其实写双向绑定的文章也挺多了,不过都没有仔细讲发布者-订阅者模式在其中的使用,本文尽量讲解清楚所有代码,代码结构、函数等完全按照[email protected]源码思路实现(除了新建vue类的时候)。github地址在这里。

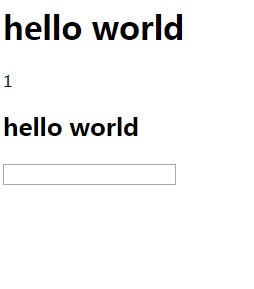
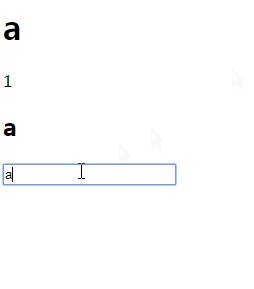
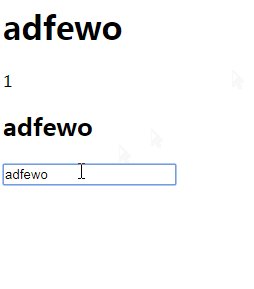
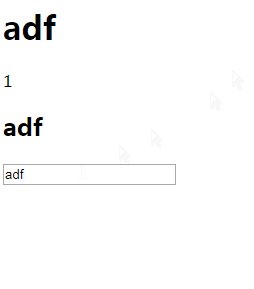
图中,input的value、h1、h2都与data.name绑定,可以通过input改变data.name,data.name改变后(发布者)与之绑定的h1、h2(两个订阅者)都会改变,即实现了双向绑定。
本文目的是学习双向绑定,没有实现模版解析,所以并不能像vue一样通过{
{name}}就将这个位置的内容与data.name绑定,需要手动将element和data绑定。不过这不重要。
<h1 id="name"></h1>
<p id="num"></p>
<h2 id="name2"></h2>
<input id="input" type="text"/>
<script>
var name1 = document.getElementById('name');
var num = document.getElementById('num');
var name2 = document.getElementById('name2');
var input = document.getElementById('input');
var selfVue = new Vue({
name: 'hello world',
a:1,
});
selfVue.bindData(name1,'name')
selfVue.bindData(num,'a')
selfVue.bindData(name2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








