一、用过NGUI的人们都知道,各种NGUI的sprite之间是可以有dept来进行分层管理,以便处理层级间的关系,而在unity4.6开始的UGUI中,这是通过Canvas来设置深度关系的
我在开发中设计了三个Canvas,来处理不同的UI消息相应类型
StaticCanvas
TouchOrMouseCanvas
ButtonCanvas
1、StaticCanvas ,其Sort Order我设置为0,我用来处理一些不用来进行触屏和按钮(这里针对的都是手机)相应的UI放置,如角色的血量,魔法值,伤血的HUDTXT,敌人头顶的血量提示等
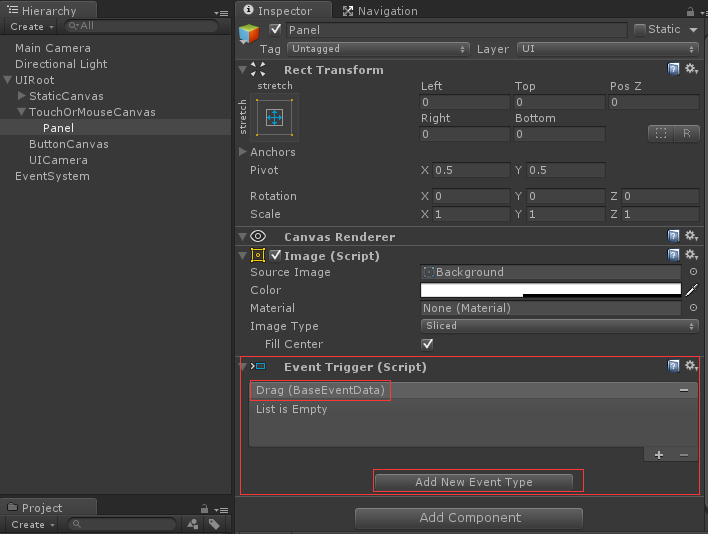
2、TouchOrMouseCanvas,其Sort Order我设置为1,是为了进行触屏响应消息而单独设置的,如通过触屏来改变摄像机的旋转,在TouchOrMouseCanvas目录下添加一个Panel,在加一个Event Triger组件,设置其Enent type为Drag,再给它一个具体的消息响应函数技能实现触屏控制相机的旋转。
3、ButtonCanvas,其Sort Order我设置为2,是是用来处理各种按钮消息响应的,各种按钮的UI都放在这
注意:
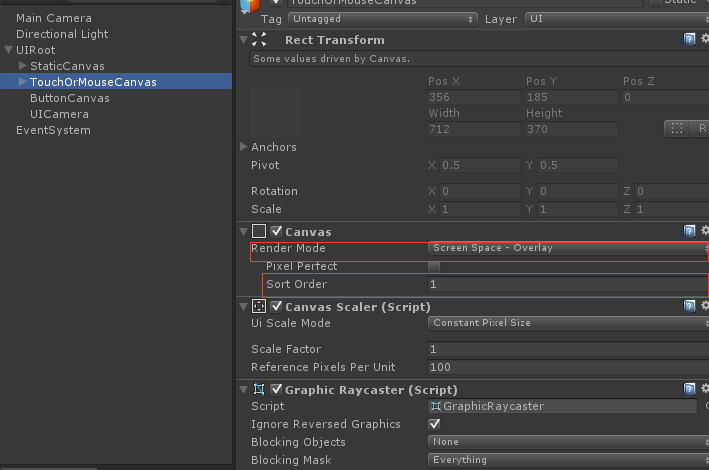
这些Canvas的Render Mode必须一样,其Sort Order才能起作用。如下图所示
