继续iTween之旅,在完成了有关iw\Tween设置之后,我们就可以开始 ITweenPath的使用了。
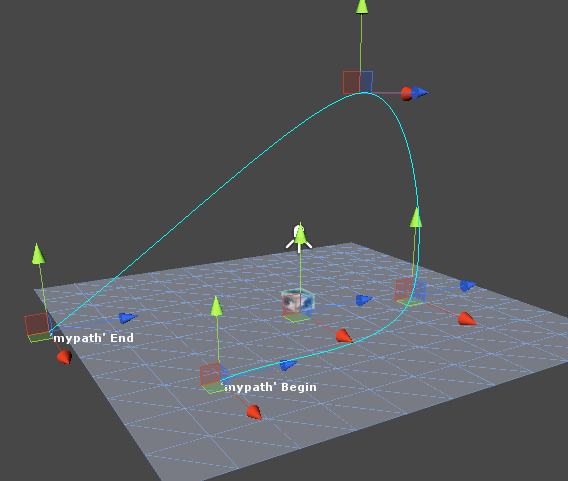
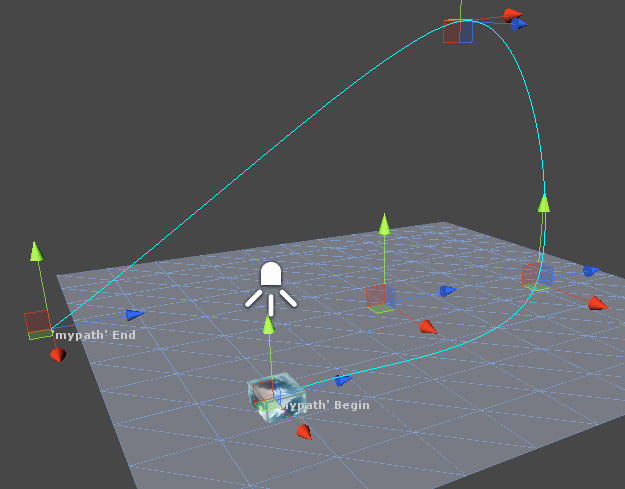
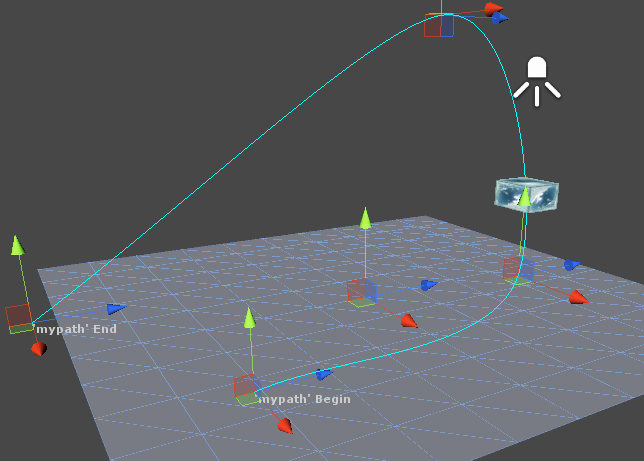
先上图:
我想大家都知道unity设计思想,那么我们只要根据这个思想明白自己要做了
首先我们把itweenPath.cs脚本拖到一个panel上面,当然也可以放在主角身上。
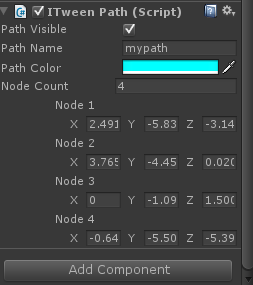
接下来设置一下node count节点个数,本例为4
OK ,我们现在就可以设置每个节点在世界坐标系中的位置了。
注意:有的时候,不会在监视器面板中出现如上图的编辑界面。原因是iTweenPathEditor.cs脚本丢失
或者没有放置在正确的位置
自己创建一个新的脚本
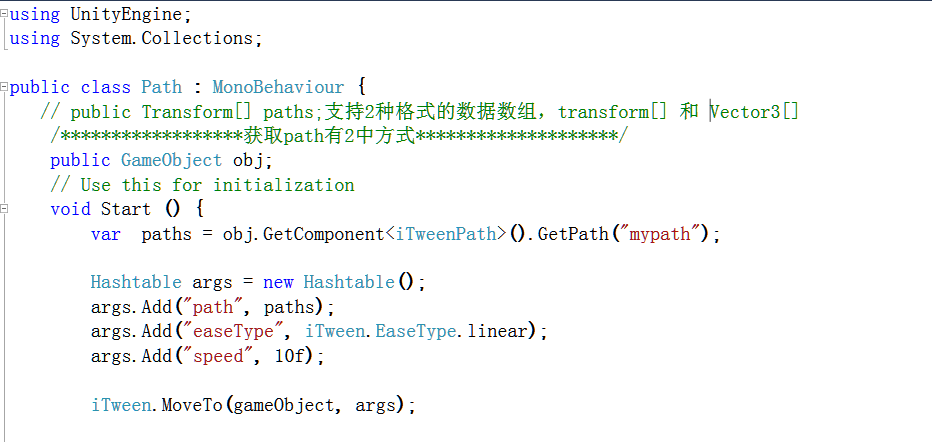
Path.cs
把脚本放在cube上,就好了。
Enjoy!


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








