自存,方便查看,
转载自B站,up主:老陈打码,网址为:前端高手10个谷歌浏览器调试技巧!你是高手吗?_哔哩哔哩_bilibili
1.如何快速数据发送
网络-重放XHR

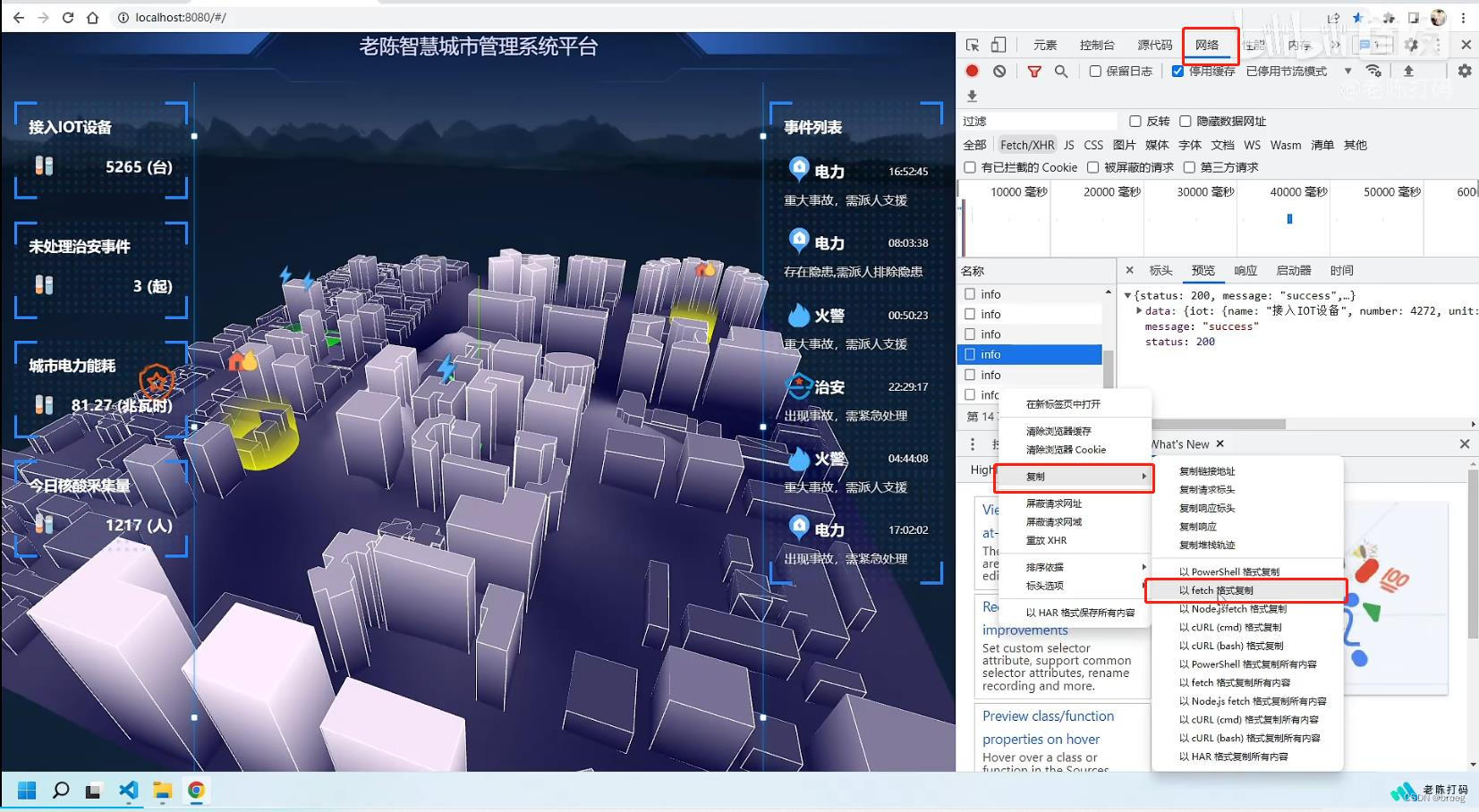
