这是一个深深的坑。网上的教程要么太老,要么太多错误的地方,试过了很多步骤都没成功,所以,这个坑我觉决定亲自填一下。
1. 下载、安装和配置xdebug
下载
去官网下载最新的source源码,我写这篇文章的时候,最新版是xdebug-2.3.2。
这是下载地址:http://www.xdebug.org/files/xdebug-2.3.2.tgz
安装
源码下载完成后,解压,并安装到php的扩展当中。
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cd</span> /xdebug
phpize
./configure
make
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">sudo</span> make install</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
配置php.ini
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">[xdebug]
zend_extension = xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.so</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.remote</span>_enable = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.remote</span>_handler = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"dbgp"</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.remote</span>_host = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"localhost"</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.remote</span>_mode = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"req"</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.remote</span>_port = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9001</span>
xdebug<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.idekey</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"PHPSTORM"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
重启下php-fpm
kill -USR2 `cat /usr/local/var/run/php-fpm.pid`
2. 配置PHPstorm
这一步是最坑爹的,一定要小心配置,也有很多坑。分几步:
配置xdebug
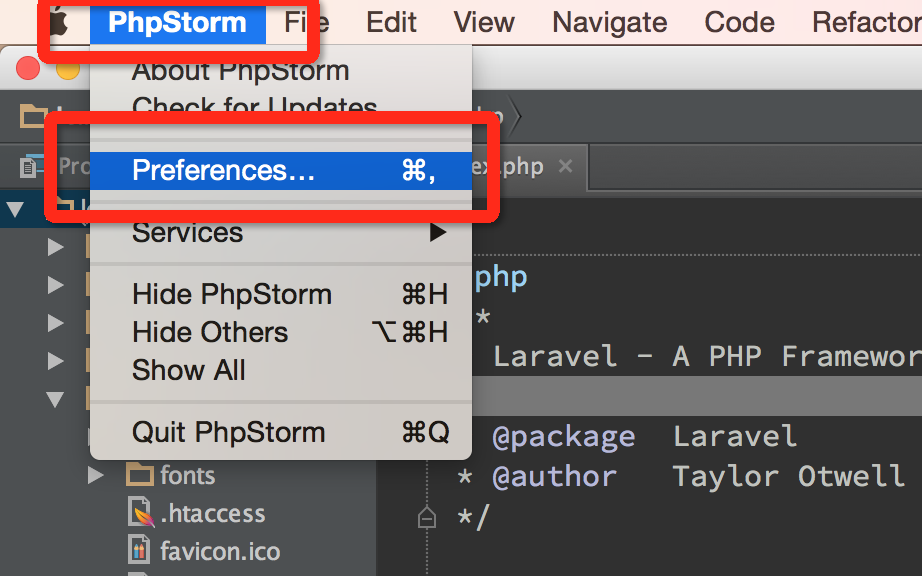
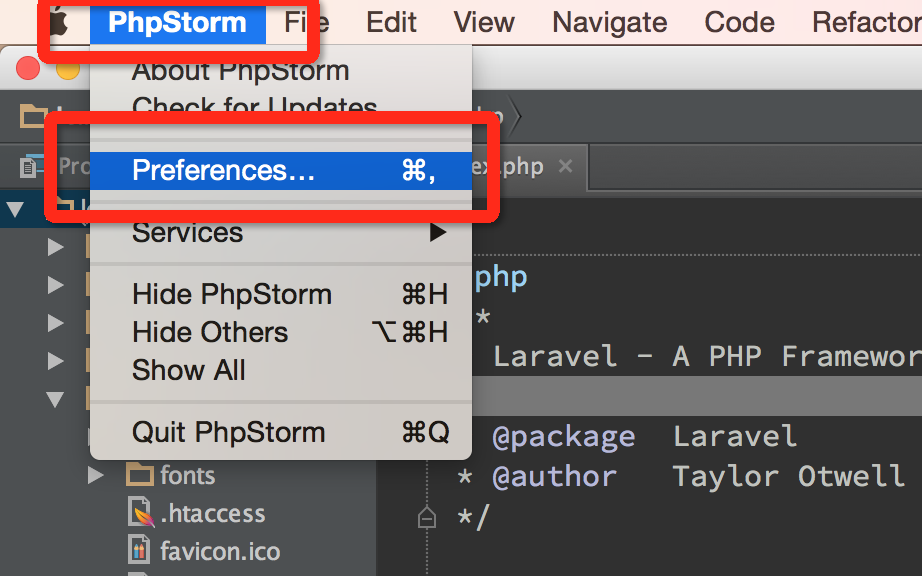
phpstorm -> preferences 打开设置页面:

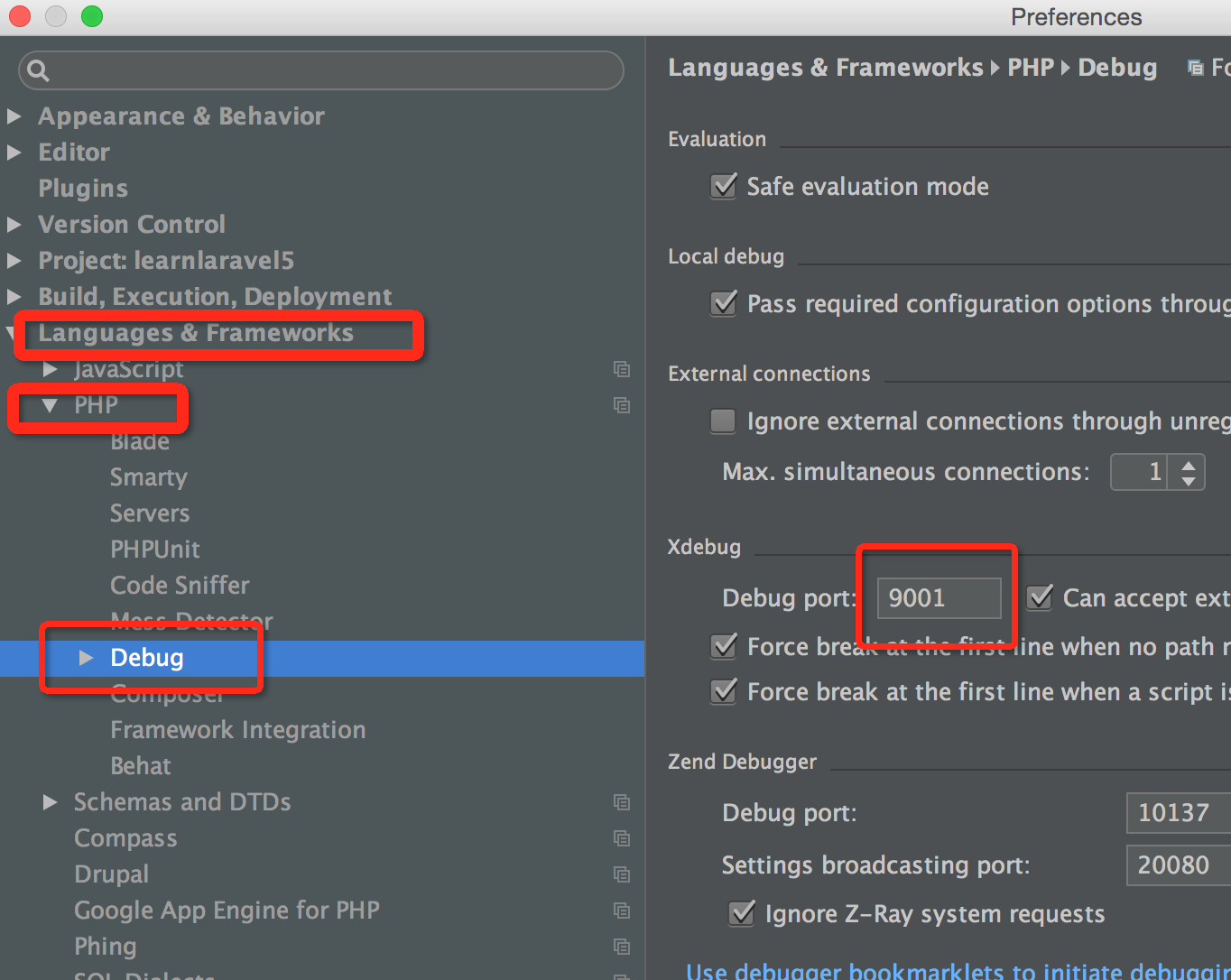
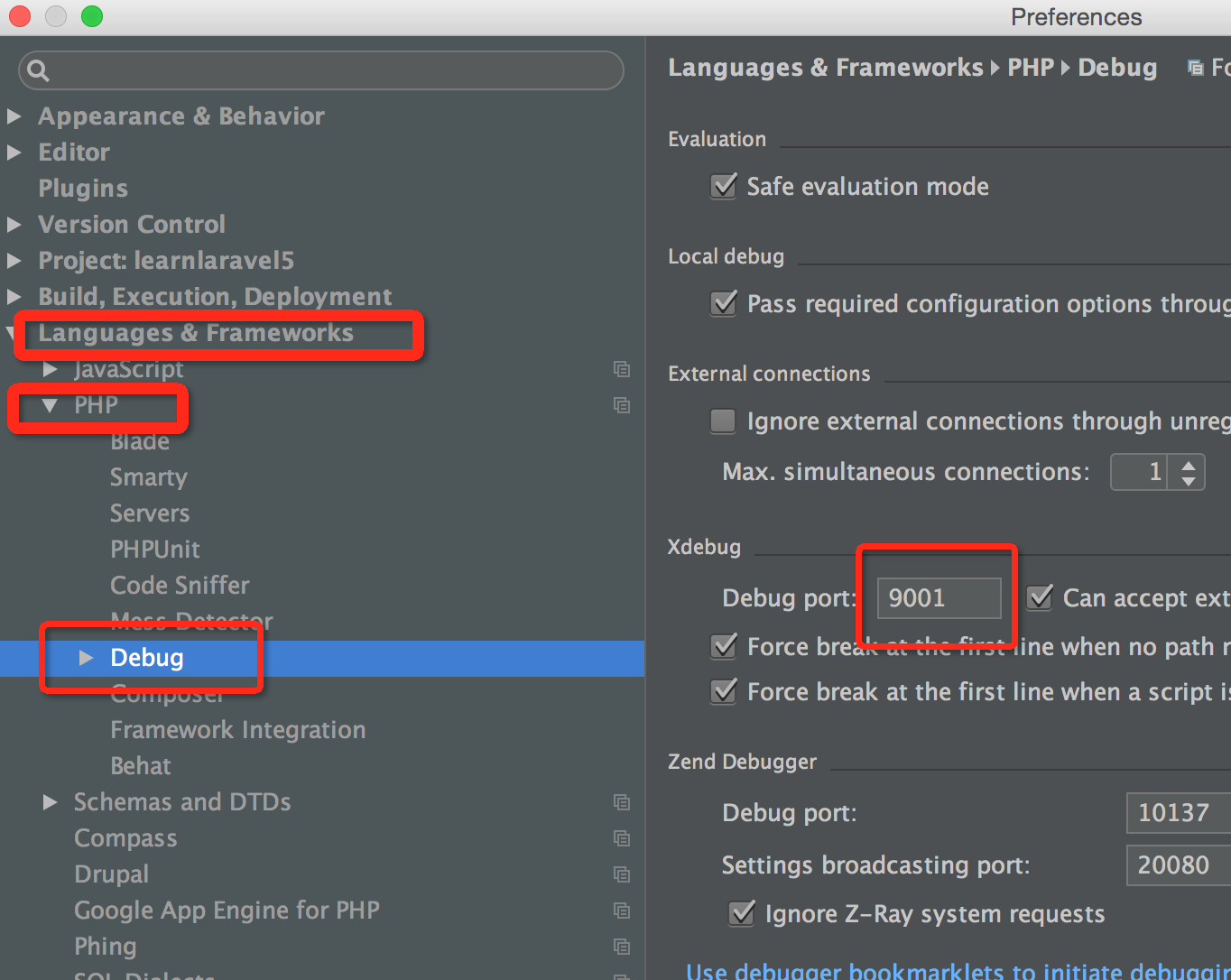
然后,再选择 Languages -> php -> Debug 下,将Xdebug 下的Debug port 改成9001,和php.ini中设置的一致。

OK。xdebug端口配置好了,我们再配置一下Phpstorm下的2种运行模式web和cli命令行这2种模式下的项目运行。
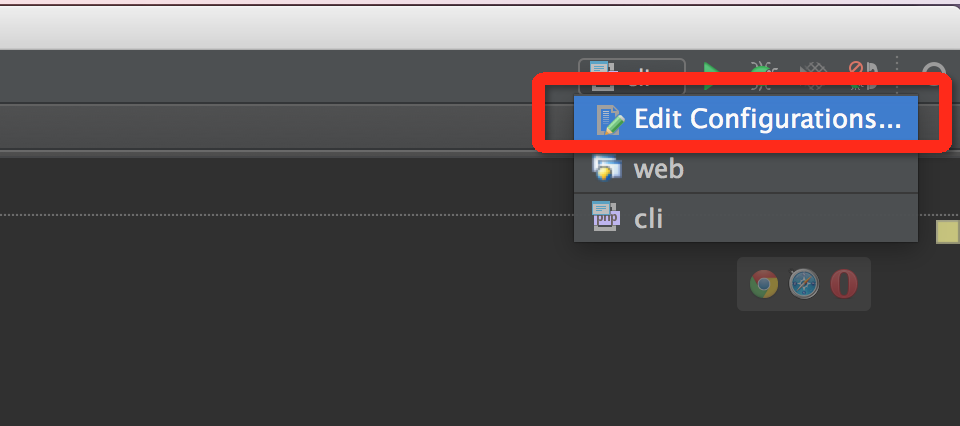
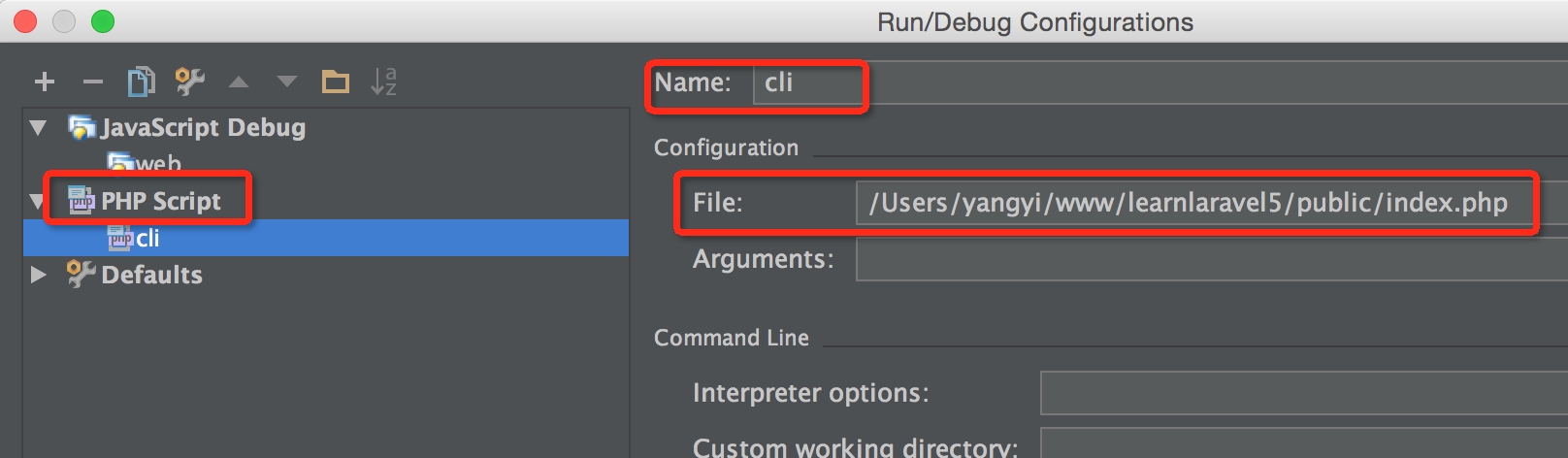
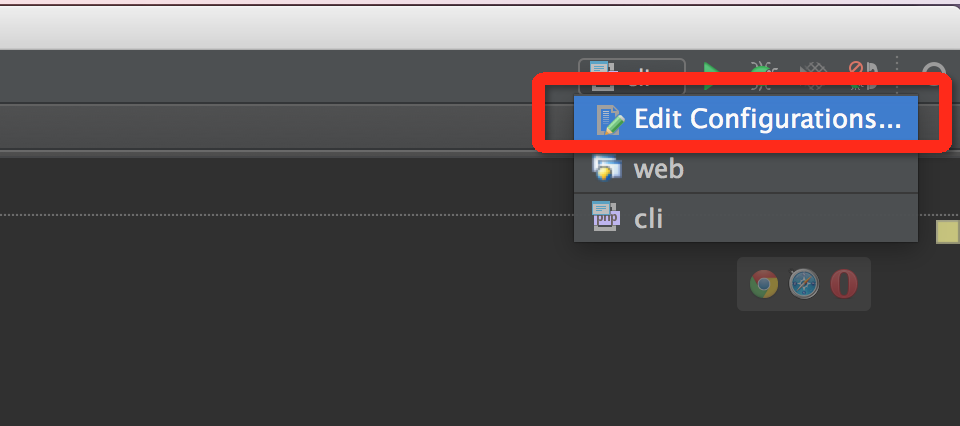
debug也只是针对某一个页面在做的。我们以index.php页面为例,先打开index.php,在最右上角,点击Edit Configurations 打开设置页面:

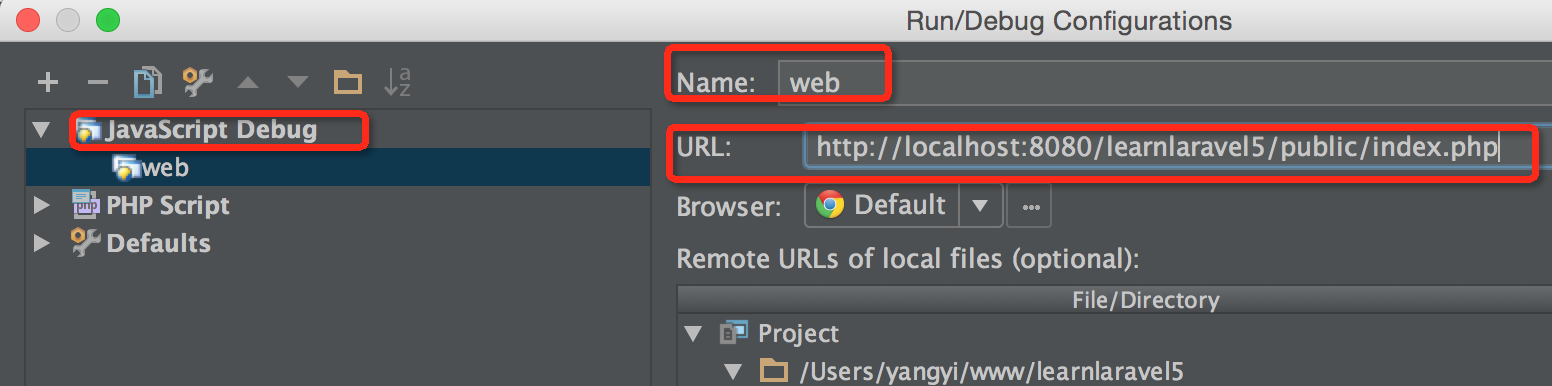
