点击“终码一生”,关注,置顶公众号
每日技术干货,第一时间送达!
今天分享给大家一个聚合支付相关的开源项目,有需要的小伙伴,可以收藏了!
1
项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
2
名称的由来
Jeepay = Jee + pay,是由原XxPay支付系统作者带领团队开发,“Jee”是公司计全科技名称的表示,pay表示支付。中文名称为计全支付,释为:计出万全、支付安全,让支付更加方便安全。
3
项目特点
支持多渠道对接,支付网关自动路由
已对接微信服务商和普通商户接口,支持V2和V3接口
已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名
已对接云闪付服务商接口,可选择多家支付机构
提供http形式接口,提供各语言的sdk实现,方便对接
接口请求和响应数据采用签名机制,保证交易安全可靠
系统安全,支持分布式部署,高并发
管理端包括运营平台和商户系统
管理平台操作界面简洁、易用
支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
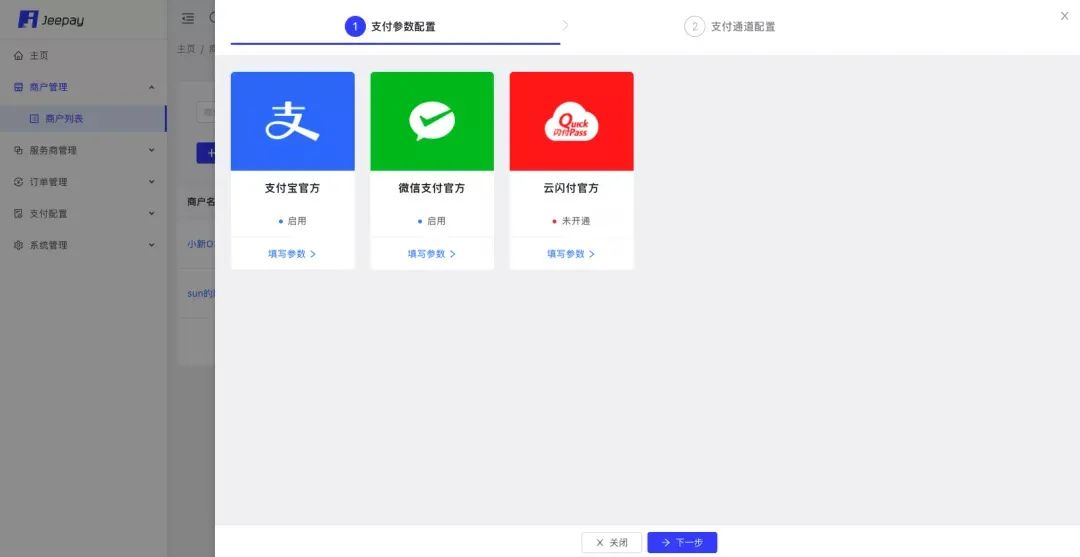
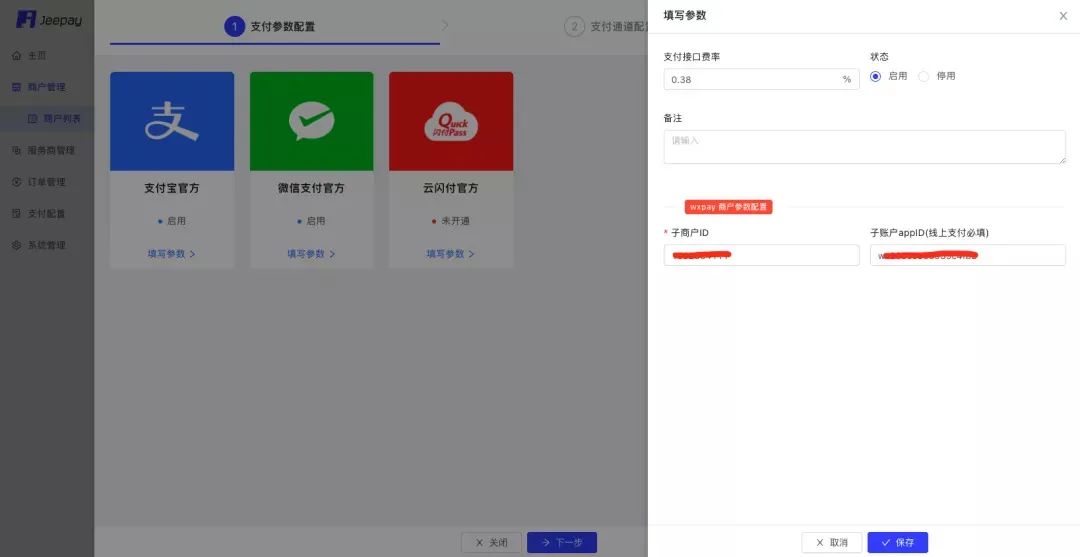
支付渠道的接口参数配置界面自动化生成
使用spring security实现权限管理
前后端分离架构,方便二次开发
由原XxPay团队开发,有着多年支付系统开发经验
4
系统架构
Jeepay计全支付系统架构图

核心技术栈
| 软件名称 | 描述 | 版本 |
|---|---|---|
| Jdk | Java环境 | 1.8 |
| Spring Boot | 开发框架 | 2.4.5 |
| Redis | 分布式缓存 | 3.2.8 或 高版本 |
| MySQL | 数据库 | 5.7.X 或 8.0 高版本 |
| MQ | 消息中间件 | ActiveMQ 或 RabbitMQ 或 RocketMQ |