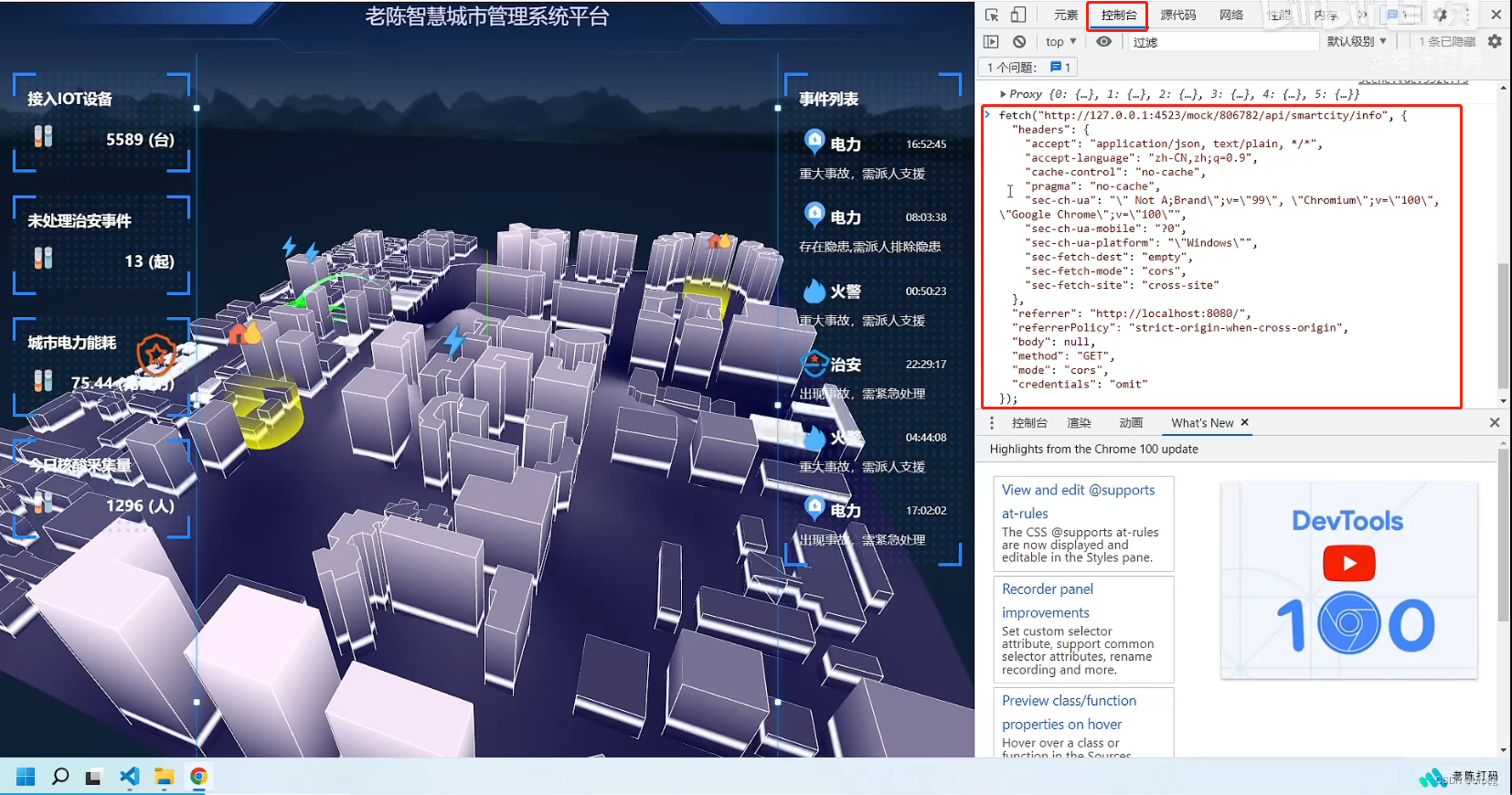
2.快速调试,(相同请求,不同参数/数据
网络-复制-以fetch格式复制,粘贴至控制台处,根据需要修改相关信息


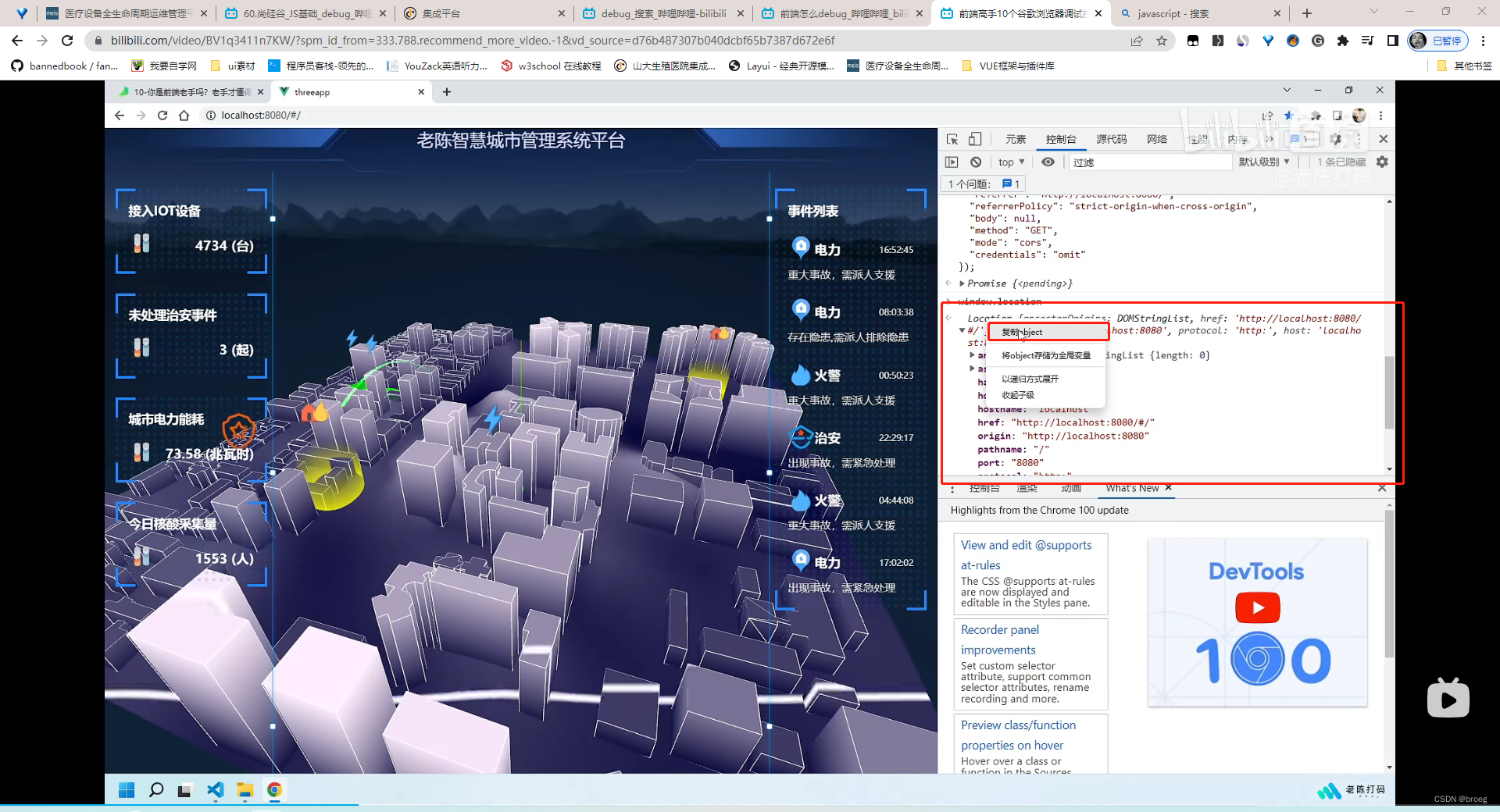
