一、生成二维码图片式分享
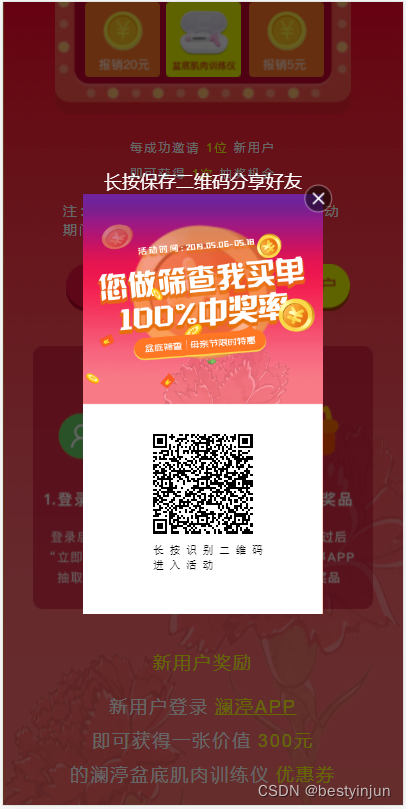
我们可以通过canvas生成图片让用户长按保存的方式实现分享,类似下图(需要引入qrcode.min.js生成二维码)。

实现:
1. html
shareShade为半透明背景,shareDialog为弹框,close是右上角关闭按钮
<!-- 分享 -->
<div id='shareShade'>
<div id='shareDialog'>
<span class='tip'>
长按保存二维码分享好友
</span>
<span class='close' onclick='$("#shareShade").hide()'></span>
<!-- shareCanvas和shareImg均用于最终图片生成 -->
<canvas id='shareCanvas'></canvas>
<img id='shareImg' src='/assets/img/mother/shareLink.png'>
<!-- 二维码 -->
<div id="shareQrcode"></div>
<!-- 最终图片 -->
<img id='finalShareImg'>
</div>
</div>2. css
display:none是为了控制显示隐藏,点击分享按钮的时候才显示。
#shareShade {
display: none;
position: fixed; z-index: 999;
top: 0; left: 0; right: 0; bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
}
#shareDialog {
position: fixed; z-index: 999;
top: 0; bottom: 0; left: 0; right: 0;
margin: auto;
width: 240px; height: 420px;
}
#shareDialog>.tip {
positio







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








