前言
SCSS很好用…但是有一点不是很人性化的是,除了默认英文注释.其他注释需要设置相应的字符编码才能正确解释,否则报错
在原生ruby配置的scss, 文件是支持@charset 'utf-8'的
也就是默认这样写法是支持的
@charset 'utf-8'
@import 'xxx'问题
渐渐习惯用构建工具来减少一些重复工作,我日常工作中使用了gulp;
在gulp内,支持用两种插件编译sass,一个是gulp-ruby-sass,一个是gulp-sass
前者需要安装ruby环境且配置好..我不喜欢装太多东东;
就选择了gulp-sass,这货依赖node-sass,,,在win下node-sass需要visual studio 来编译[挺多插件需要vs来编译的]
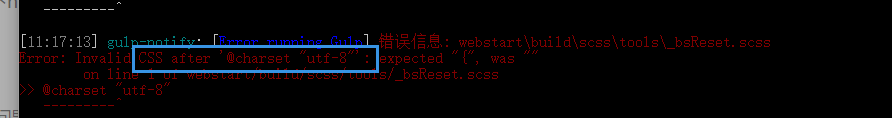
然而用了gulp-sass…之前用英文注释没出现什么问题,今天心血来潮写点中文注释..却各种报错;
如图
这让我有些无语….拿着梯子闯荡去了..
解决办法
我翻遍了谷歌..stackoverflow也没..;
终于在node-sass的i








 当使用gulp-sass在Windows环境下编译包含中文注释的scss文件时,会遇到编码问题导致报错。解决方法是卸载旧版node-sass,安装最新版本,并调整写法,确保支持`@charset utf-8`。
当使用gulp-sass在Windows环境下编译包含中文注释的scss文件时,会遇到编码问题导致报错。解决方法是卸载旧版node-sass,安装最新版本,并调整写法,确保支持`@charset utf-8`。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