3.复制javascript变量
控制台-右键-复制Object,也可将Object存储为全局变量,供后续使用
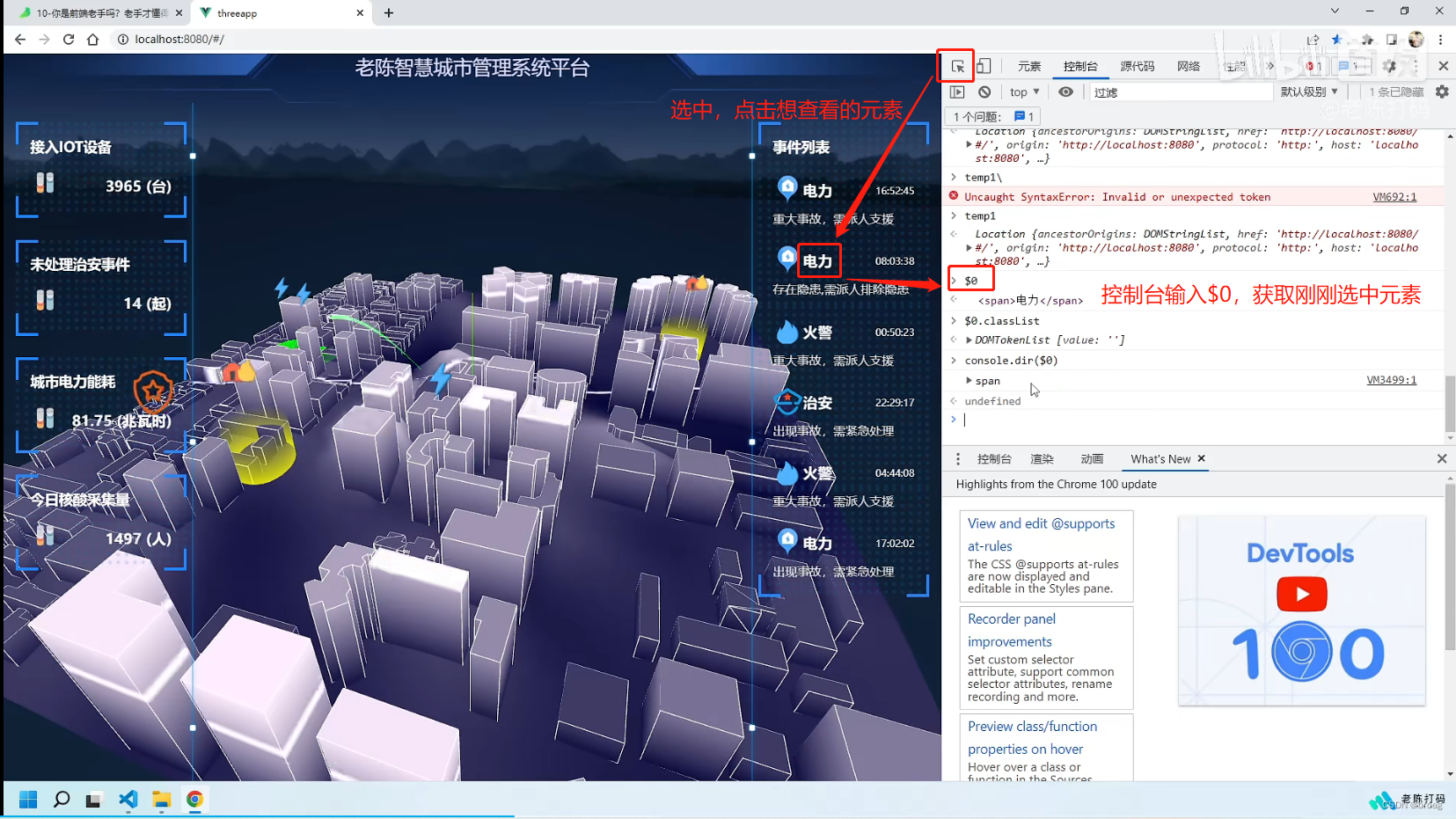
