上一篇中我们的ListView中只是简单的显示了一段文本,这一篇,将通过定制ListView的子项的样式来显示更丰富的内容。步骤如下:
一、定制数据模型。新建实体类Fruit.java,代码如下:
Fruit.java文件
public class Fruit {
private String name; //水果名
private int imageId; //水果图片资源id
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
二、定制LIstView子项的布局。新建fruit_item.xml文件,代码如下
fruit_item.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp"/>
</LinearLayout>上面的布局中定义了一个ImageView用来显示水果的图片,TextView用来显示水果名
三、自定义适配器。现在要自定义一个继承自ArrayAdapter的适配器来填充数据。新建FruitAdapter.java文件,代码如下:
FruitAdapter.java文件
public class FruitAdapter extends ArrayAdapter<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
//textViewResourceId为ListView子项布局的Id
resourceId = textViewResourceId;
}
//getView()方法在每个子项被滚动屏幕内的时候被调用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position); //获取当前项的Fruit实例
//通过resourceId来加载我们自己定义的item的布局
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fritName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fritName.setText(fruit.getName());
return view; //返回我们自己定义的布局
}
}FruitAdapter重写了父类的一种构造方法,用于将上下文、ListView子项布局的id和数据都传递进来,然后又重写了getView()方法。先通过getItem()方法得到当前项的Fruit实例,然后加载我们自定义的布局,接着通过加载进来的布局的findViewById()来获取到ImageView和TextView并设置值,最终将布局返回。
四、填充数据,设置适配器。新建FruitActivity.java文件。
public class FruitActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fruit);
//初始化水果数据
initFruits();
FruitAdapter adapter = new FruitAdapter(this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.fruit_list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("Apple", R.mipmap.apple_pic);
fruitList.add(apple);
Fruit orange = new Fruit("Orange", R.mipmap.orange_pic);
fruitList.add(orange);
Fruit pear = new Fruit("Pear", R.mipmap.pear_pic);
fruitList.add(pear);
Fruit cherry = new Fruit("Cherry", R.mipmap.cherry_pic);
fruitList.add(cherry);
}
}在initFruits()中通过构造函数传入每种水果的水果名和水果的图片资源id,然后把水果的数据再添加进一个List中,传入FruitAdapter的构造函数从而完成数据的填充。
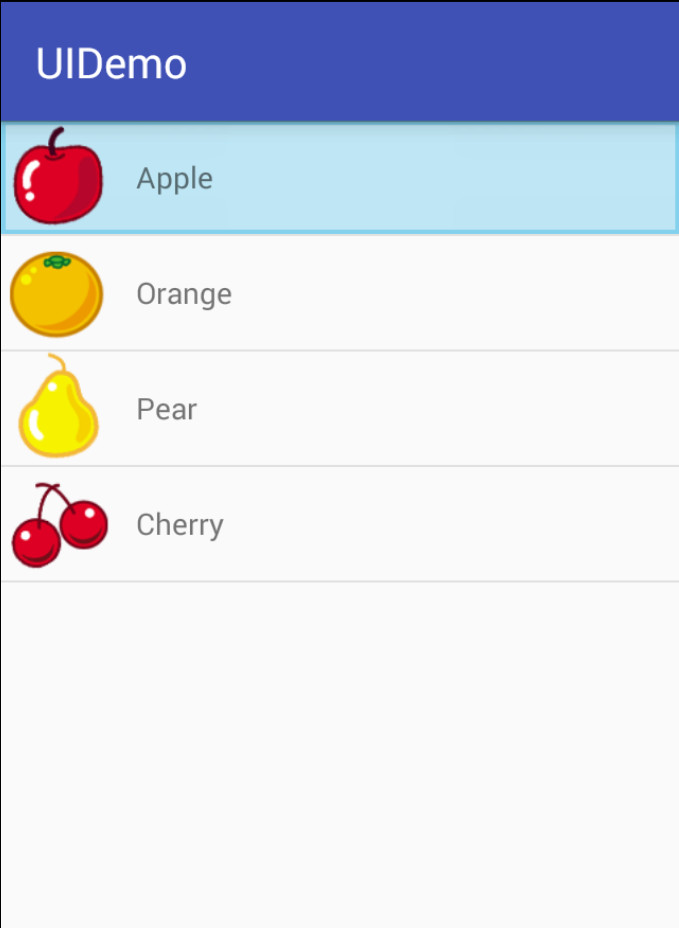
效果图如下:
























 4293
4293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








