
https://www.jianshu.com/u/11d3f06afbcd
/ 前言 /
说到拾色器,大家可能就会想到Photoshop, 使用得最多的应该是设计, 对于开发而言,平常要用到拾色器的机会不多。
如果有一天,项目中需要一个拾色器(多用于自定义颜色),该如何入手? 今天且来给大家分享一下拾色器的设计和实现。
/ 颜色空间 /
颜色空间也称彩色模型(又称彩色空间或彩色系统),它的用途是在某些标准下用通常可接受的方式对彩色加以说明。本节主要摘录各大神的一些表述,并加以整理。
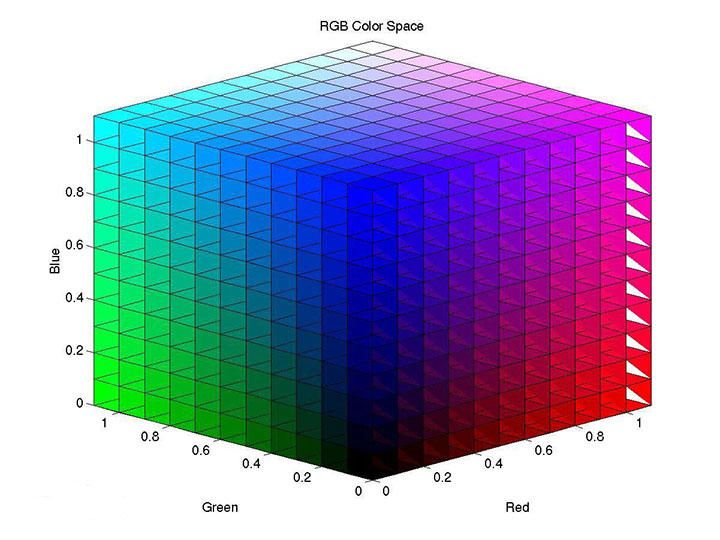
RGB空间
RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于两者亮度之总和,越混合亮度越高,即加法混合。
红、绿、蓝三个颜色通道每种色各分为256阶亮度,在0时“灯”最弱——是关掉的,而在255时“灯”最亮。
当三色灰度数值相同时,产生不同灰度值的灰色调,即三色灰度都为0时,是最暗的黑色调;三色灰度都为255时,是最亮的白色调。

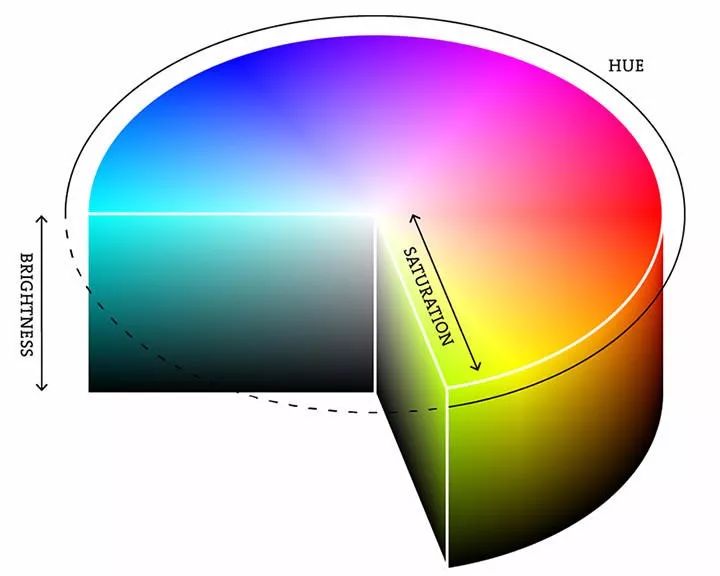
HSB空间
RGB 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是"什么颜色?鲜艳不鲜艳?亮还是暗?"。例如,我们平时描述颜色,“深紫”,“浅绿”,“明黄”,"暗红”等,一是交代基础颜色,二是对颜色本身加以描述。HSB(HSV) 基于 RGB ,是一个更人性化的表示方法。
- H(Hue) 为色相, 取值范围:0-360°,基础颜色。
- S(Saturation) 为饱和度, 取值范围:0 - 1(0% - 100%), 表示色彩的纯度。
- B(Brightness)为明度, 取值范围:0 - 1(0% - 100%),表示对光量的感知。
明度在某些地方也叫Value,所以就有了HSV,HSV和HSB是一样的,只是关于明度的叫法不一样而已。
- 色相环的每一种颜色,在RGB空间中,最多只有两个颜色通道(r, g, b)大于0,所以色相环的颜色是最纯净的。
- 明度决定了RBG三个分量的大小,也就是决定了光亮的大小,在感知层面,就是明暗的区别。
- 饱和度为0的颜色,r,g,b相等, 当明度为0时为黑色,明度为1时为白色,大于0小于1时为灰色;
- 饱和度为1时,颜色值仅取决于色相和明度,而明度只控制RGB分量的大小,所以颜色还是纯净的;
- 饱和度在0到1之间时,为饱和度为0的颜色(黑灰白)和饱和度为1的颜色的线性插值,越靠近1颜色越纯净。

