本来想说说关于mp4和一些常见视频文件格式方面的历史。现在想想没啥必要,毕竟本文是在讲关于mp4点播拖动方面的技术细节。绪论,前言神马的显得有点多余。
说起MP4,不得不提“Digital container format”的概念。维基百科给出解释:
A container or wrapper format is a metafile format whose specification describes how different elements of data and metadata coexist in a computer file
我们这里简称为容器。mp4其实就是一个容器,它包含的信息描述了在这个容器里面存放的东西,是怎么布局,哪个地方放着什么东西,放了多少等等的信息。既然谈到容器,那么除了MP4,还有很多类似的。比如3GP, ASF, AVI, MKV, RM等等很多我们常见的视频格式。
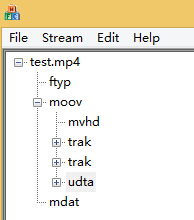
这里推荐一个工具,叫mp4parse.exe,网上可以搜到。当你用这个工具打开一个mp4文件时,会看到mp4内部是酱紫的:
在这里图中我们可以看到类似windows注册表一样的层次关系,’+’号可以点击展开,看到内部的结构。像图中的ftyp,moov,mvhd,trak,mdat这些在mp4中叫做box。box的基本结构由box header + box data组成。
由于mp4官方协议中的box种类很多,网上也有文章在讲解关于各个box的作用。这里就不一一列出了。接下来我们在讲关于文件拖动原理的时候会慢慢接触到。
在处理拖动时,必然要去解析mp4的格式,我们假定文件已经存在于我们服务器的磁盘上,文件名为test.mp4。所以我们解析文件格式,就需要去读取该文件,但是对于读取的策略有很多种,可以一次read或者mmap将磁盘上的内容搬到内存上来,但是对于体积太大的文件来说,这种方式是不可行的。另外一种常见方式,就是需要读的时候才读指定的一点内容。比如当前只读取boxA,处理解析完之后再读boxB。我们这里的分析就以这种方式来展开。这样的代价就是产生了大量的IO。这里还有一种方式就是每次读取一块固定大小的内容,然后再解析,解析完了再去读一块数据。这样可以在IO和内存的消耗之间获得一个折衷。这些一些跟优化相关的问题。我们先不做过多的讨论。
一般的mp4点播拖动业务,通常都是通过在url的参数的start和end参数来处理的。例如:
这里的start和end从程序的角度来看,他们是似乎是double类型。他们其实是时间,单位为秒。也就是说这个请求是想获取test.mp4文件的(在播放时间角度上来看)从10.01秒到100.00秒之间的这部分内容。当然,你可能说比较普遍的应该是只有start而没有end,毕竟别人播放器拖动视频的时候,只是在找一个起始的播放点,end不需要带,默认是到文件的末尾。但是很有网站可能有这样的需求,为了省带宽,他们在你拖动之后,只给你加载5分钟的数据,即end=start+5min,这样的话请求的start和end参数就会同时存在。
那问题来了,为什么不直接用位移来作为start和end的参数。这样请求到了视频服务器,就可以按照偏移直接把文件发给你了。首先,这种情况不需要使用url参数,直接发送带range的http请求就可以了。再者,因为跟随机拖动的许多关键位移信息在服务器端的视频文件里,在开始播放时前端播放器很难获得相关的数据。
那你可能会问,既然对于播放器来说,位置偏移很难获得,那么时间又是怎么获得的?以优酷为例:
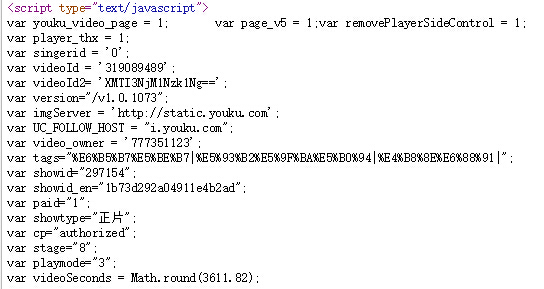
这只是一个播放页的html文件,并不是实际要播放的视频。这个请求很关键,通过这次请求,播放器前端可以获得该视频的总体播放时长等信息。关于这个信息我们可以在这个html的源码里得到:
最后一样3611.82就是视频总时长,取整以后就是60分11秒。
那么接下来我们拖动视频进度条的时候,前端就可以拿光标在播放条上的位置,按比例换算成时间,然后作为start的参数,发起HTTP请求来获取相应内容了。
鼠标偏移(已知) / 进度条总长度(已知) = 偏移时间(未知) / 总时长(已知)
(未完待续)


























 4267
4267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








