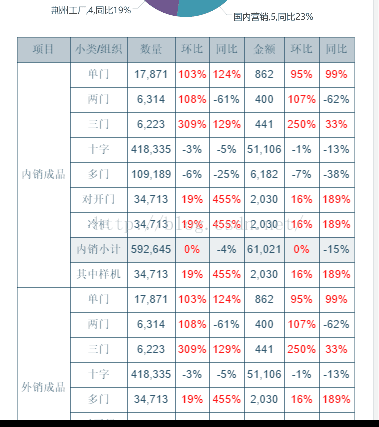
这几天项目中用到table来展示一些数据,页面是一屏一屏这样的,有些页面又有别的内容,又有表格,想要数据完整的展示,开始想到使用VH做尺寸单位,这样就能根据当前视窗的高度来对表格高度进行压缩,实际使用过程发现在安卓机上,调应用自带浏览器打开后好像设置的高度没起作用一行,但是给他来个200%,又可以看到效果,所以就想到是不是表格默认有个最小高度,于是就对行高做了处理,用rem来设置了一下行高,然后又对表格整体设置了一个百分比高度,总算凑活显示了,不知道为何那个应用内调出的浏览器就不能适应高度,在手机自带浏览器或者装别的浏览器都是OK的,效果如下图

























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








