近期做一个项目需要把一个 服务支持的界面用webview来显示..呀 html白雪了js更是一样啥也不会,相信很多初学屌丝员跟我一样,,
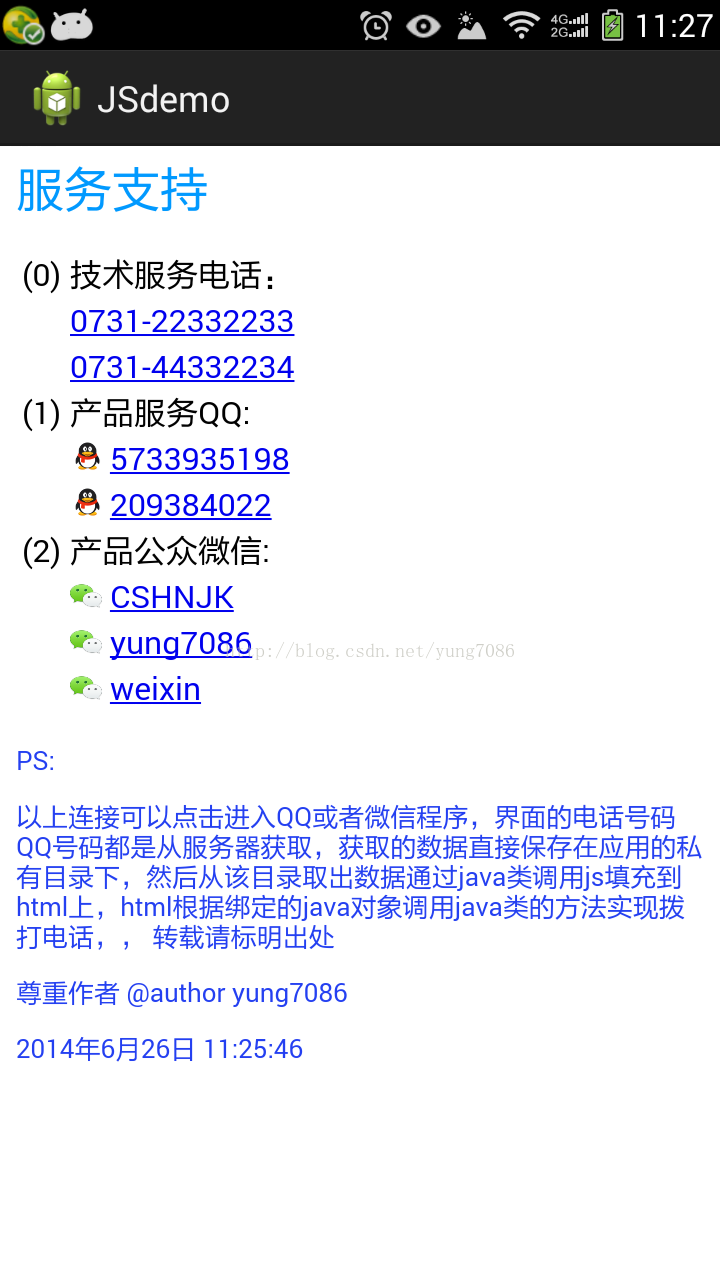
html开发工具都不知道怎么写..哈哈哈.....现在把做完的结果分享一下先上图了
,,
这是从项目中特意分离出来的demo这里之上一些关键代码
源码下载地址 http://download.csdn.net/download/yung7086/7554309
步骤 首先在assets目录下建一个html文件
[html] view plaincopyprint?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/xhtml; charset=utf-8" />
<script type="text/javascript">
function createTable(phon){
var table = document.getElementById("table");
var arrya=phon.split(";");
var rowindex=0;
for(var i=0;i<arrya.length;i++){
var child= arrya[i].split(",");
var row = table.insertRow(rowindex);//创建一行
rowindex+=1;
var cell1 = row.insertCell();//创建一个单元
cell1.innerHTML=child[0];
var cell2 = row.insertCell();//创建一个单元
cell2.innerHTML="("+i+")";
for(var n=1;n<child.length;n++){
var row = table.insertRow(rowindex);//创建一行
rowindex+=1;
var cell1 = row.insertCell();//创建一个单元
if(i==0){
cell1.innerHTML= "<a href='javascript:Android.callPhone(\""+child[n]+"\")'>" +child[n];
}else if(i==1){
cell1.innerHTML= "<img src=\"file:///android_asset/qqicon.png\" height=\"14\" width=\"16\" > "+ "<a href='javascript:Android.callQQ(\""+child[n]+"\")'>" +child[n];
}else if(i==2){
cell1.innerHTML= "<img src=\"file:///android_asset/wxicon.png\" height=\"12\" width=\"16\" > "+ "<a href='javascript:Android.callWeixin(\""+child[n]+"\")'>" +child[n];
}
var cell2 = row.insertCell();
}
}
}
</script>
</head>
<body>
<font color="#0099FF" size="5"> 服务支持</font> </p>
<table id="table" >
</table>
</p></p></p></p></p>
<font color="#233fF1" size="2">
PS:</p>
以上连接可以点击进入QQ或者微信程序,界面的电话号码QQ号码都是从服务器获取,获取的数据直接保存在应用的私有目录下,然后从该目录取出数据通过java类调用js填充到html上,html根据绑定的java对象调用java类的方法实现拨打电话,, 转载请标明出处
</p> 尊重作者 @author yung7086
</p> 2014年6月26日 11:25:46</font>
</body>
</html>
玩这个都玩了好久应为直接是eclipse开发 写一个function写了N遍老师少了逗号大括号还不报错。。。。郁闷的求推荐html+js的开发工具
算了还是整片的贴出来吧..html需要调用拨打电话这些功能就需要调用java类了这里我就需要定义一个java类实现html需要调用的方法
[java] view plaincopyprint?
