ZBarSDK,一个比较优秀的开源项目,使用起来也很简单。
ZBarSDK是一个开源的SDK,可从这里下载到源码,该SDK实现了识别和读取各种条形码,包括EAN-13/UPC-A, UPC-E, EAN-8, Code 128, Code 39, Interleaved 2 of 5 和 QR Code。
帮助文档:http://zbar.sourceforge.net/iphone/sdkdoc/index.html
Step1.使用ZBarSDK 需要导入的framework
1.AVFoundation.framework
2.CoreMedia.framework
3.CoreVideo.framework
4.QuartzCore.framework
5.libiconv.dylib
Step2.在ViewController.h 导入#import "ZBarSDK.h"
Step3.在ViewController.h 继承 <ZBarReaderDelegate>协议
Step4.写代码:
ViewController.h
1 | #import <uikit uikit.h=""> |
4 | @interface ViewController : UIViewController <zbarreaderdelegate> @property (weak, nonatomic) IBOutlet UIImageView *imageView; |
5 | - (IBAction)scan:(id)sender; |
6 | @property (weak, nonatomic) IBOutlet UILabel *label; |
9 | @end</zbarreaderdelegate></uikit> |
ViewController.m
01 | #import "ViewController.h" |
04 | @interface ViewController () |
08 | @implementation ViewController |
16 | - (void)didReceiveMemoryWarning |
18 | [super didReceiveMemoryWarning]; |
23 | - (IBAction)scan:(id)sender { |
26 | ZBarReaderViewController * reader = [ZBarReaderViewController new]; |
27 | reader.readerDelegate = self; |
28 | ZBarImageScanner * scanner = reader.scanner; |
29 | [scanner setSymbology:ZBAR_I25 config:ZBAR_CFG_ENABLE to:0]; |
31 | reader.showsZBarControls = YES; |
33 | [self presentViewController:reader animated:YES completion:nil]; |
39 | -(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info |
41 | id<nsfastenumeration> results = [info objectForKey:ZBarReaderControllerResults]; |
43 | for(symbol in results) |
46 | _imageView.image = [info objectForKey:UIImagePickerControllerOriginalImage]; |
48 | [picker dismissViewControllerAnimated:YES completion:nil]; |
50 | _label.text = symbol.data; |
54 | @end</nsfastenumeration> |
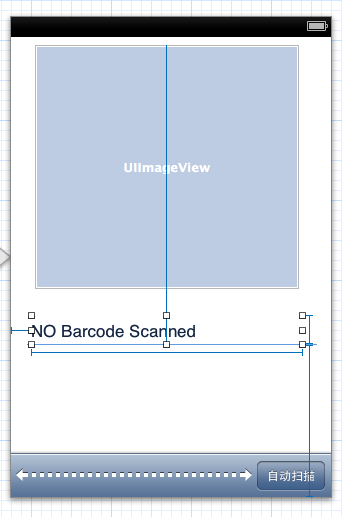
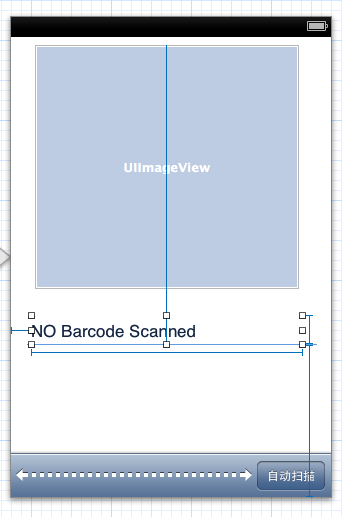
在界面上放置一个UIImageView/UILabel/UIButton, UIImageView 用于显示扫描到的图像,UILabel用于显示扫描到的信息,UIButton 用于响应事件。
布局如图:
























 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