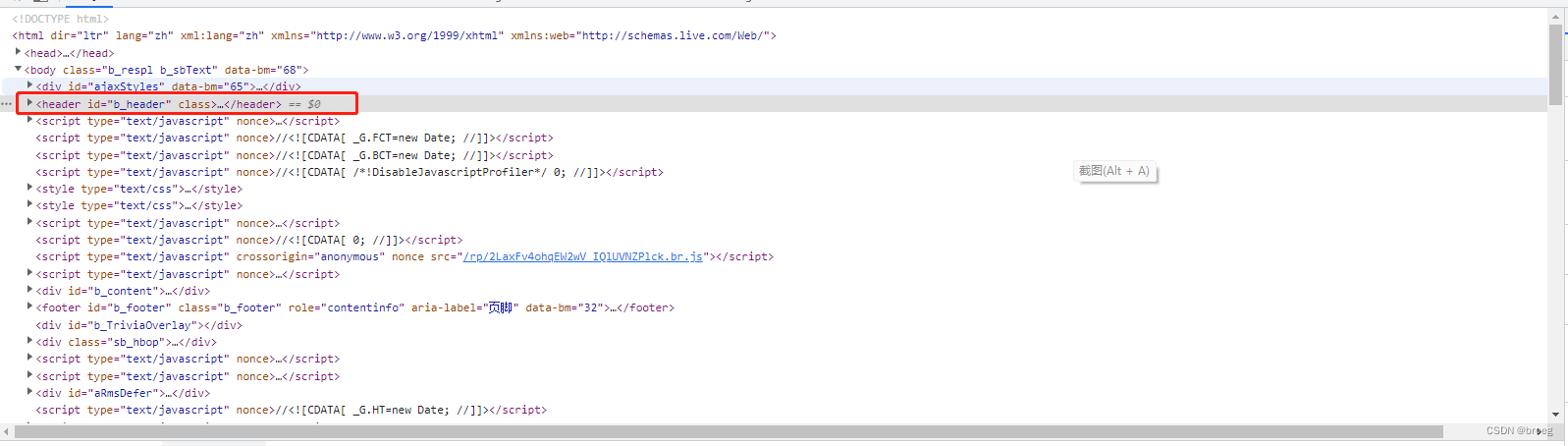
4.鼠标选中元素后,快速锁定元素,查看所需信息
点击左上角插件选中元素,控制台输入 $0 获取元素,也可以获取元素的属性

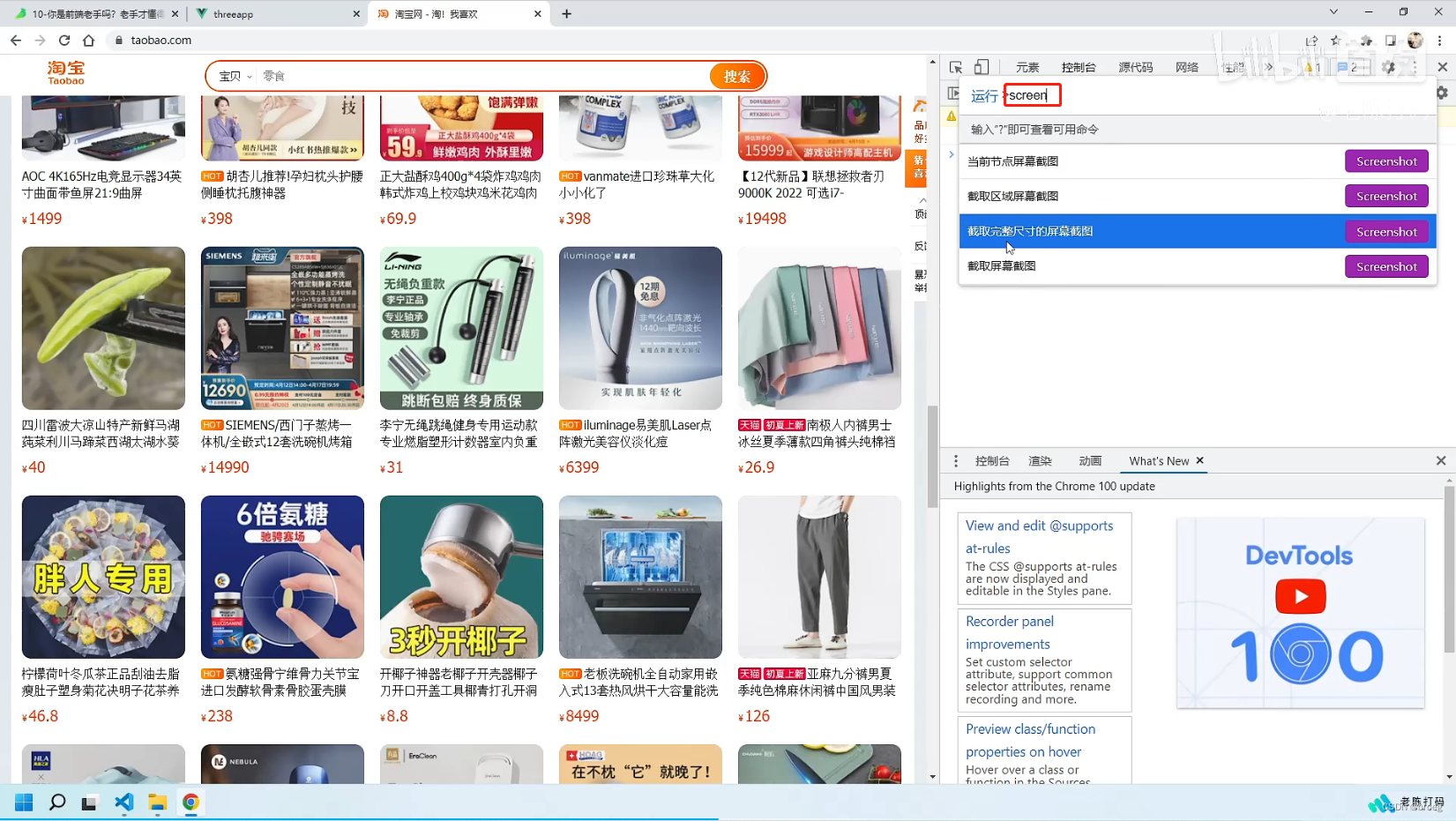