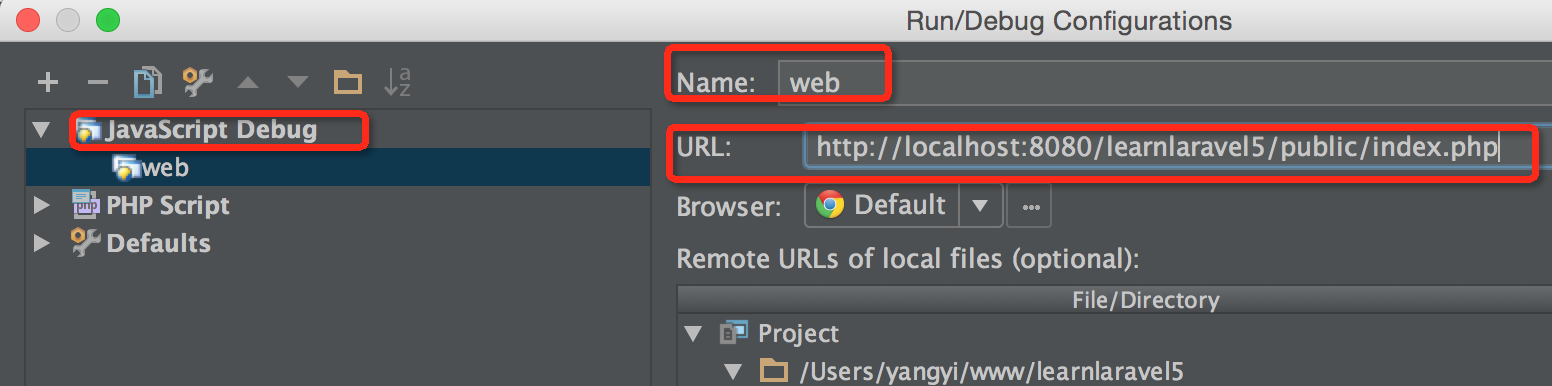
第一种是在web网页端运行的,我们就改名叫web吧,在javascript debug下,填入我们这个项目的运行URL,我这里直接填的localhost。
这样子,我们点击运行按钮,就会用chrome浏览器打开http://localhost:8080/learnlaravel5/public/index.php页面了。

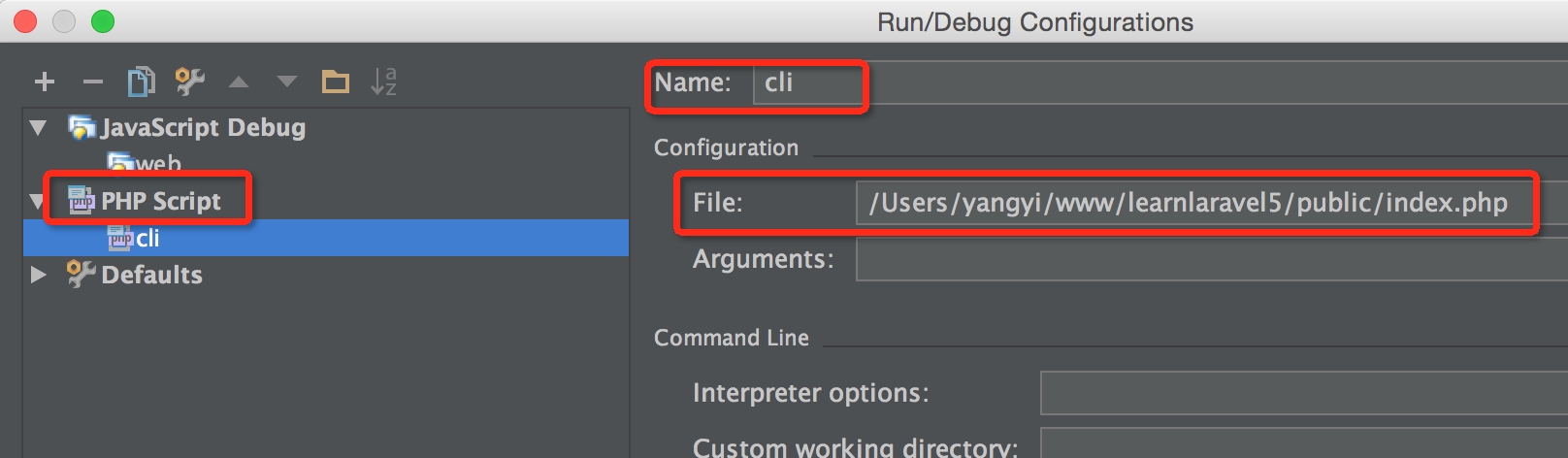
还一种是命令行模式运行。在php script 下,我们就改名叫cli。File下,填入我们当前文件的绝对路径。

安装JetBrains IDE Support
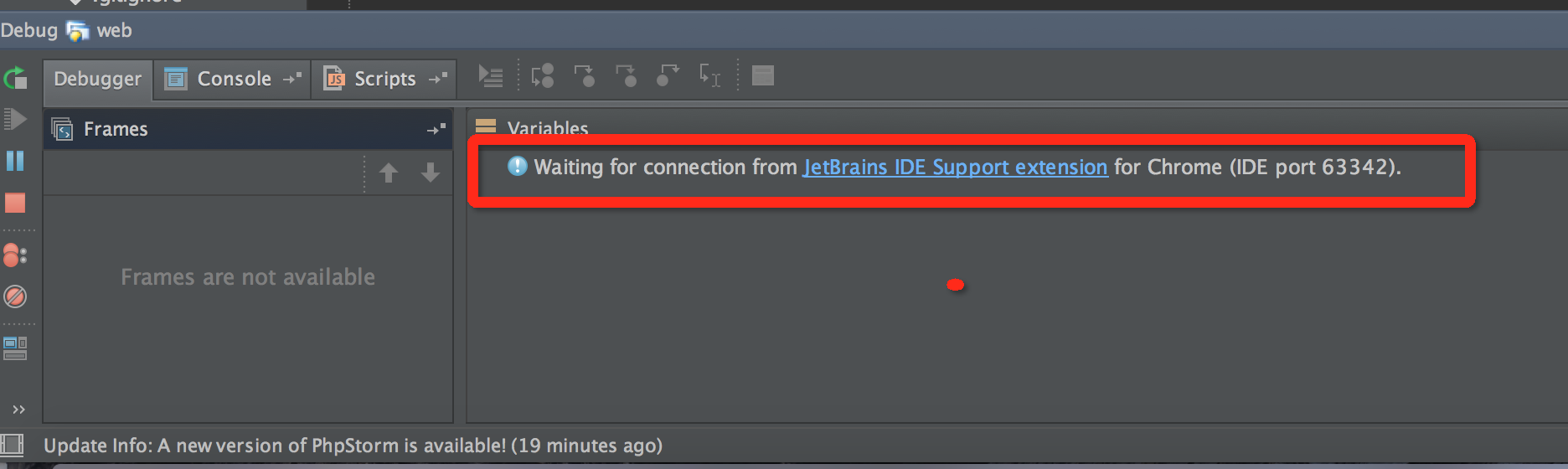
好,2种模式都搞好了,一般我们是在web模式下调制,所以,我们先选择web模式,再将最右边的电话debug按钮点击打开,最后,点击中间的虫子按钮:

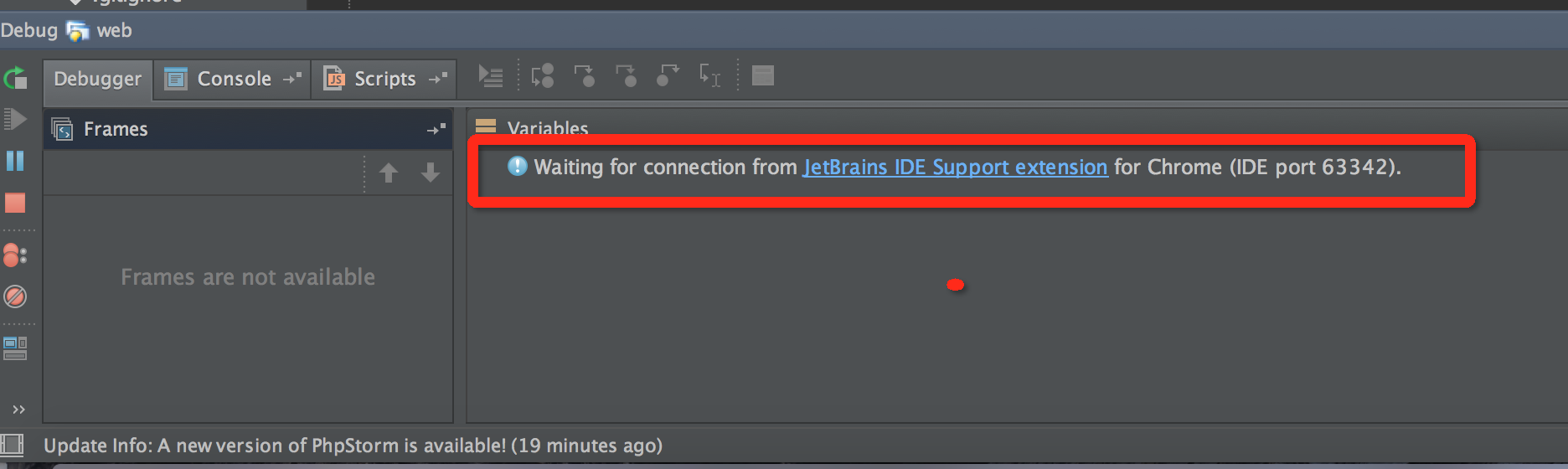
会帮我们打开chrome浏览器到http://localhost:8080/learnlaravel5/public/index.php页面,同时,phpstor底部弹层报错了,提示我们要安装JetBrains IDE Support扩展:
Waiting for connection from JetBrains IDE Support extension for Chrome (IDE port 63342).

