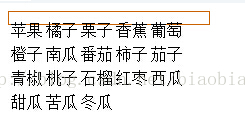
在进行页面布局的时候经常会用到float属性对元素进行浮动处理,但是有时候你会发现当子元素进行了浮动之后,其所在的父元素的高度无法做到自适应了,从而导致浮动元素的内容溢出了其所在的父级元素。例如执行如下html代码,效果如图所示:
html代码:
<div class="container ">
<div class="city">
<div>苹果</div>
<div>橘子</div>
<div>栗子</div>
<div>香蕉</div>
<div>葡萄</div>
<div>橙子</div>
<div>南瓜</div>
<div>番茄</div>
<div>柿子</div>
<div>茄子</div>
<div>青椒</div>
<div>桃子</div>
<div>石榴</div>
<div>红枣</div>
<div>西瓜</div>
<div>甜瓜</div>
<div>苦瓜</div>
<div>冬瓜</div>
</div>
</div>
.container {width:200px;line-height:150%;border:1px solid #CC6600; margin-bottom:8px;}
.fruit { padding:6px 0px; }
.fruit div { float:left; width:35px; text-align:center;}
效果图:

.container {width:200px;line-height:150%;border:1px solid #CC6600; margin-bottom:8px;}
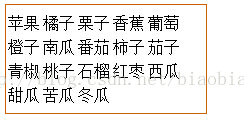
.fruit { padding:6px 0px;<span style="color:#FF6666;">overflow:auto;zoom:1;</span> }
.fruit div { float:left; width:35px; text-align:center;}效果图:






















 6176
6176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