5.网页截图(整个页面/某元素....
控制台按住 ctrl+shift+p,在弹出框中输入Screen,根据需要选择截屏方式,图片会被下载保存

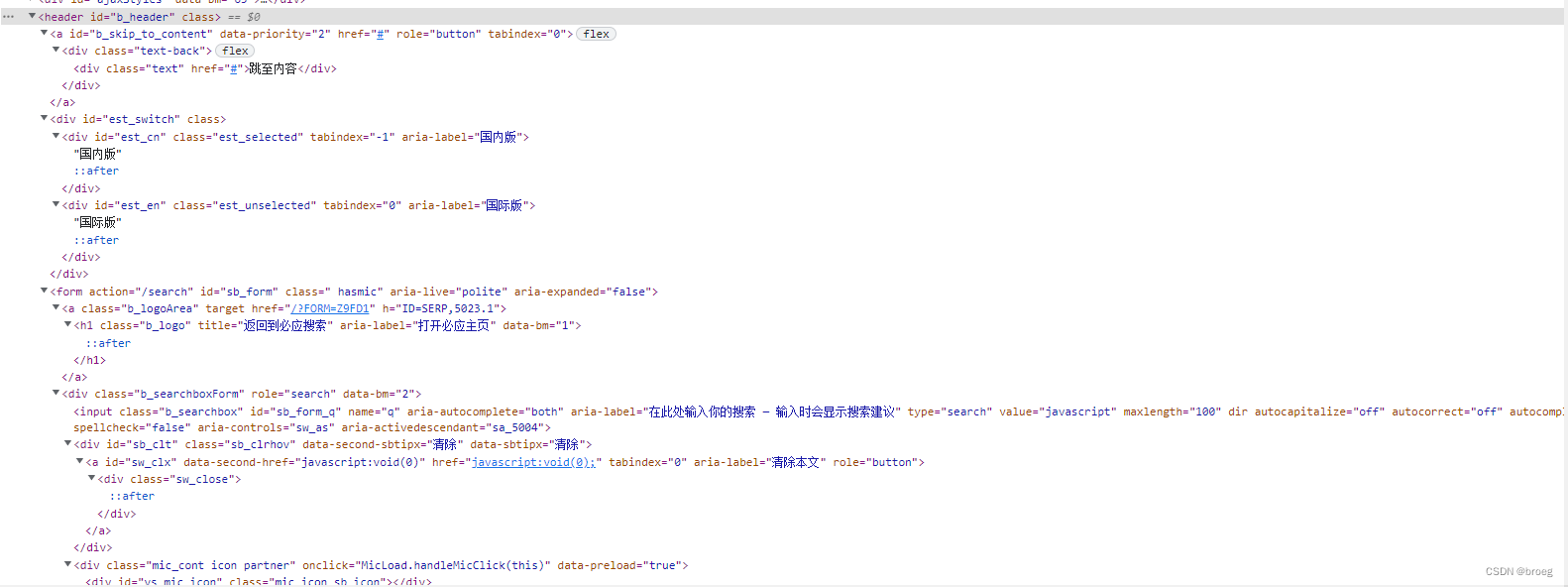
6.批量展开元素