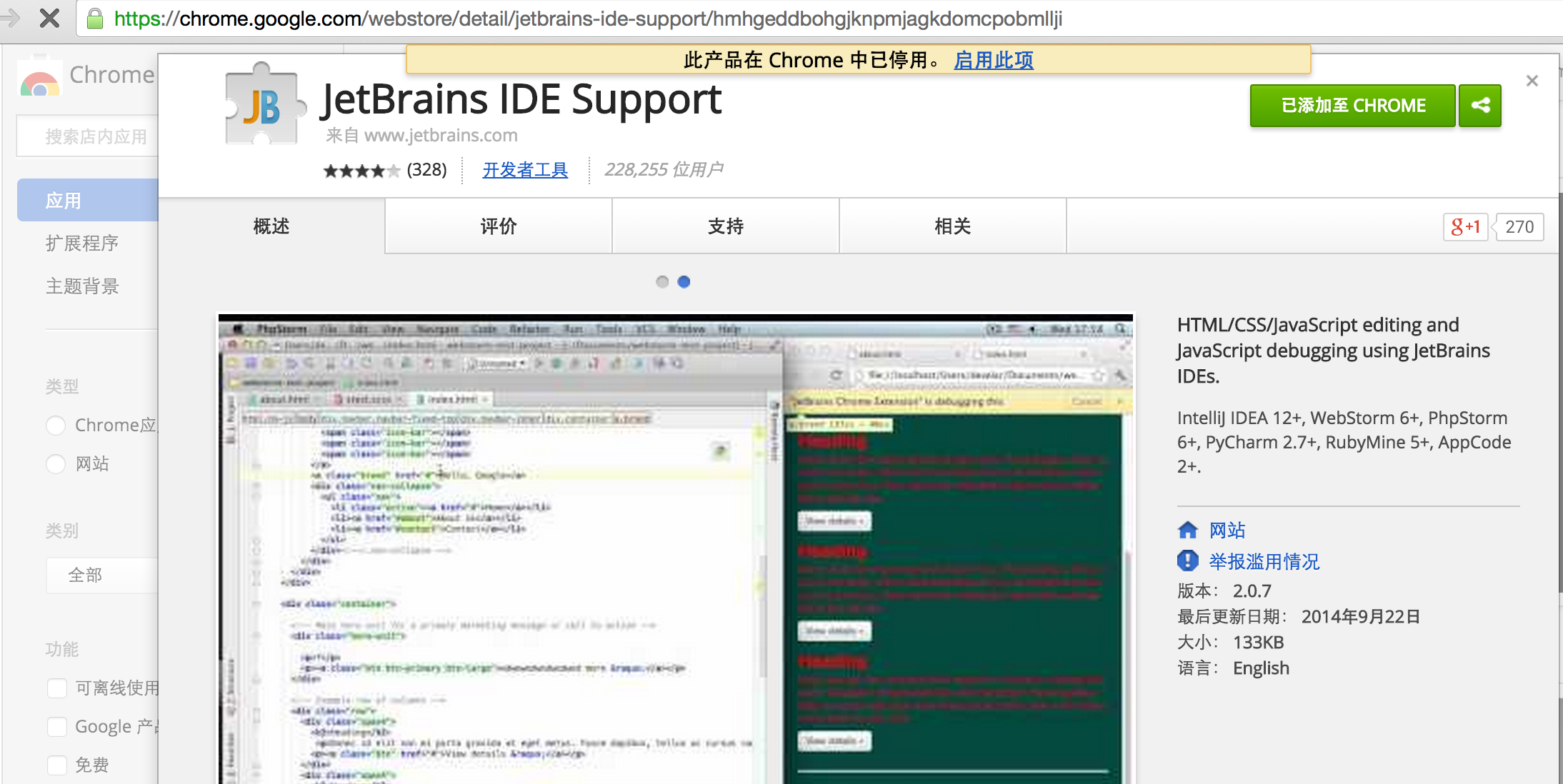
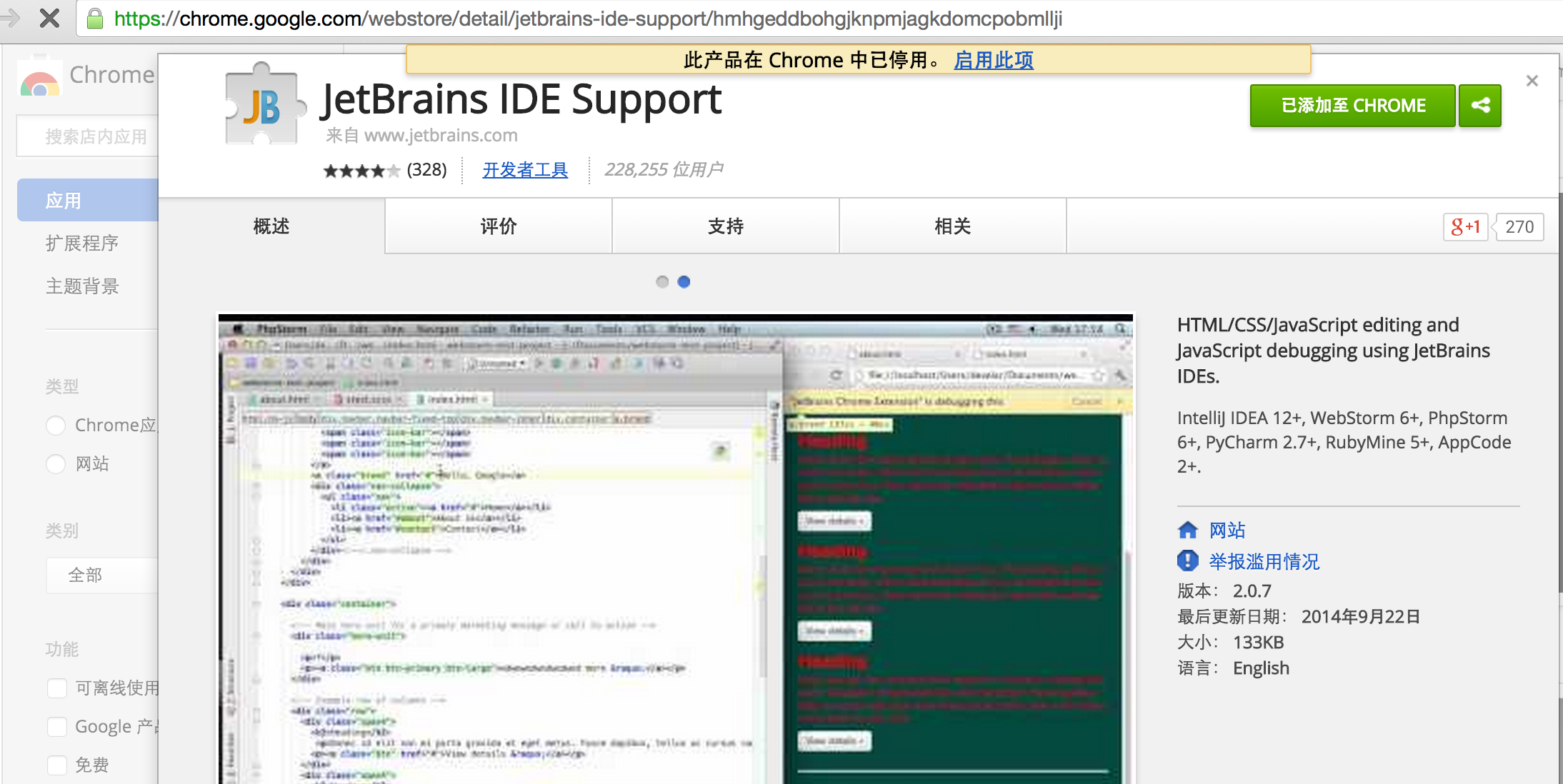
ok, 我们点击这个连接进去,是chrome 应用市场的下载页面,估计国内的环境打不开,要开个代理:

安装完成后,就会有个JB的logo了。

