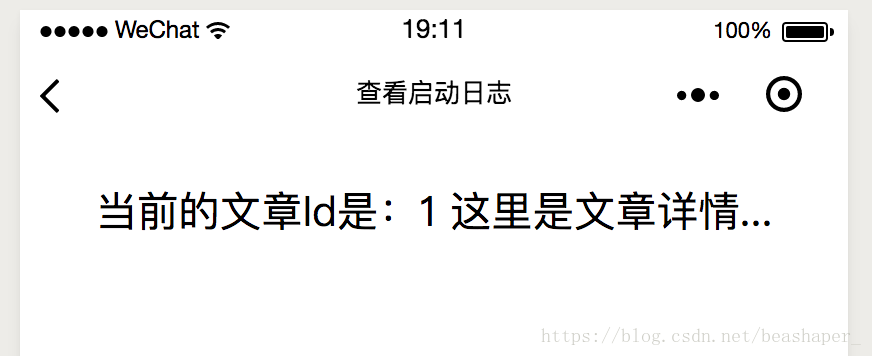
将这个Id显示在首页上:
<!--logs.wxml-->
<view class="container log-list">
当前的文章Id是:{{articleId}}
这里是文章详情...
</view>
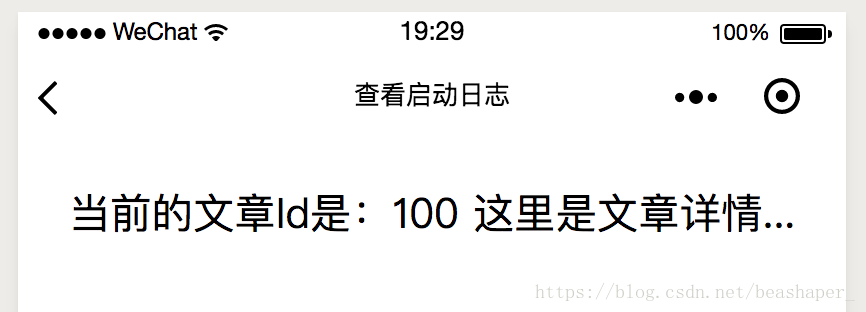
通过这种方式就可以把前一个页面的数据传递到第二个页面,除了这种方式,还有另一种页面跳转、传递数据的方式。
<navigator url='../logs/logs?id=100'>
<view>
<text> 文章1 </text>
</view>
</navigator>
以上的url中加上redirect就可以改变页面的跳转方式。
<navigator url='../logs/logs?id=100 redirect'>
<view>
<text> 文章1 </text>
</view>
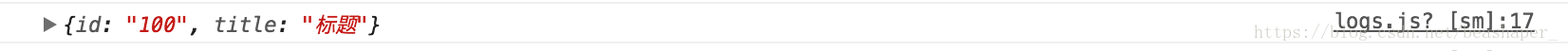
</navigator>想传递多个参数的方式也很简单,用&连接起来即可。
<navigator url='../logs/logs?id=100&title=标题'>
<view>
<text >文章1</text>
</view>
</navigator>
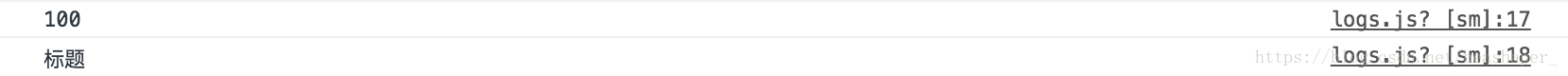
接受参数在onLoad中读取options中的数据即可。
onLoad: function (options) {
console.log("--- logs page onLoad ---")
console.log(options.id)
console.log(options.title)
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








