先展示下,最简短的jquery实现方式
// 获取元素距页面的高
var info_head_top = $("#info_head").offset().top;
// 监听页面滚动
$(document).scroll(function(){
// 获取页面滚动距离
var scrtop = $(this).scrollTop()
if(scrtop>info_head_top){
$("#info_head").removeClass("not_float").addClass("float");
$("#back").show(); // 开始占位
}
else{
$("#info_head").removeClass("float").addClass("not_float");
$("#back").hide(); // 占位结束
}
});上面逻辑看的懂得小伙伴们,后面的啰里啰嗦就可以不用看啦
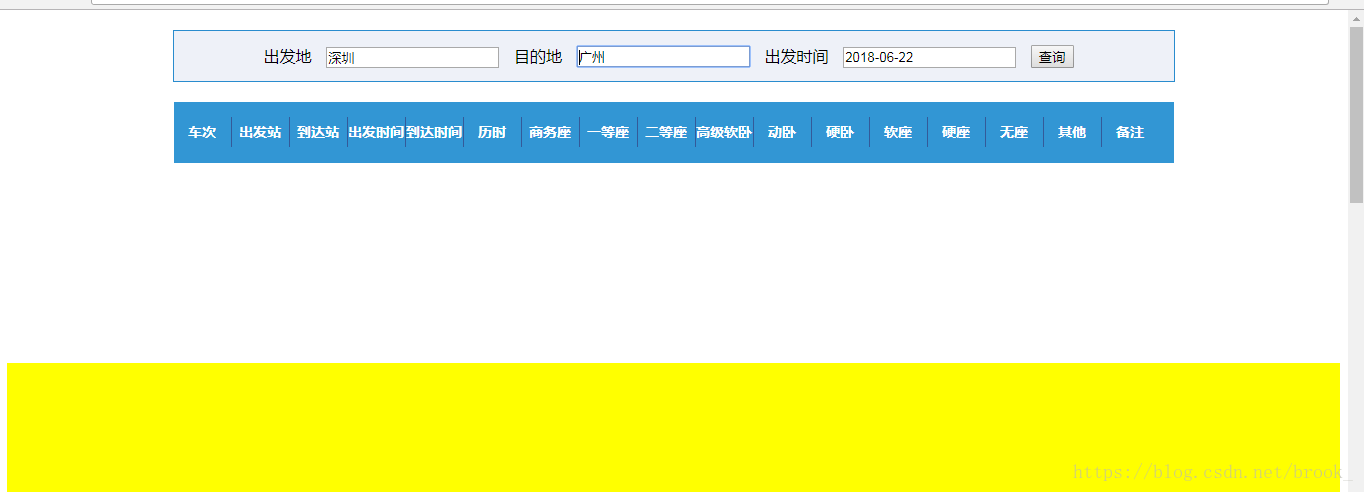
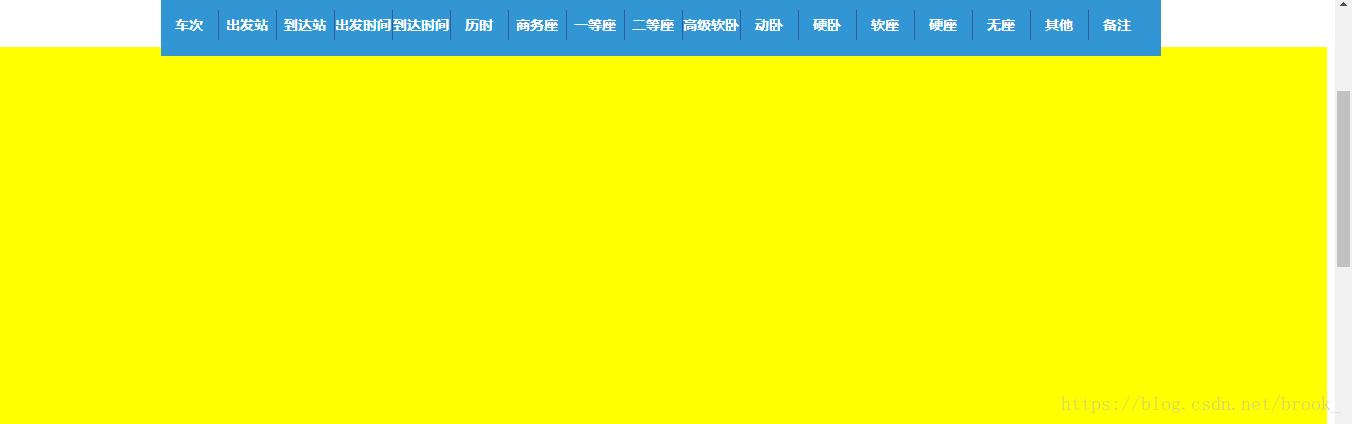
用js简单实现一个非常实用的小功能,元素置顶悬浮
即,当页面滚动,元素到达浏览器顶部时,元素悬浮固定于顶部
展示一下具体效果


具体实现思路:
1.获取元素距离页面顶部的距离 = ele_top
2.监听页面滚动
3.当页面滚动距离超过 ele_top
改变元素样式,设为固定定位 “postion: fiexd”
4.当页面滚动距离小于 ele_top
改回绝对定位
因为相对定位与固定定位,位置不同,所以把两种情况的css封装成两个类
改变元素类名,就能完成效果
// 设置悬浮效果
// 获取 ele_top
var info_head_top = $("#info_head").offset().top;
// 监听页面滚动
$(document).scroll(function(){
// 获取页面滚动距离
var scrtop = $(this).scrollTop()
// 开始悬浮
if(scrtop>info_head_top){
$("#info_head").removeClass("not_float").addClass("float");
$("#back").show(); // 开始占位
// 取消悬浮
else{
$("#info_head").removeClass("float").addClass("not_float");
$("#back").hide(); // 占位结束
}
}); $("#back").show(); // 开始占位$("#back").hide(); // 占位结束当scrtop>info_head_top == true 的一瞬间,因为有元素被浮起不占位,后面的元素会弹上去,这时候,需要个占位元素,阻止这种现象
占位元素样式与需要悬浮的元素完全一样,加上”display: none”即可





















 2670
2670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








