最近听说最多的是Android岗位坑很少,不然就是坑少的同时没坑跳。哎,程序员道路艰辛,且行且珍惜呀~
今天给大家分享一篇关于混合开发的文章: 如何在现有的Android项目中集成React Native。如果此时你还没有跳入RN的坑,那么这篇文章可能对你来说有些锦上添花了,哈哈~~
ok,坐稳我们开车。
我会以流水账的形式来向大家详细介绍如何实现,仔细看清楚步骤即可。
1.创建Android工程:ReactNativeApp
关于如何创建Android工程就不再多述了。
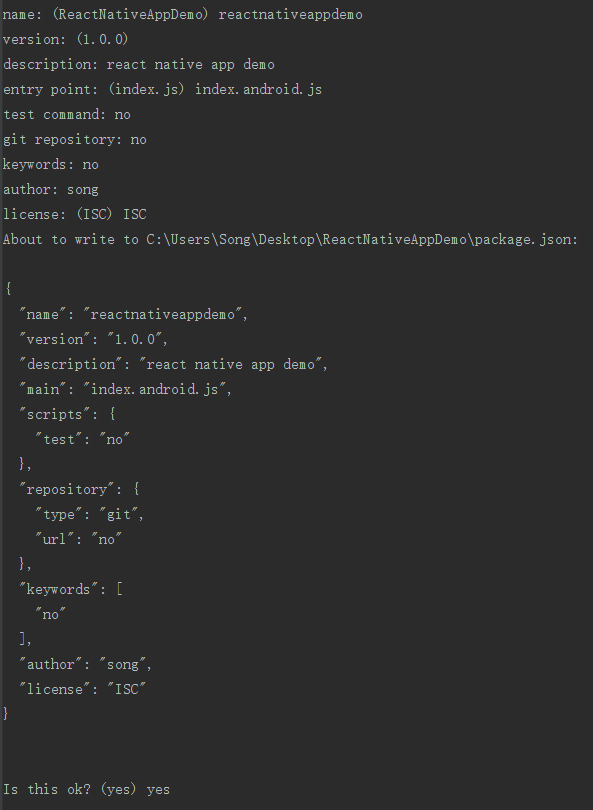
2.工程创建完毕后,切换到Android Studio左下角的Terminal窗口,执行npm init命令。
npm init 命令的作用是生成package.json文件,即RN的配置文件,当输入npm init命令回车后,会提示让你输入一些基本的信息,选择填写即可。
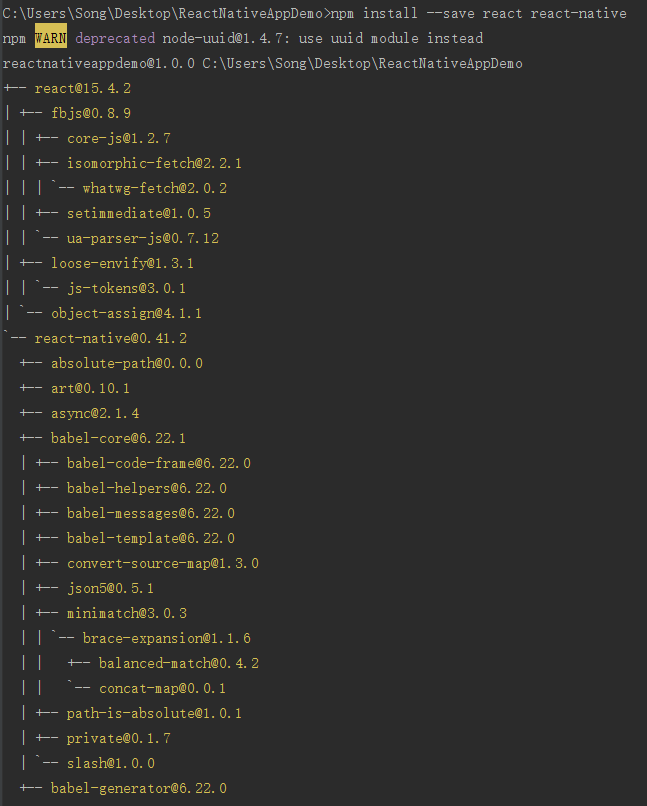
3.执行install --save react react-native 命令
