何为CSS Sprites
通常我们把它叫做CSS图像拼合技术,当然还有人把CSS Sprites叫做”CSS贴图定位”。
-
原理
CSS Sprites原理:其实就是把网页中一些背景图片整合到一张图片文件中,
再利用CSS的“background”的特性组合进行背景定位,
background-position可以用数字精确的定位出背景图片的位置。 -
优点
- 利用
CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
- 利用
-
如何制作合并图片
CSS Sprites生成工具- 用PS制作生成
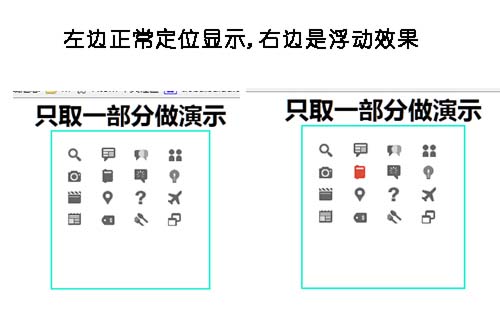
效果图
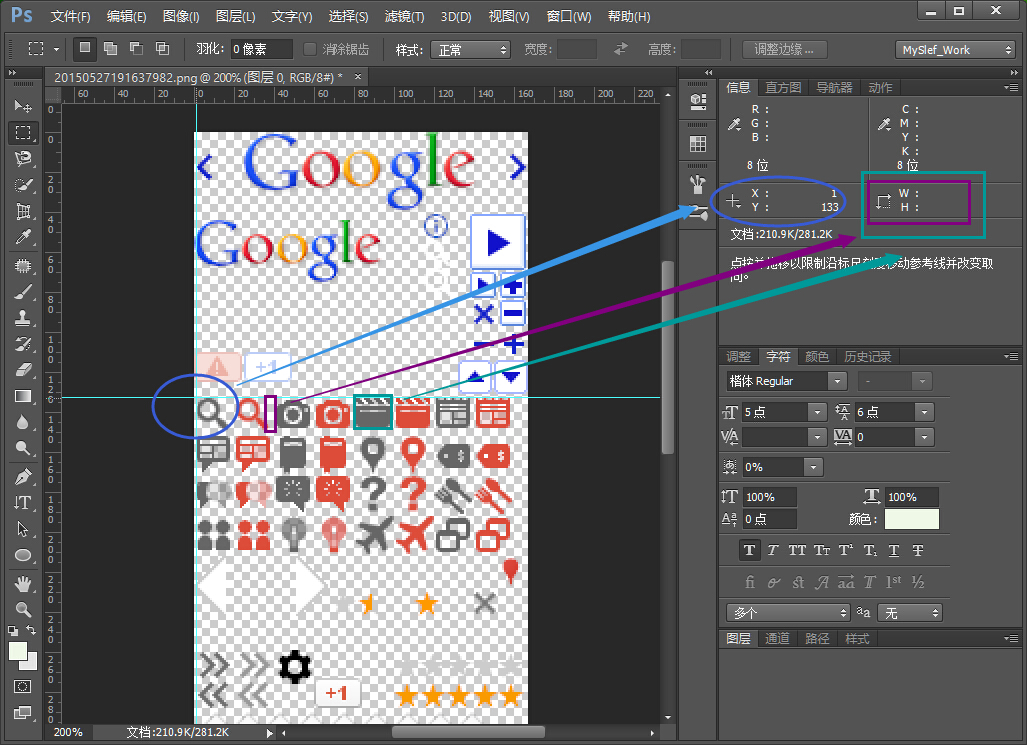
CSS Sprite定位实现(PS确定X,Y)
-
预备知识
- DIV+CSS基础(尤其是
background及background-position这两个参数) - PS基础
- DIV+CSS基础(尤其是
-
素材–
png格式
-
获取图片位置
- 打开PS,点击右侧的信息栏
- 使用辅助线工具确定位置
- 查看图标与图标之间的间隔(手动制作这个图片的时候最好均排,方便推算,这图就是相隔20px) ,看图
Tips
background-position是以图片的左上角为基准的,也就是0 0- 参数可以像素和百分比混合使用(eg:5px 20%),只有一个参数的时候,另一个参数默认为50%
代码实现(CSS内含注释)
HTML: index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>CSS_Sprite</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>只取一部分做演示</h1>
<div class="content">
<ul>
<li><a href="#"><i class="icon_fdj"></i></a></li>
<li><a href="#"><i class="icon_xj"></i></a></li>
<li><a href="#"><i class="icon_dy">







 CSS Sprites是一种网页图像拼合技术,通过整合多张图片到一张大图并利用CSS进行精确背景定位来减少HTTP请求,提升页面加载速度。本文介绍了CSS Sprites的原理、优点,以及如何用Photoshop确定X、Y坐标,并提供了代码实现示例。
CSS Sprites是一种网页图像拼合技术,通过整合多张图片到一张大图并利用CSS进行精确背景定位来减少HTTP请求,提升页面加载速度。本文介绍了CSS Sprites的原理、优点,以及如何用Photoshop确定X、Y坐标,并提供了代码实现示例。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