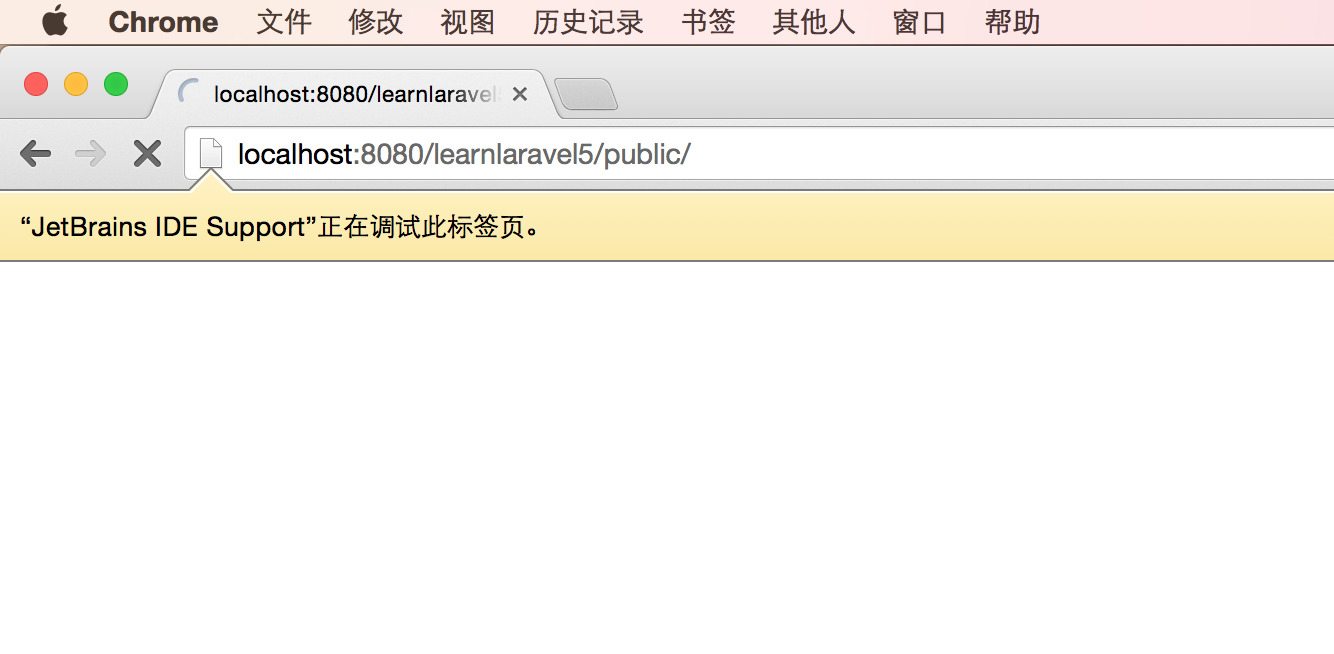
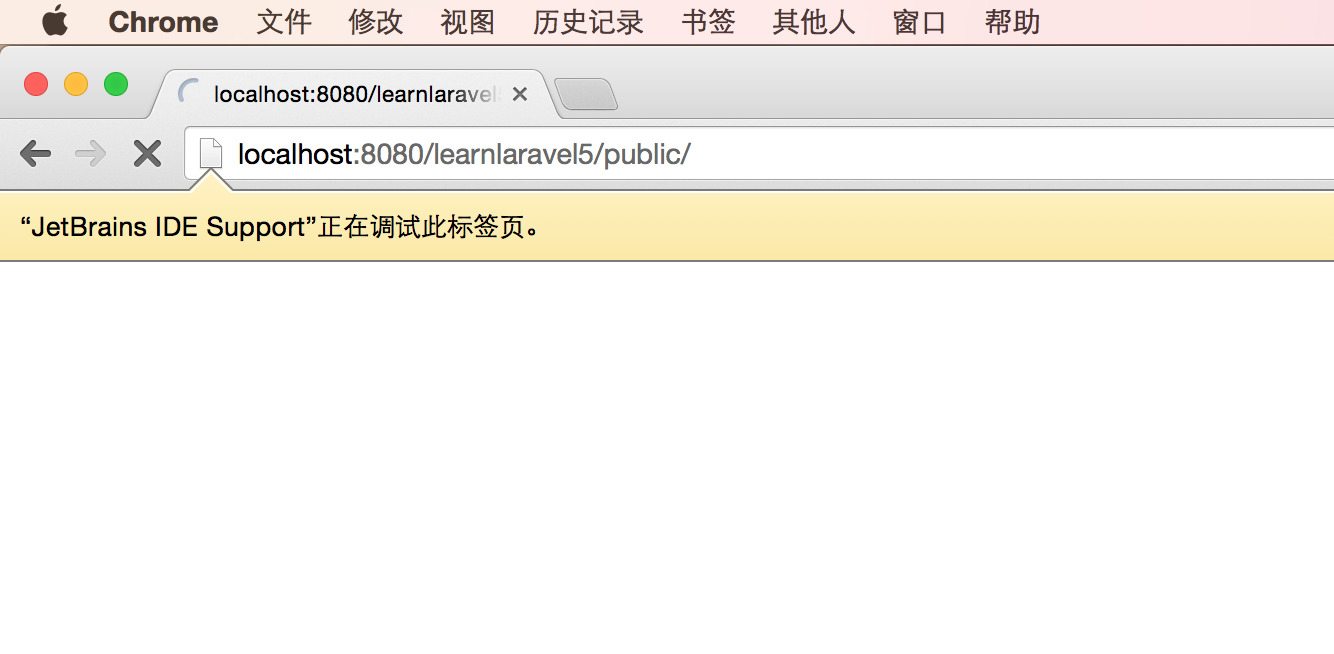
然后,我们再按照刚才的步骤来一次,浏览器就会出现这样子:

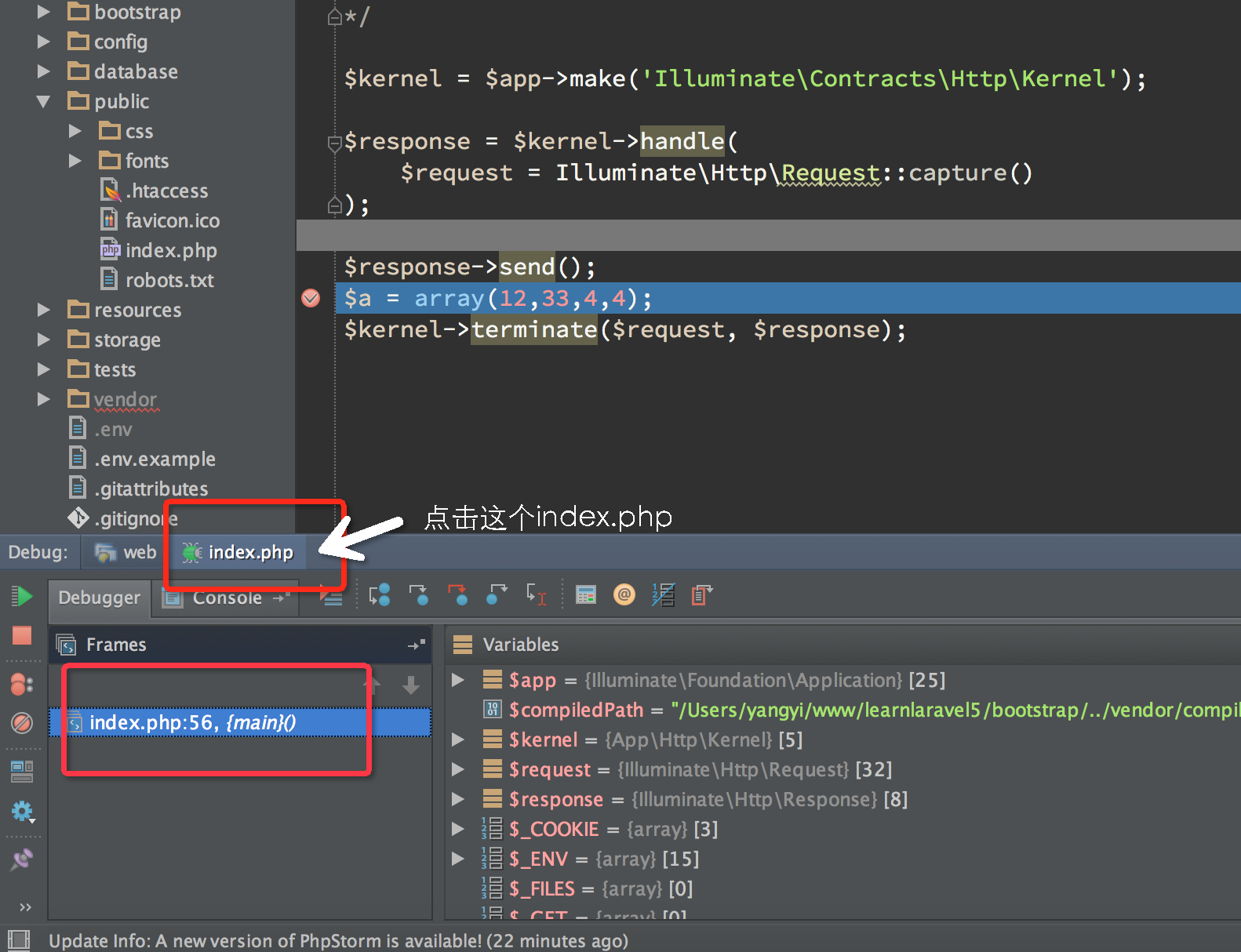
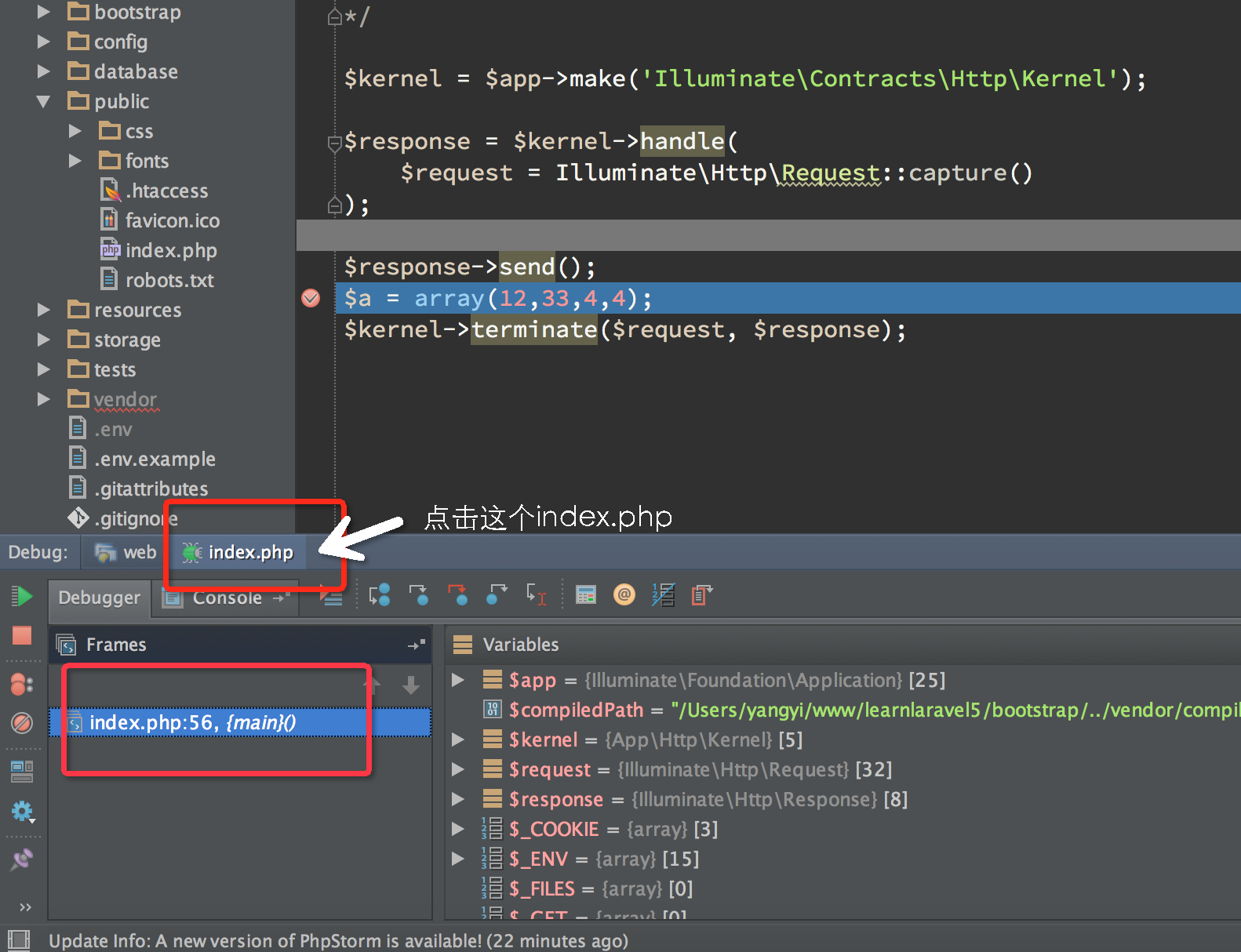