install --save react react-native命令用于安装 React、React Native 相关文件。
4.创建.flowconfig文件
.flowconfig文件可以从facebook的github上复制,然后在工程的根目录创建.flowconfig文件,将其内容复制进去即可。
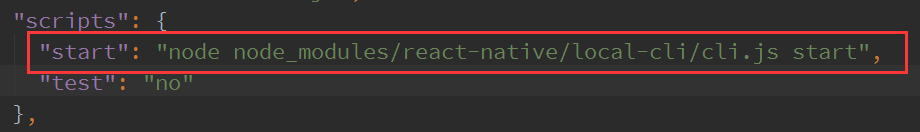
5.此时,你的工程中已经生成了package.json文件,然后将“start": "node node_modules/react-native/local-cli/cli.js start"添加到scripts节点下
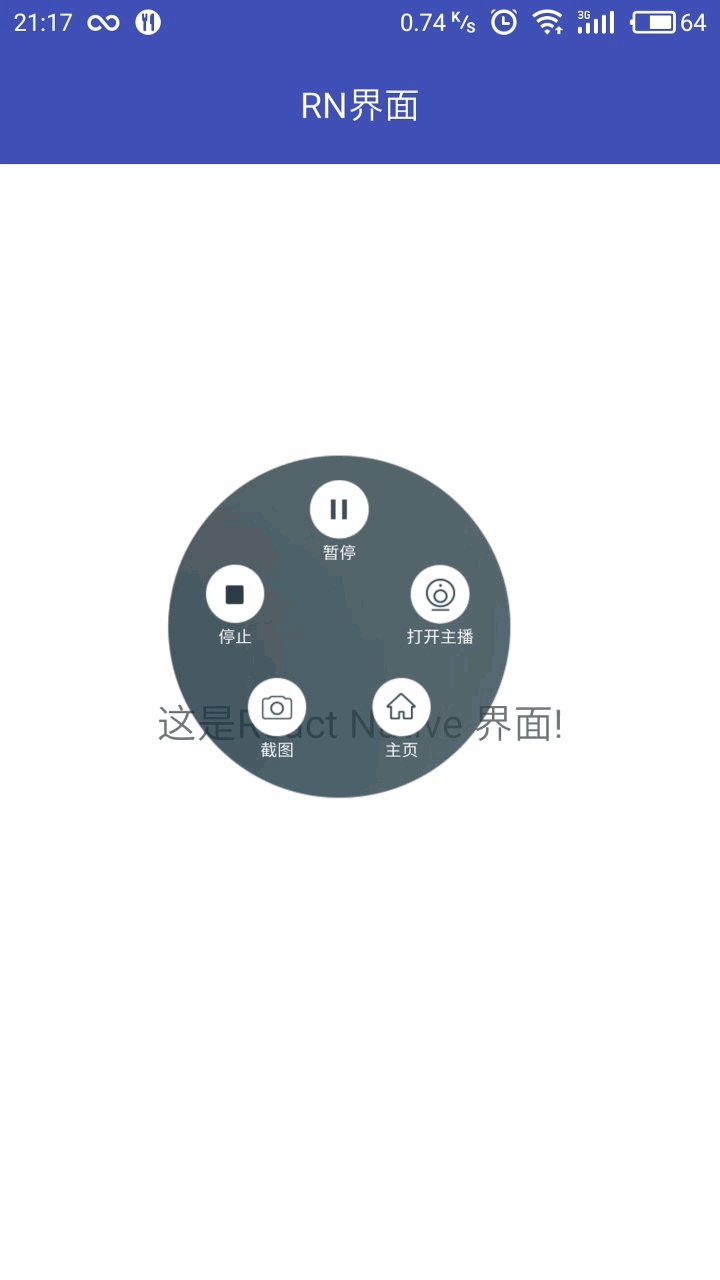
6.添加index.android.js文件,也就是你的RN界面到根目录下
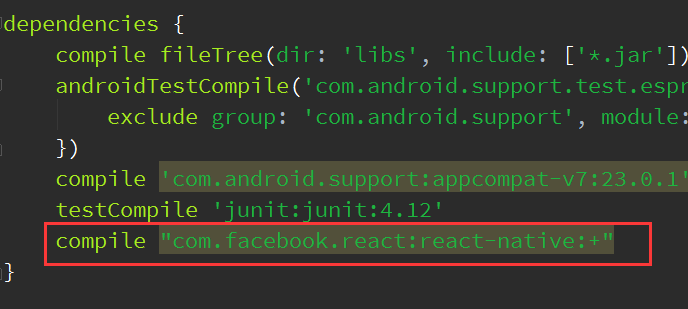
7.在App的build.gradle文件下添加facebook react 依赖包
注意最新版本中支持的是23,即需要你修改编辑SDK的版本为23,以及appcompat-v7:23.0.1,同时将minSDK改为16.