| Ant Design Vue | Ant Design的Vue实现,前端开发使用 | 2.1.2 |
| MyBatis-Plus | MyBatis增强工具 | 3.4.2 |
| WxJava | 微信开发Java SDK | 4.1.0 |
| Hutool | Java工具类库 | 5.6.6 |
项目结构
jeepay
├── conf -- 存放系统部署使用的.yml文件
└── docs -- 存放项目相关文档说明
├── script -- 项目启动shell脚本
└── sql -- 初始化sql文件
├── jeepay-core -- 核心依赖包
├── jeepay-manager -- 运营平台服务端[9217]
├── jeepay-merchant -- 商户系统服务端[9218]
├── jeepay-payment -- 支付网关[9216]
├── jeepay-service -- 业务层代码
└── jeepay-z-codegen -- mybatis代码生成开发部署
系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
线上部署:https://docs.jeequan.com/docs/jeepay/deploy
接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
5
功能模块
Jeepay运营平台功能

Jeepay商户系统功能

6
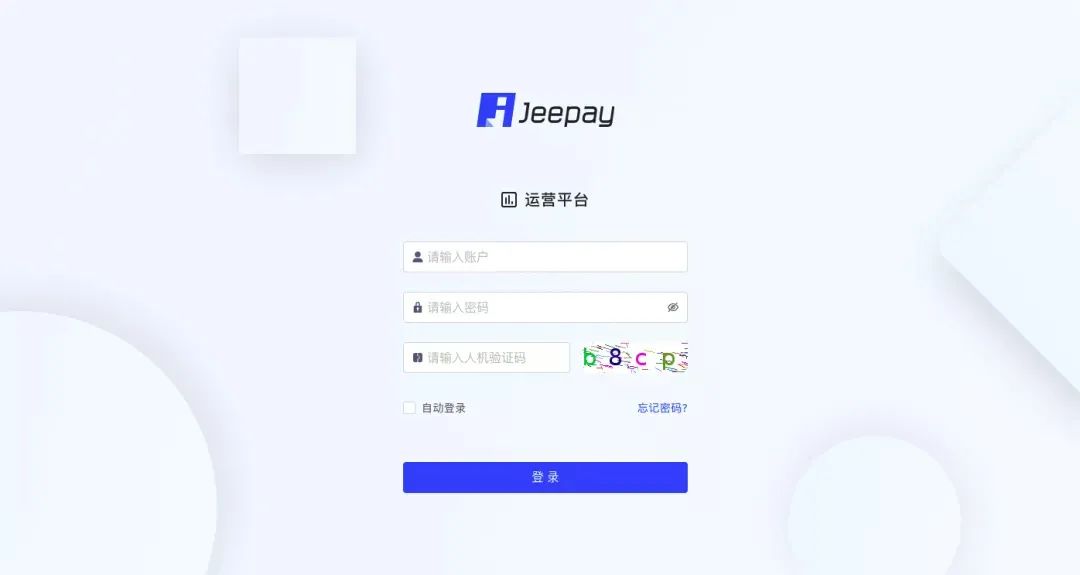
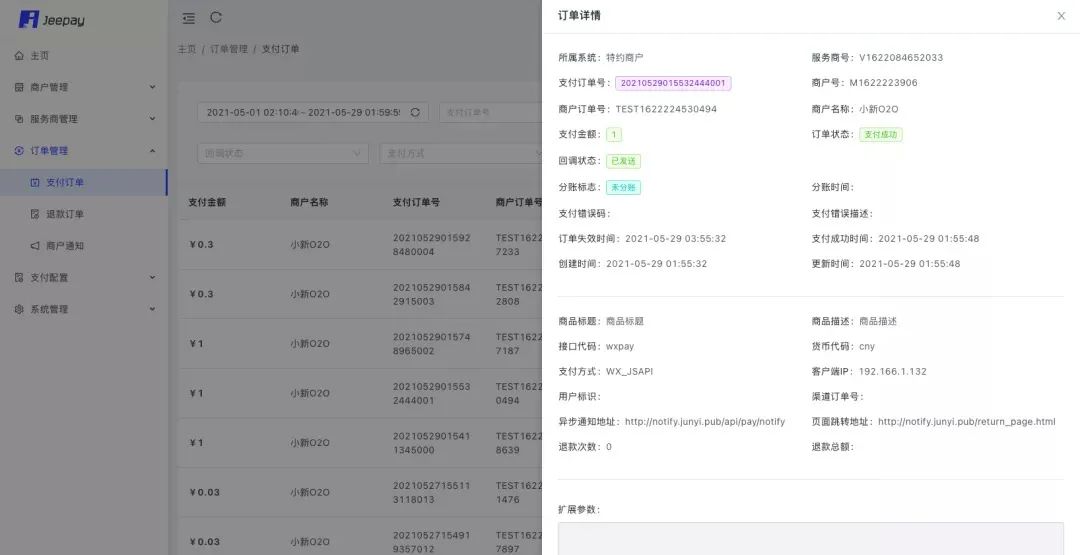
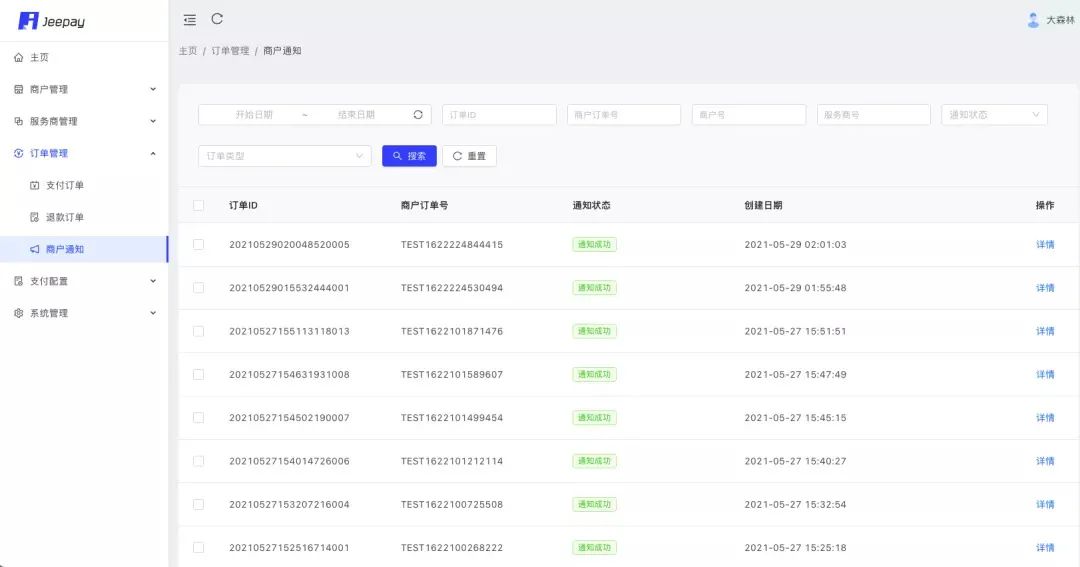
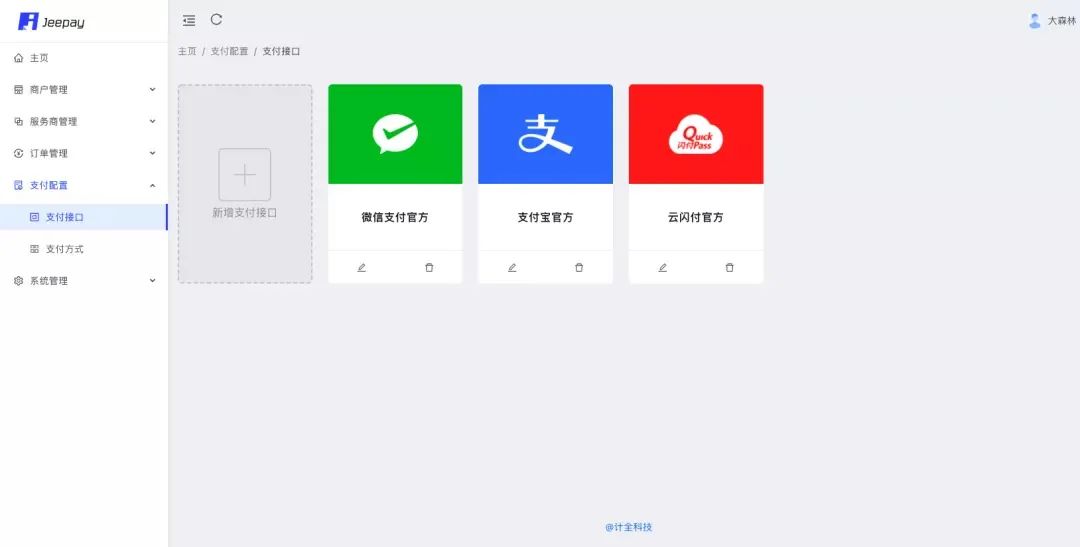
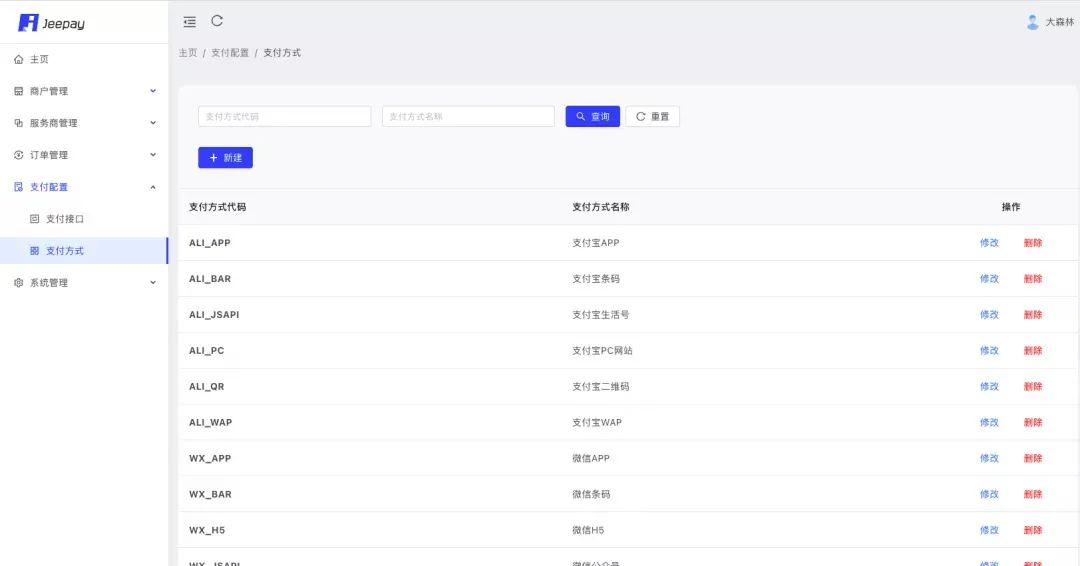
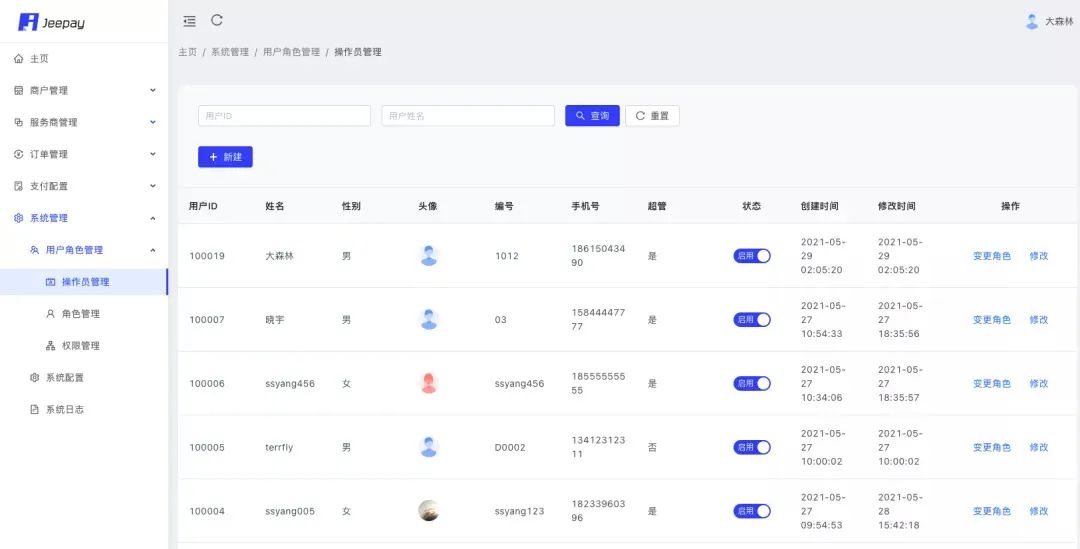
