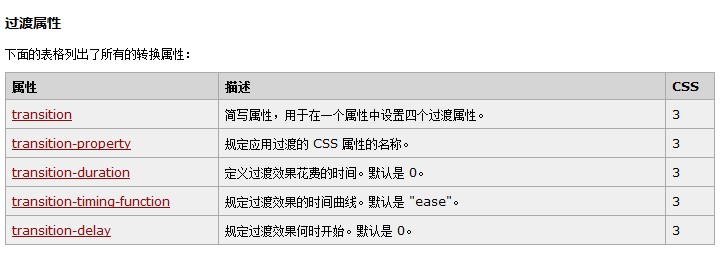
CSS3 过渡属性
W3CSchool标准CSS使用语法*transition 属性针对不同浏览器兼容
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}
html与css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame
Remove this if you use the .htaccess -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>index</title>
<meta name="description" content="">
<meta name="author" content="boonya">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<!-- Replace favicon.ico & apple-touch-icon.png in the root of your domain and delete these references -->
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<style>
div {
width: 300px;
height: 200px;
background-color: #39B940;
-moz-transition: width 2s,height 2s,-moz-transform 2s;//*向宽度、高度和转换添加过渡效果*//
}
div:hover{
width: 600px;
height: 400px;
-moz-transform:rotate(180deg);
}
</style>
</head>
<body>
<div>
<p>我是小妞妞。</p>
</div>
</body>
</html>
效果图
注:图片为静态,效果为动态,请参考网址http://www.w3school.com.cn/tiy/t.asp?f=css3_transition2
























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