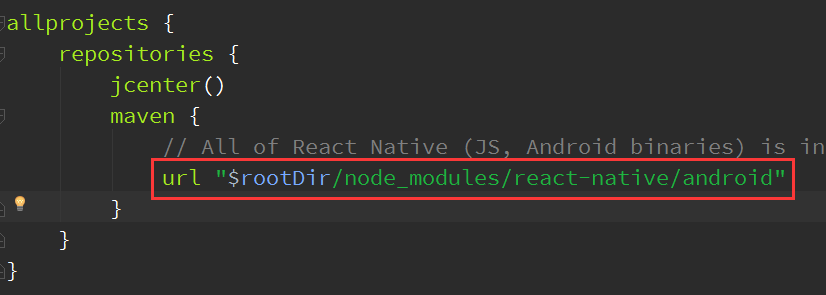
8.在project的build.gradle文件下添加如下
9.添加网络权限管理
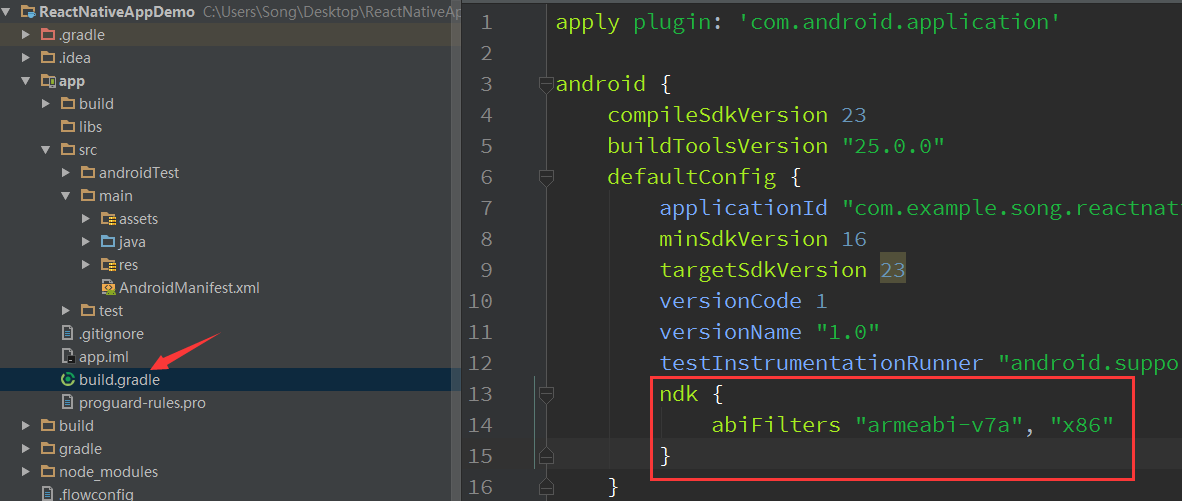
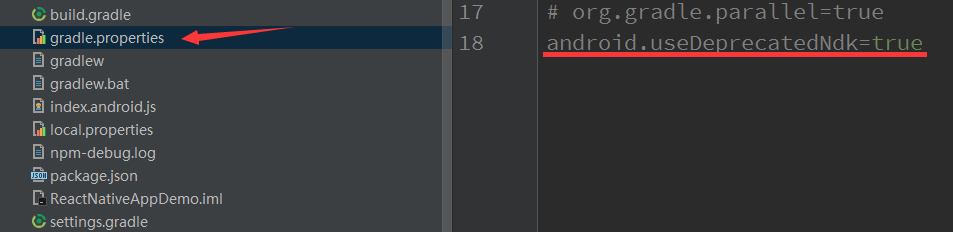
10.添加NDK的支持
11.在App的build.gradle文件的android节点下添加:
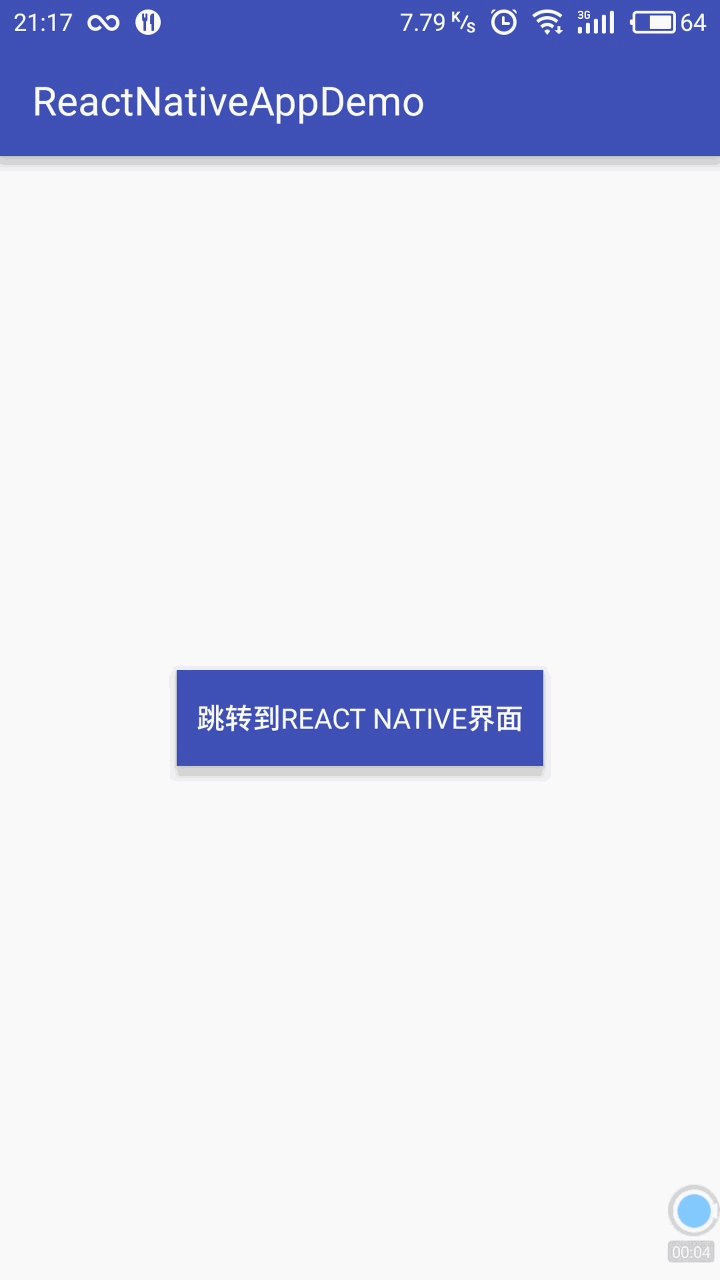
12.以上配置完成后,React Native就算集成到了我们现有的项目,接下来需要用Activity来展示RN,所以需要编写如下代码:
RN旧版本中,主要使用了两个类来完成界面的渲染工作:ReactRootView,ReactInstanceManager。顾名思义,ReactRootView代表了加载进来的RN界面,ReactInstanceManager用来构建React运行环境,管理React的属性配置。
有两点需要注意:
(1)调试模式下,需要将setUseDeveloperSupport的值设置为true,否则报错。
(2)startReactApplication中的第二个参数,名称需要与index.android.js中AppRegister的名称相同。

OK,如果以上步骤集成顺利的话,那么就大功告成啦!!
