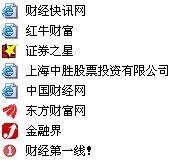
我们浏览网站的时候经常可以看到每个站都有自己的logo标志,在浏览器标签栏里面也会在网站titile前面显示一个小图标,既个性有漂亮,具体见下图:
如何制作?
步骤一:准备一个图标制作软件
Icon是一种特殊的图形文件格式,它是以.ico 作为扩展名。
高级浏览器也能支持.png格式,但是为了更好的兼容IE8所以选择.ico格式。
普通的图像设计软件无法使用这种格式,在线的制作工具很多,也可以下载本地的制作工具。
步骤二:确定“收藏夹”图标的规格
图标要256色或16色的16*16尺寸ico文件,ico图标的尺寸有多重格式可选:16*16、24*24、32*32,为了更好的兼容IE8我们选择16*16的尺寸
步骤三:设计一个属于您自己的图标
你可以将你网站的logo做成一个符合尺寸的jpg或者png等格式的图片,然后将这个图片通过制作ico的工具制作ico图标,命名为:favicon.ico
步骤四:显示ICO图标
将ico图标文件(favicon.ico)上传到网站所在的服务器的根目录下
在head之间放置如下代码:
<link href="/favicon.ico" rel="Shortcut Icon">
<link href="/favicon.ico" rel="Bookmark">
<link rel="icon" href="/favicon.ico"/>实测:支持 IE、Chrome、Sfaria、Firefox、Opera、世界之窗、360安全、360急速、遨游、猎豹 ...
but,你可能会遇到ico不显示,这是为何?
1、检查ico路径是否正确
2、检查图标是否符合要求
3、清除浏览器缓存、找到浏览器缓存目录把ico缓存删除(不同浏览器设置方式不一样)
友情提醒
①IE7高级选项“使用个性化收藏夹”要启用。
②图标要256色或16色的16*16尺寸ico文件。
③link href=”favicon.ico” rel=”shortcut icon” 这个后面要斜杠关闭,无论你是否使用了不严格的DOCTYPE。
④IE要删缓存。
⑤刷新。加收藏。
⑥经过以上5步,运气好就成了,多数情况这个时候还是不显示图标,那就再来一步,重启IE。
⑦如果你很倒霉,以上6步都还不成,那就重启电脑吧。
下面给大家讲讲移动端的ICO
<!-- Android 主屏图标 -->
<link rel="icon" sizes="196x196" href="/images/apple-touch-icon-152x152.jpg">
<!-- IOS 主屏图标 -->
<link rel="apple-touch-icon-precomposed" href="/images/apple-touch-icon-76x76.jpg">
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="/images/apple-touch-icon-76x76.jpg">
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="/images/apple-touch-icon-120x120.jpg">
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="/images/apple-touch-icon-152x152.jpg">





















 3675
3675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