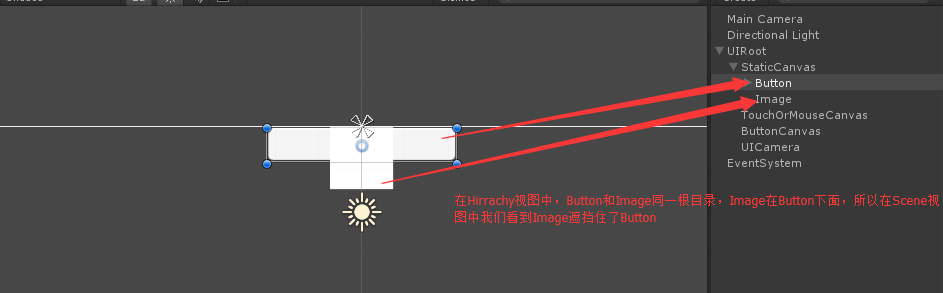
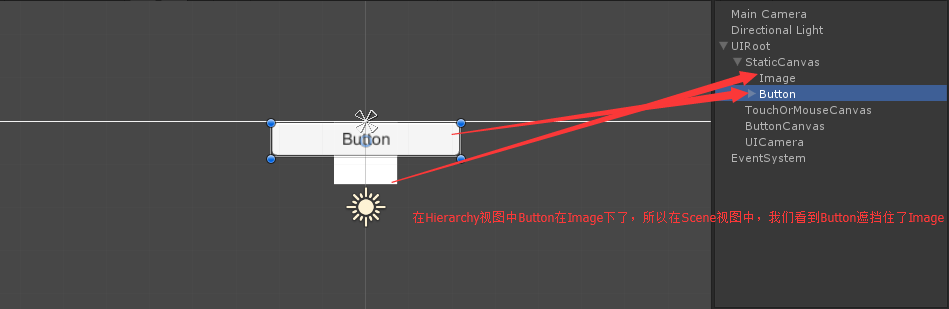
二、UGUi的组件除了Canvas之外是没有Inspector层级设置概念的,同一根目录下的组件,是以根目录下所在Hierarchy关系决定的,谁在下,在game和scene视图中,谁就遮挡住谁。
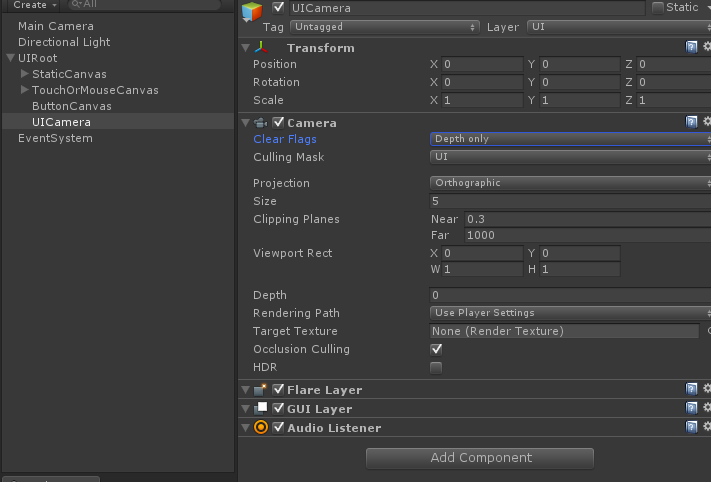
三、另外设置一个Camera来单独渲染UI的layer层时的注意事项
如下图摄像机设置
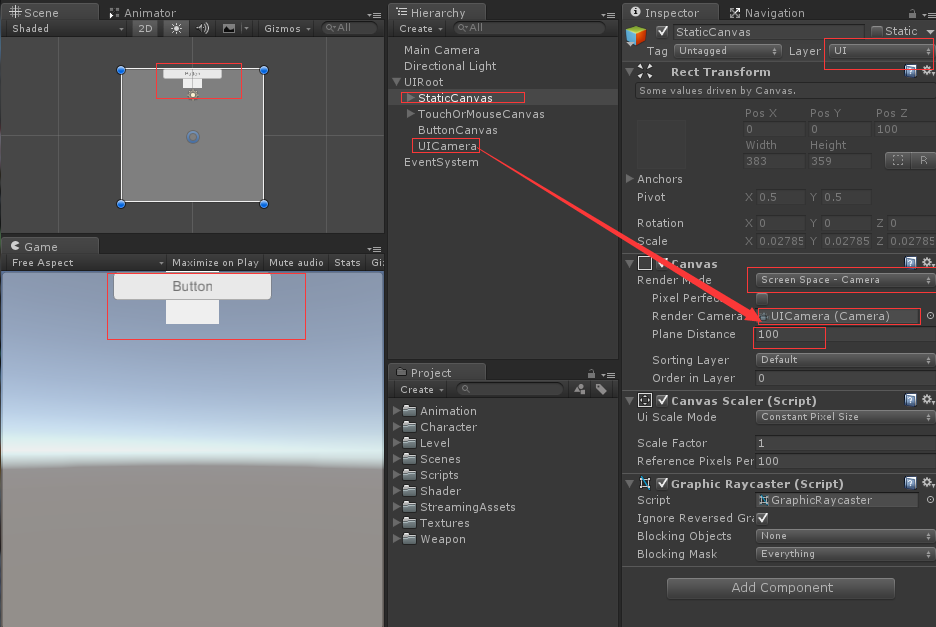
然后Canvas的Render Mode要设置为Screen Space-Camera
将自己设置好的摄像机拖拽到Render Camera中
而且Canvas层的Layer要跟自己设置好的摄像机的Culling mask一样,否则game视野中会看不到
Plane Distance要大于1的数(0到1之间也行,但是得自己调节才能在game视图中看到),否则game视图看不到
上面图UI摄像机的Culling mask为UIlayer层
下面是一个相应的Canvas截图



























 3097
3097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








