最近项目中用到了fontawesome-webfont.svg等字体。部署项目后,发现没有<,+等符号,字体也不对,发现浏览器总是报找不到woff、woff2字体的错误。
原因:因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型,只要在IIS上添加MIME 类型即可。
IIS7 解决办法: http://www.cnblogs.com/hanwen/p/4212622.html
IIS6解决办法:http://blog.brain1981.com/682.html
详细如下:
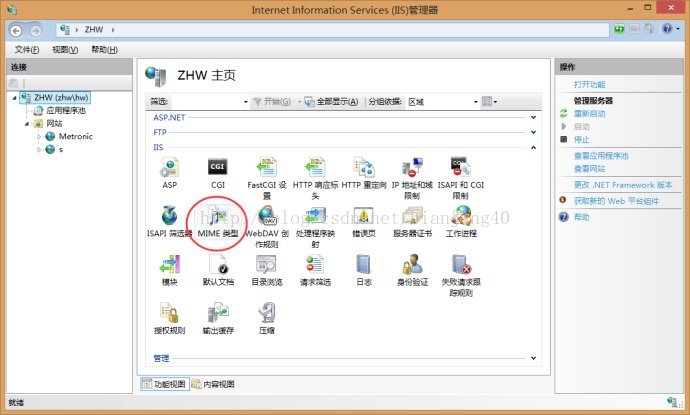
1、打开服务器IIS管理器,找到MIME类型。
2、添加MIME类型 添加三条:
文件扩展名 MIME类型
.svg image/svg+xmz
.woff application/x-font-woff
.woff2 application/x-font-woff
注:本文在win8环境下IIS7版本中填写的MIME类型
IIS 6:
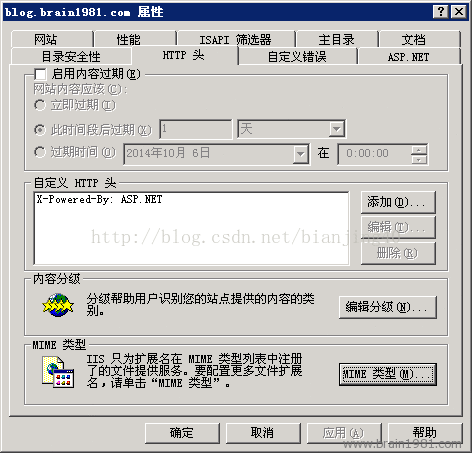
打开IIS,找到网站,右键属性,打开“HTTP头”,找到右下角的“MIME类型…”

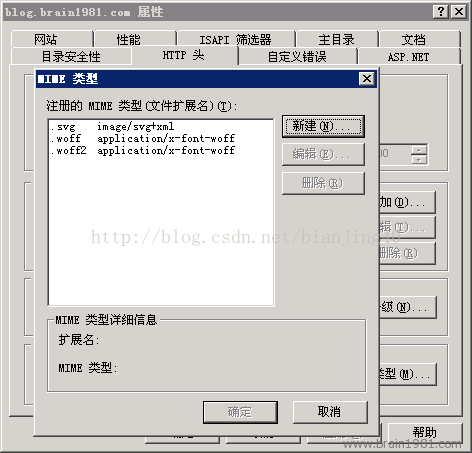
新建如下3条:
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