控制台选中元素后,按住alt键点击元素,元素批量展开


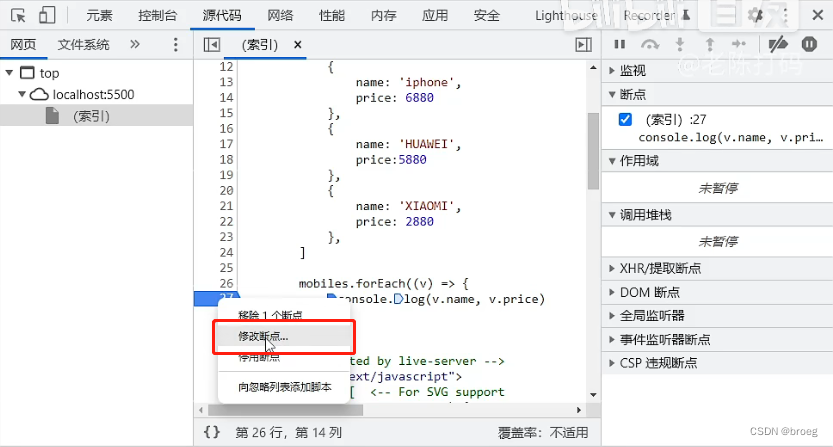
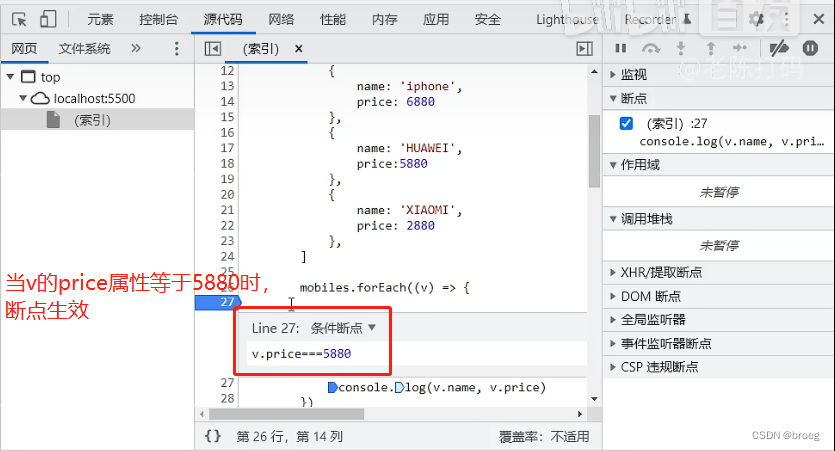
10.根据条件打断点
打断点后可右击,选择修改断点,给断点添加条件,则只有在满足条件的情况下,断点生效























 6262
6262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








