引言
项目中需要使用列表QListWidget,但是不能直接拿来使用。需要创建一个列表,通过向上和向下的按钮来向上或者向下移动选中列表项,当当前项背选中再去点击确认按钮,会在列表项的前面出现一个图标。
实现效果
本实例实现的效果如下:

实现思路
思路一
直接采用QListWidget控件来实现,但是会有一个问题,每项前面的图标开始时隐藏,当选中当前项,然后点击确认按钮的时候,会出现左侧的图标挤动右侧的文本,导致整列的文本中,左侧出现图标的项的文本,与没有出现的图标的项的文本不对齐。
效果如下:

核心代码
该思路实现的核心代码如下:
void MainWindow::initListWidget()//初始化列表
{
QStringList itemsText = {
"一年级","二年级","三年级","四年级","五年级"};
for(const QString& str:itemsText){
QListWidgetItem *item = new QListWidgetItem(QIcon(""),str,ui->listWidget);//初始列表项,虽设置了图标,但是没有添加实际意义上的图标图片,只有一个空图标,不占任何的位置
}
ui->listWidget->setCurrentRow(0);//设置默认选中第一行
}
void MainWindow::on_pushButton_clicked()//向上
{
int nRow = ui->listWidget->currentRow();
if(nRow > 0){
//行下标从0开始计算
ui->listWidget->setCurrentRow(nRow -1);
}
}
void MainWindow::on_pushButton_2_clicked()//向下
{
int nCount = ui->listWidget->count();
int nRow = ui->listWidget->currentRow();
if(nRow < nCount -1){
//行下标从0开始计算
ui->listWidget->setCurrentRow(nRow +1);//要想循环向下,将判断条件改为nRow < nCount
}
}
void MainWindow::on_pushButton_3_clicked()//确认
{
QListWidgetItem *pItem = ui->listWidget->currentItem();
QIcon icon(":/new/prefix1/images/https___icon-park.com_imagefiles_location_map_pin_red10 (1).svg");
pItem->setIcon(icon);
}
由于之前的图标是一个‘空图标’,不占任何位置,所以当点击确认设置图标的图像时会出现挤压后面的文本。
附加思路
可以在思路一的基础上将
QListWidgetItem *item = new QListWidgetItem(QIcon(""),str,ui->listWidget);
中的‘空图标’变为一个透明图标,先占位置,后面点击确认按钮的时候在加载要显示的图标,就可以避免加载图标之后的挤压文本导致的文本偏移。
思路二
采用QWidget实现每一项来模拟列表的上下移动选中,和确认后左侧出现图标。
实现效果

核心代码
该思路实现没有问题,但是较复杂一点。
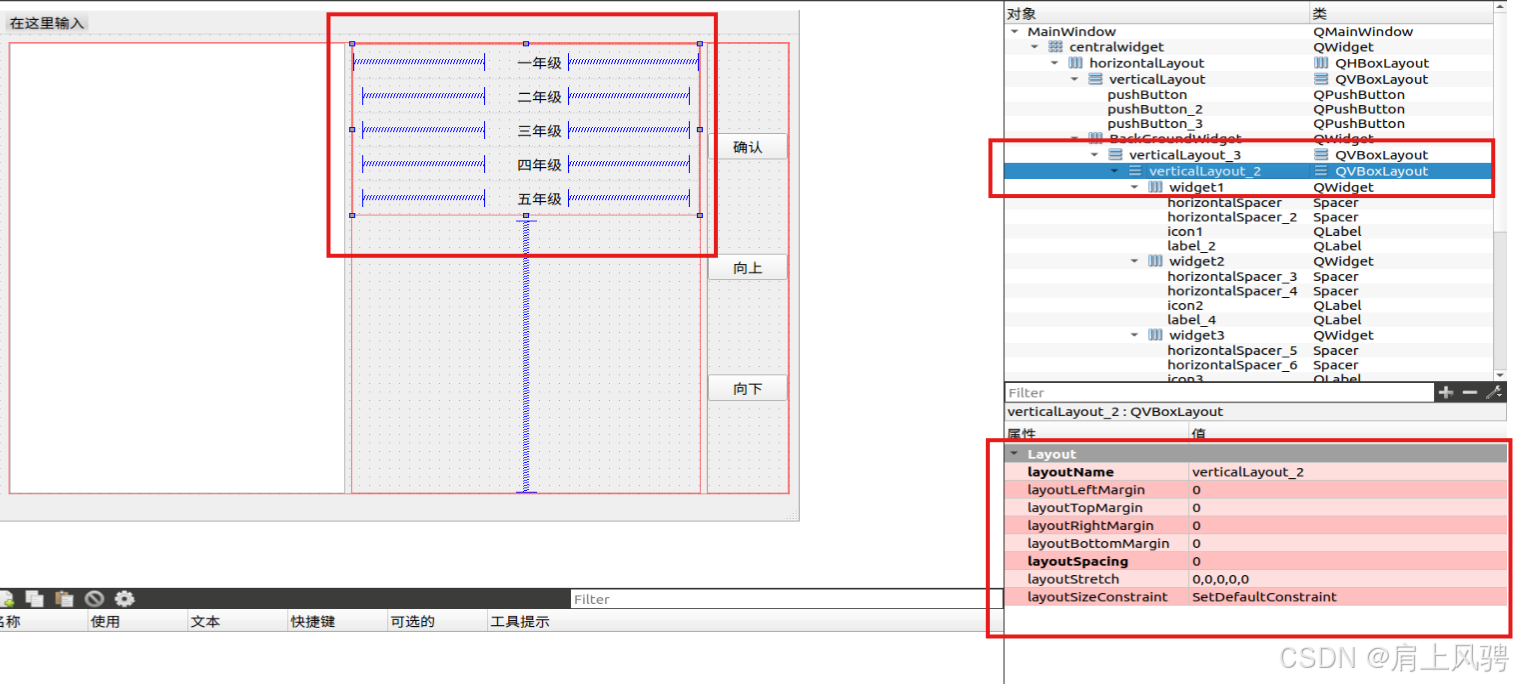
下面是ui设计器中的控件使用:

红色框圈出来的部分是对应的实现效果中的控件使用。
其中使用ui设计器的时候,在属性栏设置了下面这几个窗口的高度。

另外最外层的窗口BackGroundWidget也被设置了大小。

布局的属性页做了修改。



差不多就这些。
下面是代码:
MainWindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QMap>
#include <QLabel>
class QListWidgetItem;
QT_BEGIN_NAMESPACE
namespace







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3811
3811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










