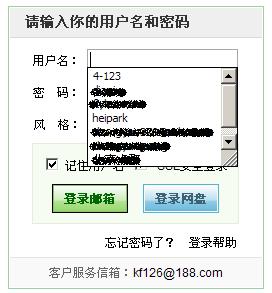
HTML表单的input域可以缓存之前输入过的数据,如有很多系统的input域的名字都为username,则在输入内容的时候会缓存之前输入过的数据,如下图(我划了些与公司有关的数据):
上次我搞个系统的时候,管理员要添加很多用户和数据,而如果每次都缓存出之前的数据实在另人头痛。当然你可以打开IE的属性,然后清除缓存的数据。但我希望通过编程的方式让用户不缓存数据。原理很简单,follow me:
(假设我不希望缓存的表单域名为myUserName)
1. 添加一个表单text的input域,名为myUserName_tmp
2. 添加一个表单隐藏域,名为myUserName,名字为你要提交表单域,写到这里大家应该明白我其实是希望利用hidden域提交数据
2. 表单提交的时候触发一个Javascript方法validate(),把text域的数据赋值给隐藏域,然后清空text域。
代码如下:
<html>
<head>
<script language="javascript">
function validate() {
form1.myUserName.value = form1.myUserName_tmp.value;
form1.myUserName_tmp.value="";
//alert(form1.myUserName.value);
//alert(form1.myUserName_tmp.value);
return false;
}
</script>
</head>
<body>
<form name="form1" action="#" method="POST">
<input type="text" name="myUserName_tmp" value="">
<input type="hidden" name="myUserName" value="">
<input type="submit" οnclick="return validate()">
</form>
</body>
</html>
提示:最好为要提交的input域起个不大众的名字,如username,mail等域的名字,会很容易缓存出别人的数据。






















 4738
4738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