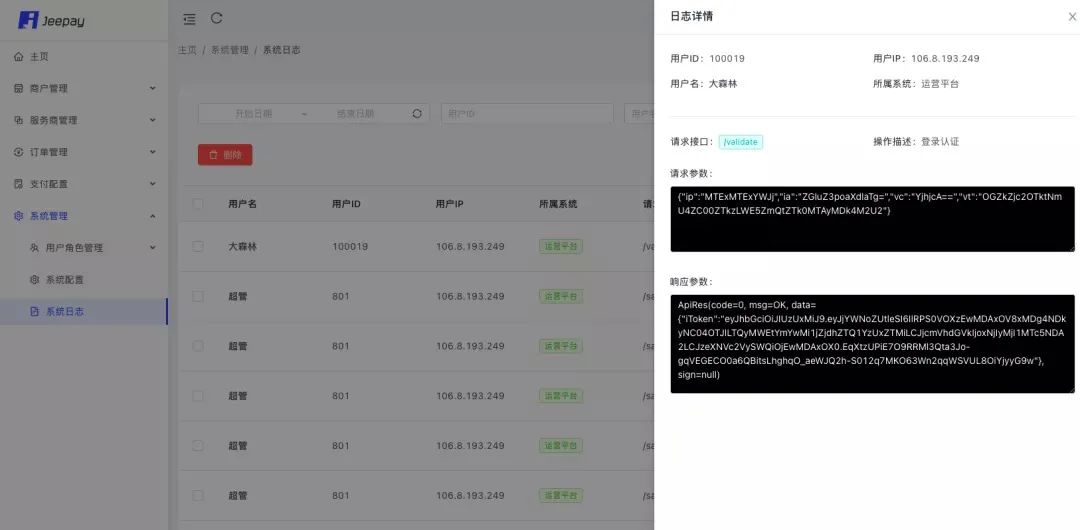
系统截图
以下截图是从实际已完成功能界面截取
|
|
|
|
|
|
|
|
|
|
|
|
(点击图片查看大图)
好了,如果你觉得这个项目不错,就赶快来试试吧!项目相关信息已经放到了公众号上!
关注???????? 终码一生 公众号!后台回复关键词【0907】可以获取更多项目相关信息及源码下载哦!
????关注公众号回复【0907】????
????获取项目相关信息????
往期推荐
Nginx 通过 Lua + Redis 实现动态封禁 IP
Spring Boot + Vue + Shiro 实现前后端分离,写得太好了!
基于 springboot 的快速开发框架,非常漂亮的脚手架!
String s="a"+"b"+"c",到底创建了几个对象?

































 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








