准备工作:
- 注册高德地图开发者账号
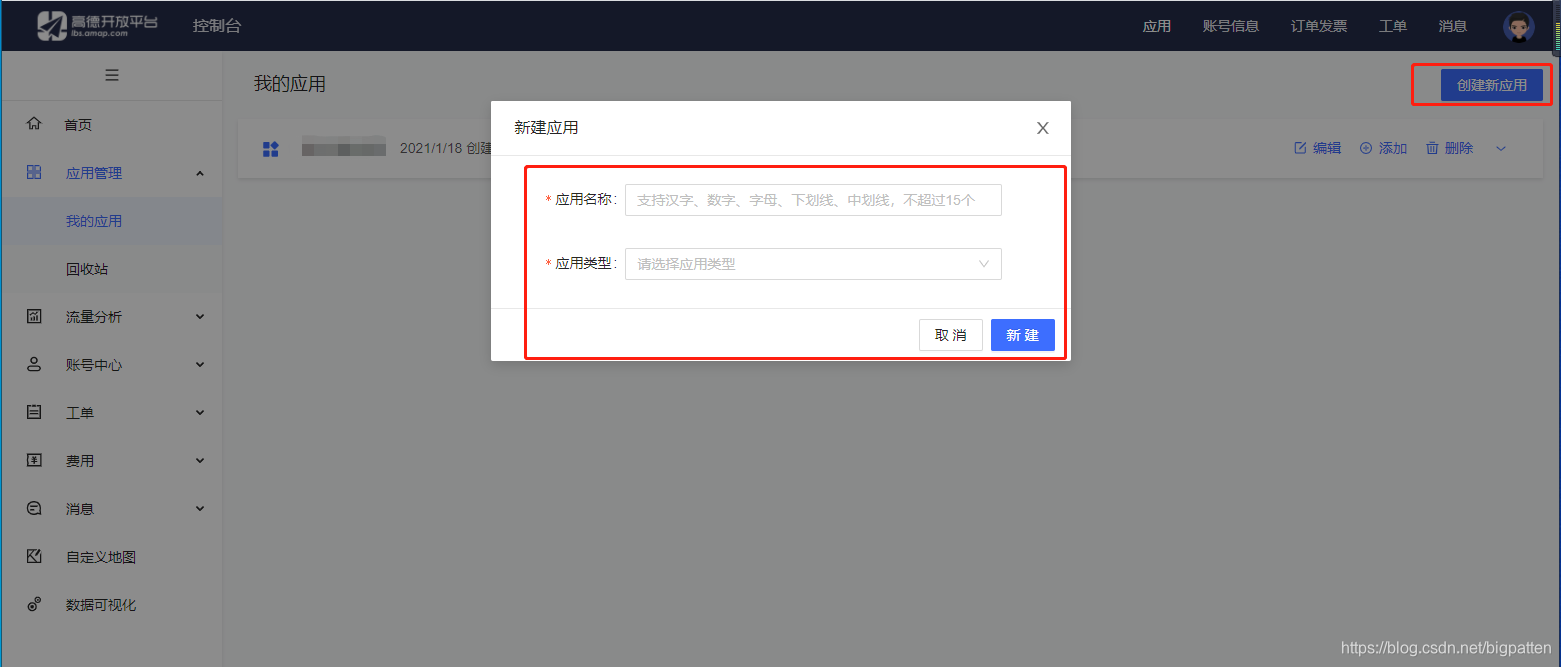
- 创建应用

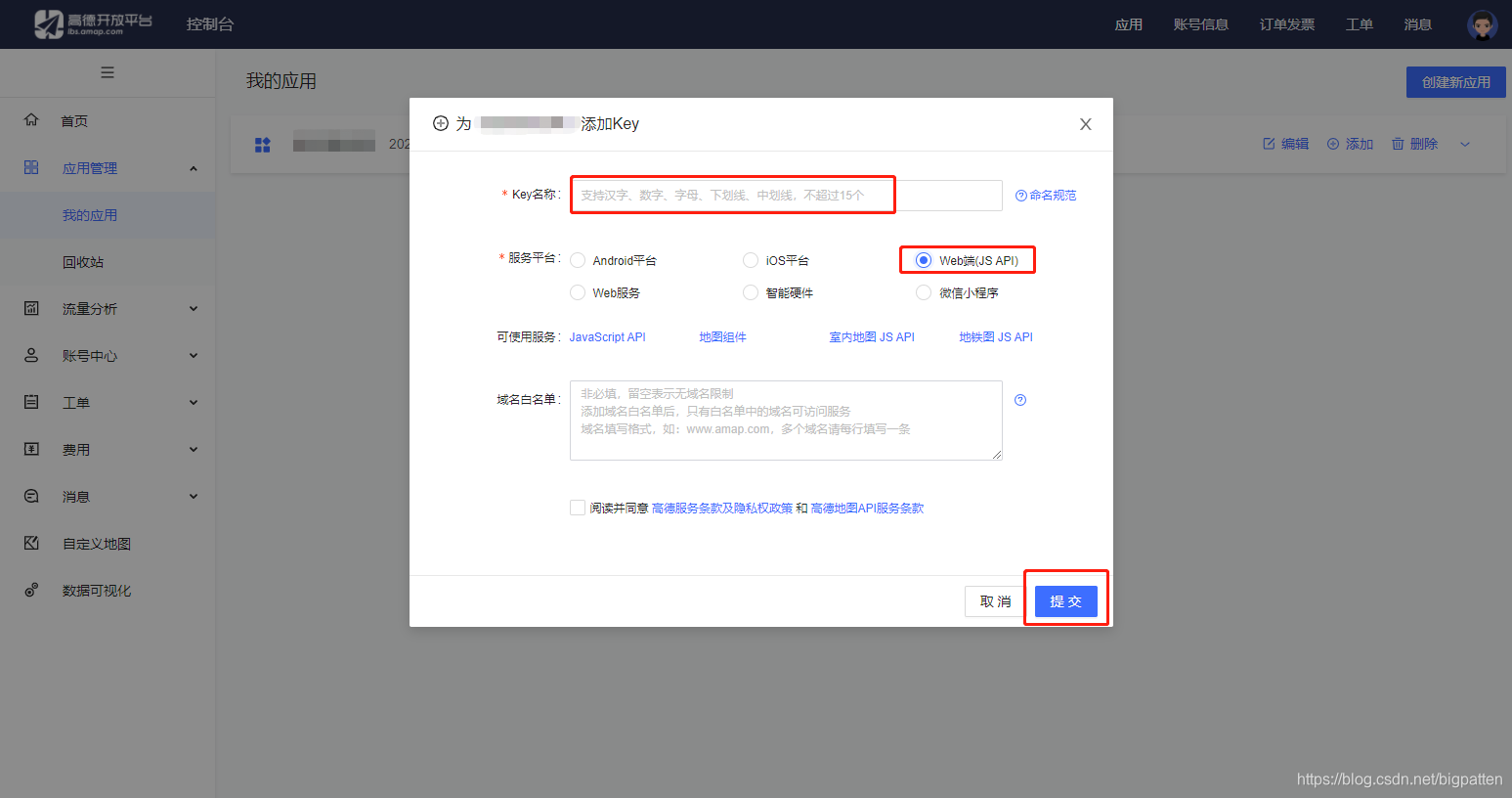
- 添加应用key,填写ley名称(可随便,最好与创建应用的名称保持一致),然后选择Web端(JS API),,点击提交

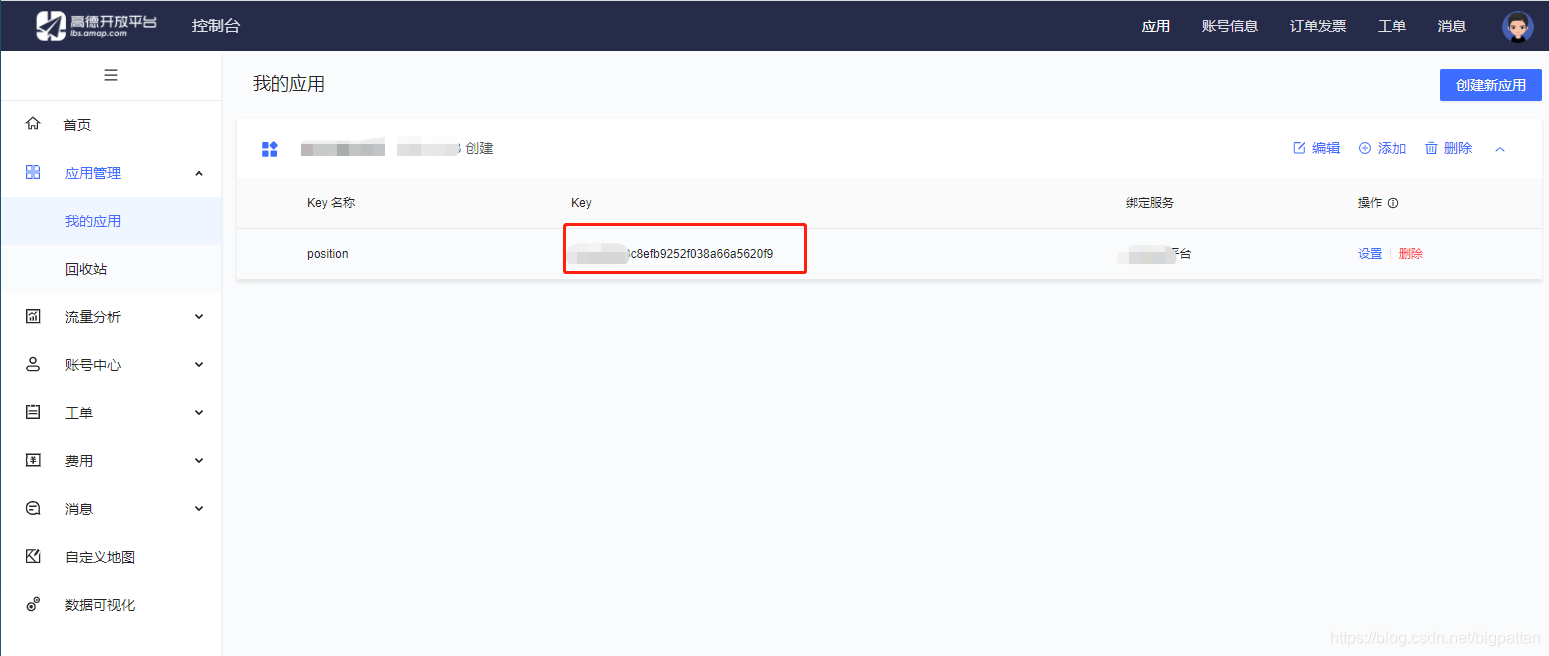
- 提交后如下图随时所示:,我们需要的是 字符转串key

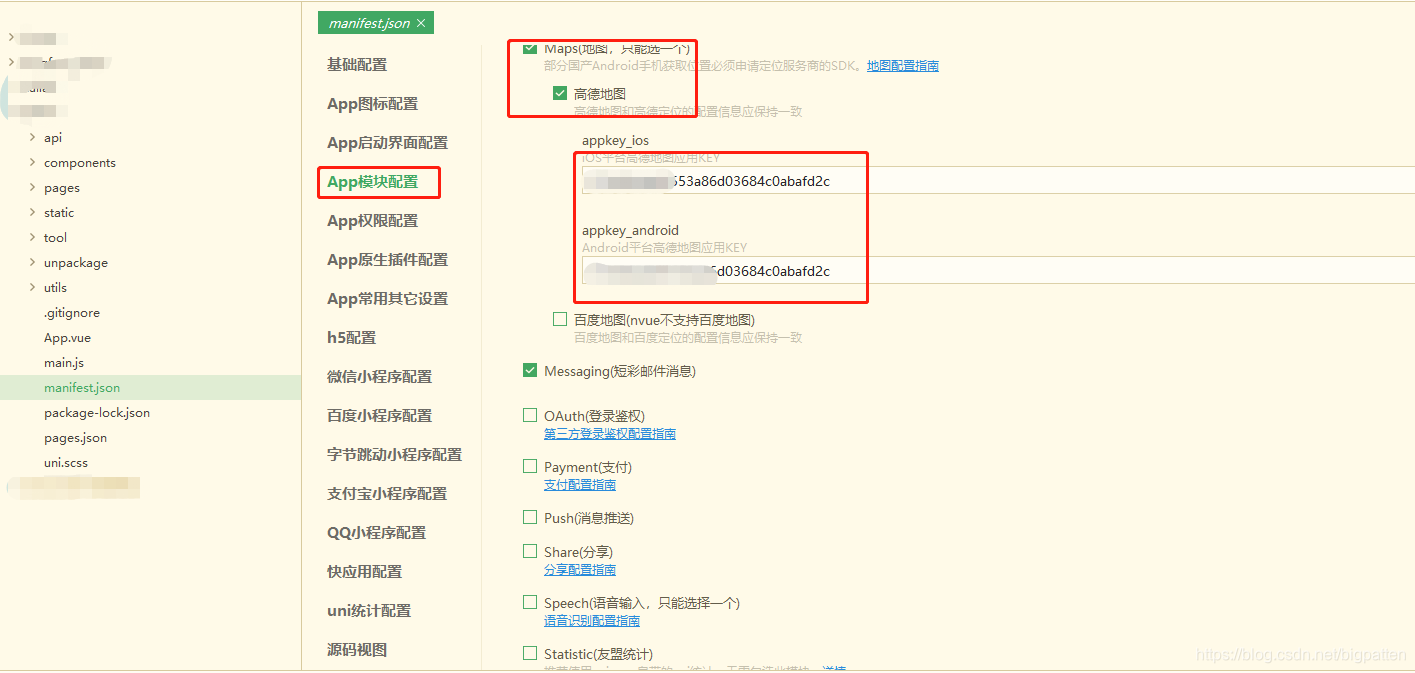
- 复制key,返回到我们的项目中,在项目的manifest.json => APP模块配置中勾选Maps地图,将我们复制的key填写进去

