一面
JS
1.下面代码的输出值是?
alert(1&&2);
答案:2
解析:
(1)只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
(2)只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
(3)只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值。
(4)只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值。
2.正则表达式匹配,开头为11N, 12N或1NNN,后面是-7-8个数字的电话号码。
var a=/^(11N)|(12N)|(1NNN)\d{7,8}$/;
3.写出下面代码的输出值:
var obj = {
a: 1,
b: function () {
console.log(this.a)
}
};
var a = 2;
var objb = obj.b;
obj.b(); //1
objb(); //2
obj.b.call(window); //2
该题考察的是作用域与call( )函数的应用以及函数赋值的细节:
首先是函数的引用赋值,objb( )被赋值后,所指向的地方也是function( ){console.log(this.a)},所以当objb( )运行时,这里的this便是window,window的a值为2,所以objb( )→window.objb( );所以前面两个的输出不是问题了,1和2;下来时call( ),call( )函数的调用使得window对象进行了b( )函数的调用,如同进行了window.b( ),同第二个情况相同,自然结果也是2.
4.写出下列代码的输出值:
function A() {
}
function B(a) {
this.a = a;
}
function C(a) {
if (a) {
thia.a = a;
}
}
A.prototype.a = 1;
B.prototype.a = 1;
C.prototype.a = 1;
console.log(new A()); //A{} 返回obj,浅克隆构造函数
console.log(new B()); //B{a:undefined}
console.log(new C(2)); //C{}
解析:该题应该就是简单的考察了一下对象的构造情况,新的对象的所有proto的a都为1.
A{
__proto__:{
a:1,
constructor:function A(){}
}
}
B{
a:undefined,
__proto__:{
a:1,
constructor:function B(){}
}
}
C{
__proto__:{
a:1,
constructor:function C(2){}
}
}
5.写出下列代码的输出值:
var a = 1;
function b() {
var a = 2;
function c() {
console.log(a);
}
return c;
}
b()(); //2
该题考察的是作用域链的问题.
再调用c( )函数的时候,关于c的一条作用域链为:c( )— >b( )— >window
因为在b中存在a的值,所以这时a=2,就被使用了.
HTML&CSS
1.写出下列代码在各个浏览器中的颜色值?
background: red;
_background: green;
*background: blue;
background: black\9;
答案:
#FF0000 firefox
#00FF00 IE6支持
#0000FF IE7支持
#000000 IE6-IE10
2.添加些css让其水平垂直居中。
<div style="___________________________">颜海镜</div>
(1)使line-height=height
width:100px;
height:100px;
line-height:100px;
text-align:center;
(2)使用table-cell,还可实现多行文本居中。
display:table-cell;
width:100px;
height:100px;
text-align:center;
vertical-align:middle;
3.如下代码,在空白处填写代码,是其点击时,前景色为白色,背景色为黑色。
<div οnclick="______changeColor()______">颜海镜</div>
.change{
color:white;
background-color:black;
}
function changeColor(){
var div=document.getElementsByTagName("div");
//var dic=documnet.querySelector("div");
div.style.color="white";
div.style.backgroundColor="black";
//div.style.cssText="color:white;background-color:black;";
//div.className="change";
}
4.书写代码,点击时从1分钟开始,每秒递减到0。
颜海镜
function test(){
var m=60;
var div=document.querySelector("div");
div.innerHTML=m.toString();
var interval=setInterval(isDecreasing,1000);
function isDecreasing(){
if(m<0){
clearInterval(interval);
}else{
m--;
div.innerHTML=m.toString();
}
}
}
5.简述在IE下mouseover和mouseenter的区别?
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件,对应mouseout
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件,对应mouseleave
二面
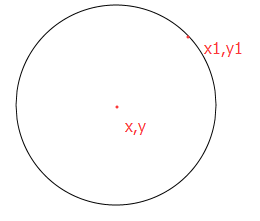
1.已知圆心(x,y),求圆上任一点(x1,y1)的坐标

(X1-X)(X1-X)+(Y1-Y)(Y1-Y)=R*R
2.随机抛五枚硬币,求三枚及以上朝上的概率
P = C 5 3 ∗ ( 1 2 ) 6 + C 5 4 ∗ ( 1 2 ) 6 + C 5 5 ∗ ( 1 2 ) 6 = ( 10 + 5 + 1 ) ∗ 1 64 = 1 4 P=C^3_5*(\frac{1}{2})^6+C^4_5*(\frac{1}{2})^6+C^5_5*(\frac{1}{2})^6=(10+5+1)*\frac{1}{64}=\frac{1}{4} P=C53∗(21)6+C54∗(21)6+C55∗(21)6=(10+5+1)∗641=41






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