13.继续切换到Terminal窗口,执行npm start来启动
如果出现错误,则基本可以定位为没有bundle文件。此时需要我们手动来生成bundle文件,并放在assets目录下(app/src/main/assets)。
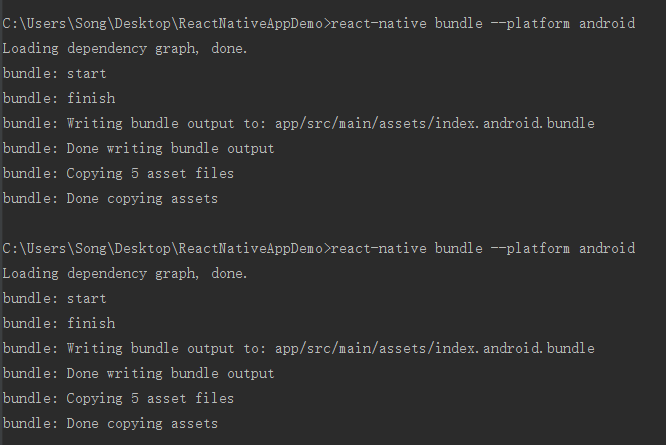
手动生成bundle文件,需要我们执行如下命令:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/
(1)--platform:平台
(2) --dev:开发模式
(3) --entry-file:条目文件
(4)--bundle-output:bundle文件生成的目录
(5)--assets-dest:资源文件生成的目录
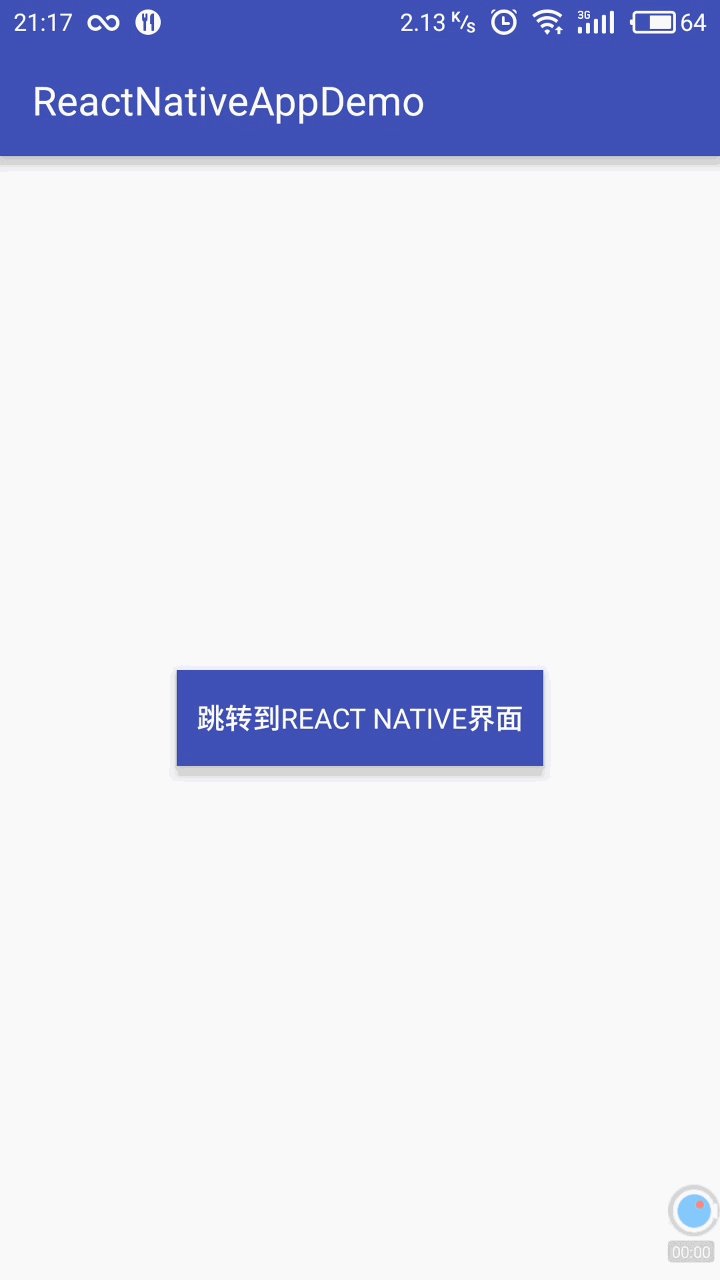
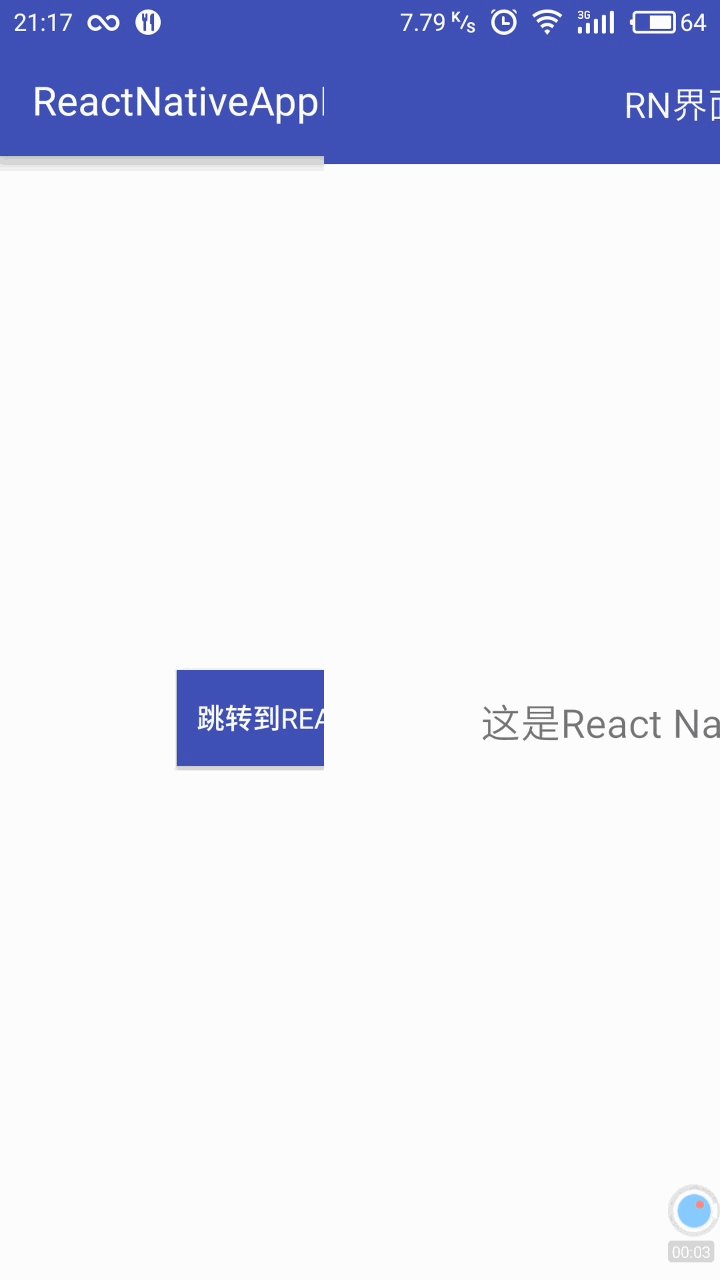
此时运行你的Android工程,可以看到RN已经被我们完美的集成进来啦~
可以明显看到,第一次进入的时候,由于加载JsBundle,导致有一些延迟,但是当我们第二次进入的时候,就会瞬间加载完成并显示出来。OK,今天的内容就到这里了,下一篇博客我将和大家分享如何实现热更新,敬请期待!
源码已分享到github,感兴趣的大家可以flow,star哈~
**************************************************以下为非转载内容***************************************************
在我的android项目接入react-native之后遇到的最大的问题就是代码混淆的问题,不过问题最终解决,现在贴出供大家使用:
注意点:1、在as里面直接运行的时候确保你的app/src/main/assets目录下有bundle文件,如果修改过package.json或者index.android.js,请在运行之前重新生成bundle
2、rn里面会使用到okhttp,如果你的项目也使用到了okhttp请注意保持一份(还是留rn的好)
3、按照以上步骤都做了仍然报错,清理一下你的文件,并重新查看混淆文件

































 255
255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