在浏览器地址栏输入地址:https://webapi.amap.com/maps?v=1.4.15&key=你自己的key&plugin=AMap.Geocoder,打开后将资源下载到本地,放在你自己的项目中

使用步骤:
- 在需要使用的页面中引入你下载 保存到项目中的JS文件
import mapes from '../../utils/maps.js'
- 下面是逻辑代码
naviLocation(item) {
let that = this;
let adress = item.user_adress;
AMap.plugin('AMap.Geocoder', function() {
//创建AMap.Geocoder构造函数
let geocoder = new AMap.Geocoder({
city: '010', //代表全国范围内
extensions: 'all'
})
//调用地址逆解析方法
geocoder.getLocation(adress, function(status. result) {
if(status == 'complete' && result.info === 'ok') {
// console.log(result)
//获取到的纬度信息
let lat = result.geocodes['0'].location.lat;
//获取到的经度信息
let lon = result.geocodes['0'].location.lng;
//接下来我们可以通过uni-app API打开地图导航看看效果
uni.openLocation({
latitude: lat, //纬度
longitude: lon, //经度
adress: adress, //详细地址
success() {
},
fail(err) {
that.$msg('地图调用失败,请重试,或者反馈问题!')
}
})
} else {
that.$msg('该地址没有解析到结果!')
}
})
})
}
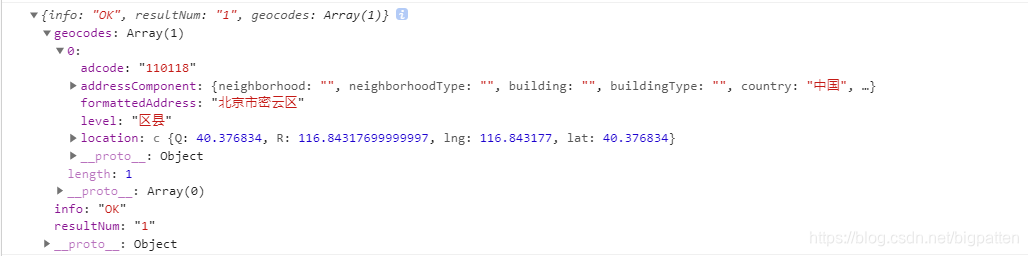
这是控制台打印的result信息








 本文介绍如何在项目中集成高德地图API,包括开发者账号注册、应用创建、地图导航功能实现等步骤,并提供地址解析及经纬度获取的示例代码。
本文介绍如何在项目中集成高德地图API,包括开发者账号注册、应用创建、地图导航功能实现等步骤,并提供地址解析及经纬度获取的示例代码。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