package com.example.jsdemo;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.content.pm.ApplicationInfo;
import android.content.pm.PackageManager;
import android.content.pm.PackageManager.NameNotFoundException;
import android.net.Uri;
import android.webkit.JavascriptInterface;
/**
* JS的调用的方法
*
* @author yung
* <p>
* 2014年6月24日 09:26:14
* <p>
* 此类中的打开的QQ 和微信是直接通过包名和类名调用虽然QQ微信包名不容易变 但是主界面好事可能会变
* 如果发现打不开QQ微信应用可以查看是否是QQ微信升级更改了类名
*/
public class AndroidJavaScript {
Context c;
String[] qqpackage = new String[] { "com.tencent.mobileqq",
"com.tencent.mobileqq.activity.SplashActivity" };
String[] wxpackage = new String[] { "com.tencent.mm",
"com.tencent.mm.ui.LauncherUI" };
public AndroidJavaScript(Context c) {
this.c = c;
}
@JavascriptInterface
public void callPhone(final String telphone) {
Intent intent = new Intent(Intent.ACTION_CALL, Uri.parse("tel:"
+ telphone));
c.startActivity(intent);
}
@JavascriptInterface
public void callQQ(String qq) {
// 实现调用电话号码
if (!checkBrowser(qqpackage[0])) {
} else {
Intent intent = new Intent();
ComponentName cmp = new ComponentName(qqpackage[0], qqpackage[1]);
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setComponent(cmp);
c.startActivity(intent);
}
}
@JavascriptInterface
public void callWeixin(String weixin) {
if (!checkBrowser(wxpackage[0])) {
} else {
Intent intent = new Intent();
ComponentName cmp = new ComponentName(wxpackage[0], wxpackage[1]);
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setComponent(cmp);
c.startActivity(intent);
}
}
// 获取在webview上获取js生成的html的源码
@JavascriptInterface
public void getSource(String htmlstr) {
// Log.e("html", htmlstr);
// String path = c.getFilesDir().getAbsolutePath() + "/serve.html"; //
// data/data目录
}
//检测包名的应用是否已经安装在手机
public boolean checkBrowser(String packageName) {
if (packageName == null || "".equals(packageName))
return false;
try {
ApplicationInfo info = c.getPackageManager().getApplicationInfo(
packageName, PackageManager.GET_UNINSTALLED_PACKAGES);
return true;
} catch (NameNotFoundException e) {
return false;
}
}
} 现在有了方法有了html就差怎么调用了这样记得设置webview必要是参数
myWebView.addJavascriptInterface(new AndroidJavaScript(this), "Android");
你是否发现html的js方法里面有酱紫的语句
<a href='javascript:Android.callWeixin(\""+child[n]+"\")'>"
确实这里面的”Android和“myWebView.addJavascriptInterface(new AndroidJavaScript(this), "Android");必须相同哦..
这里注意双引号哈
[java] view plaincopyprint?
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
isExistsHTML();
// myWebView.loadUrl("file:///android_asset/ss.html");
String path = getFilesDir().getAbsolutePath() + HTMLNAME; // data/data目录
myWebView.loadUrl("file:///" + path);
myWebView.addJavascriptInterface(new AndroidJavaScript(this), "Android");
// myWebView.loadUrl("javascript:getStr('" + 122222 + "')");
myWebView.setWebViewClient(webviewcilnt); 好把这里就解决了html里面调用java类实现的方法,,
下面说说 我这些QQ号和电话是从服务器获取的怎么添加到html上去。。这就是js的任务了
你看到我的html是没有什么布局,数据都是js生成出来的界面,。
怎么从java传到js里面呢 ?在java里面写myWebView.loadUrl("javascript:createTable('" + phon + "')");啦.
createTable(”“);就是js的function名字.记住这个myWebView.loadUrl("javascript:createTable('" + phon + "')")
在onCreate加应该是不行的需要酱紫
[java] view plaincopyprint?
myWebView.setWebViewClient(webviewcilnt);
ebViewClient webviewcilnt = new WebViewClient() {
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
String phon = loadHTMLData();
myWebView.loadUrl("javascript:createTable('" + phon + "')");
// 获取webview加载的html页面
view.loadUrl("javascript:window.Android.getSource('<html>'+"
+ "document.getElementsByTagName('html')[0].innerHTML+'</html>');");
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
}; 等待webview初始化html完成之后在调用js呵呵就这样啦转载请标明出处























 1136
1136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








