对于初学者,在使用vuejs框架进行编程的时候,要注意一下几个误区。
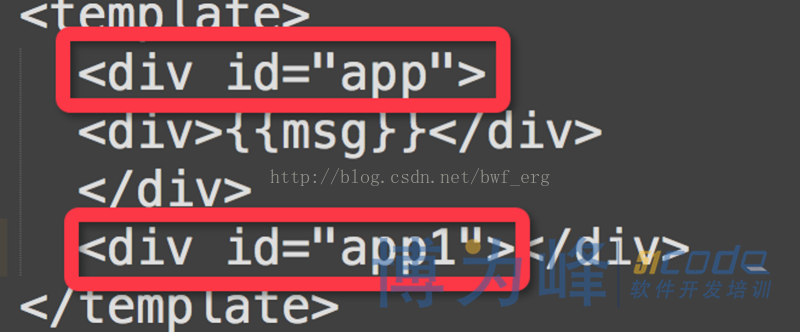
1.一个组件下面只能有一个并列的div,可以在id为app的div里面嵌套一个div。但不可以和它并列写一个div。如下图:
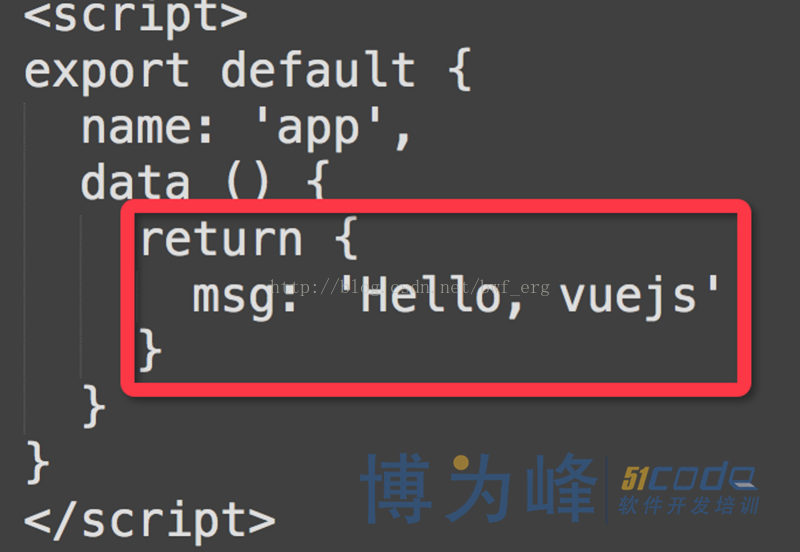
2.页面显示的数据所写在return语句后面
我们可以看到vuejs官网的写法为
data:{
message:”Hello vue!
}
但是在代码的编写中,我们是不能这样写的,要按下图的方式来书写代码
以上就是针对初学者经常会遇到的的一些坑的补充,在学习过程中,我们要参考vuejs官网的教程,在这里可以快速学习,一边看文档一边写案例。。加一些vuejs学习交流群,遇到不懂的,可以在那里直接问的。这样可以快速入手vuejs。























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