同时我们在index.php加了一个断点后,现在就已经出现了断点调试信息,表示我们已经成功了。注意:是在index.php这一栏。现实的。

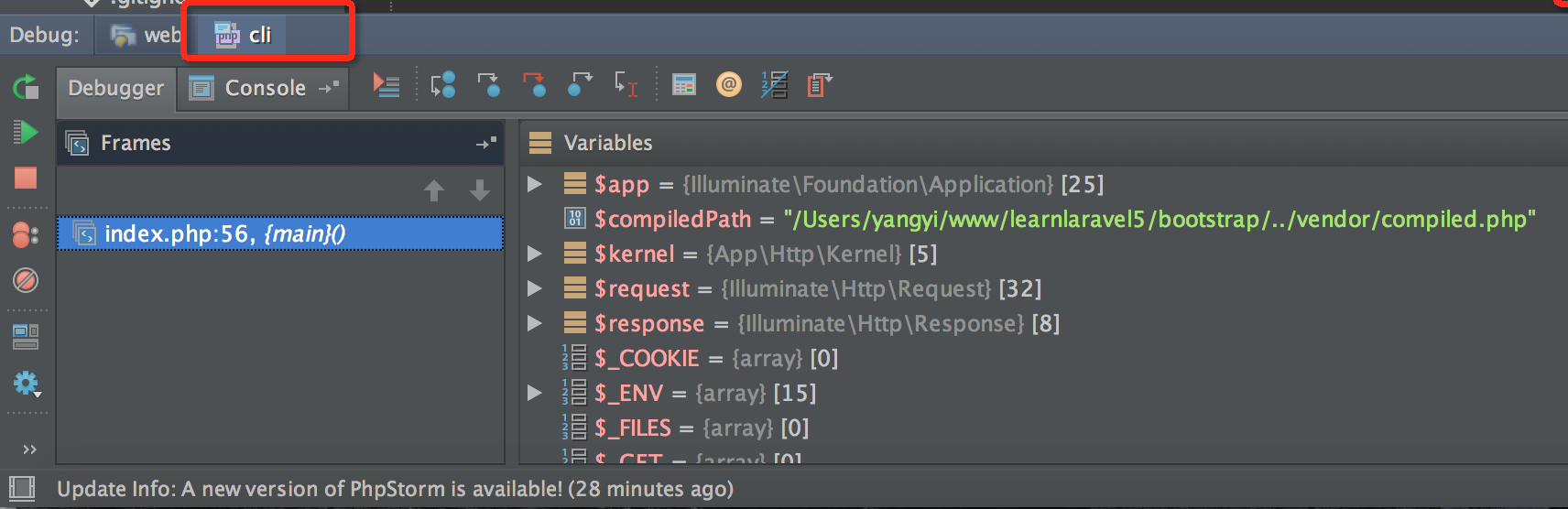
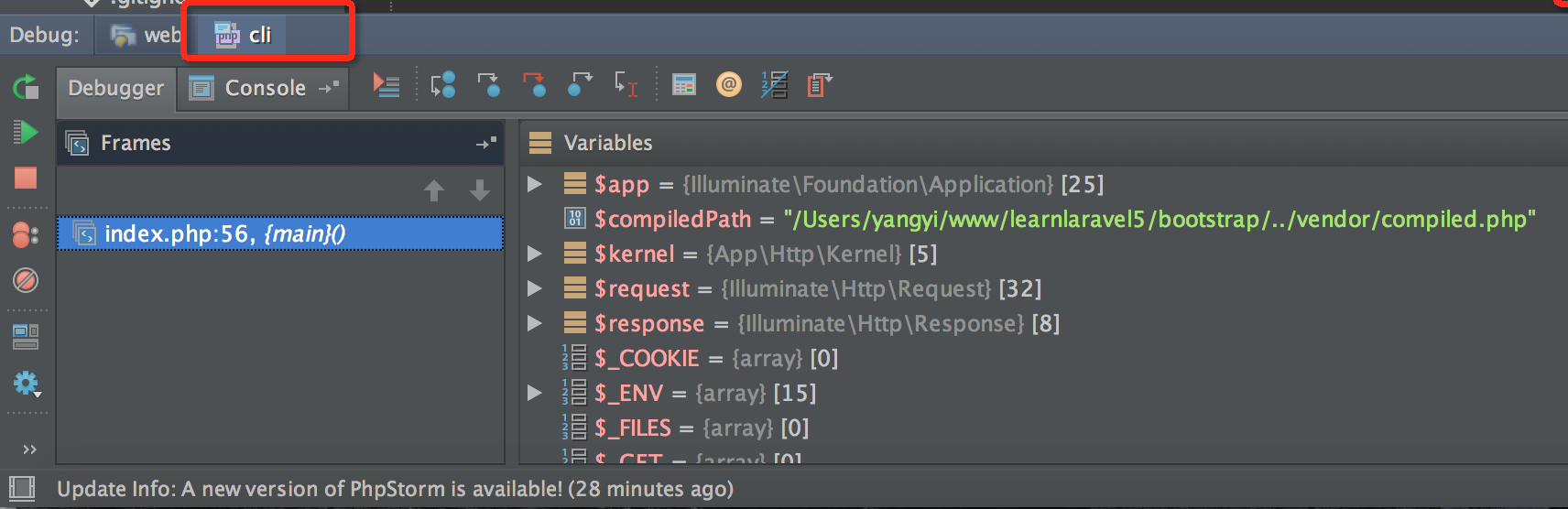
同样,由于我们也配置了cli的环境,我们当然也是可以在cli模式下运行和debug的:

注意:xdebug,只允许一个进程在跑,所以,当你打开另一个的时候,记得将起他的全部关掉。




































 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