明度
先看 Photoshop 的 HSB 颜色模型拾色器,如下图所示,HSB 的 B(明度)控制纯色中混入黑色的量,越往上,值越大,黑色越少,颜色明度越高。

饱和度
如下图所示,HSB 的 S(饱和度)控制纯色中混入白色的量,越往右,值越大,白色越少,颜色纯度越高。

色相
色相指的是色彩的外相,是在不同波长的光照射下,人眼所感觉不同的颜色,如红色、黄色、蓝色等。在HSL和HSV色彩空间中,H指的就是色相,是以红色为0°(360°);黄色为60°;绿色为120°;青色为180°;蓝色为240°;品红色为300°。

HSB转RGB
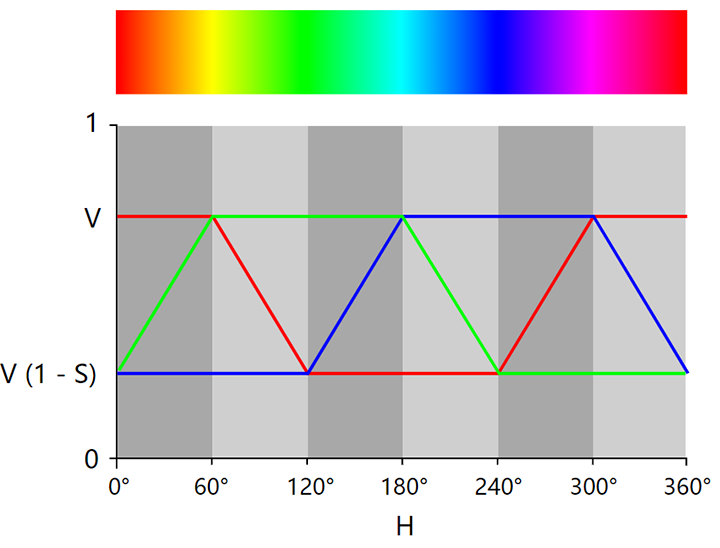
对用户而言,HSB空间更容易调节,但是对于计算机,用RGB空间渲染会更加方便。以下是HSB到RGB的转换公式:

图中, h, s , v分别是色相,饱和度,明度。有了这个组公式,我们就可以理解2.5节的色相条是怎么来的了。首先看到第一个公式,[]是取整符号,即 hi = (int) (h/60)% 6 。
令s=1, v=1, 则p=0, q=1-f, t=f。
当i=0(第一段),(r, g, b) = (v, t, p) = (1, f, 0), 而f=h/60-hi =h/60,
也就是,第一段中,r=1, g=h/60, b=0;特例:当h=60, r=1,g=1,b=0, 混合出黄色。以此类推。另外我们还注意到,当h选定之后,颜色和s,v成线性关系,这一点对后面拾色器的实现很重要。
条形拾色器
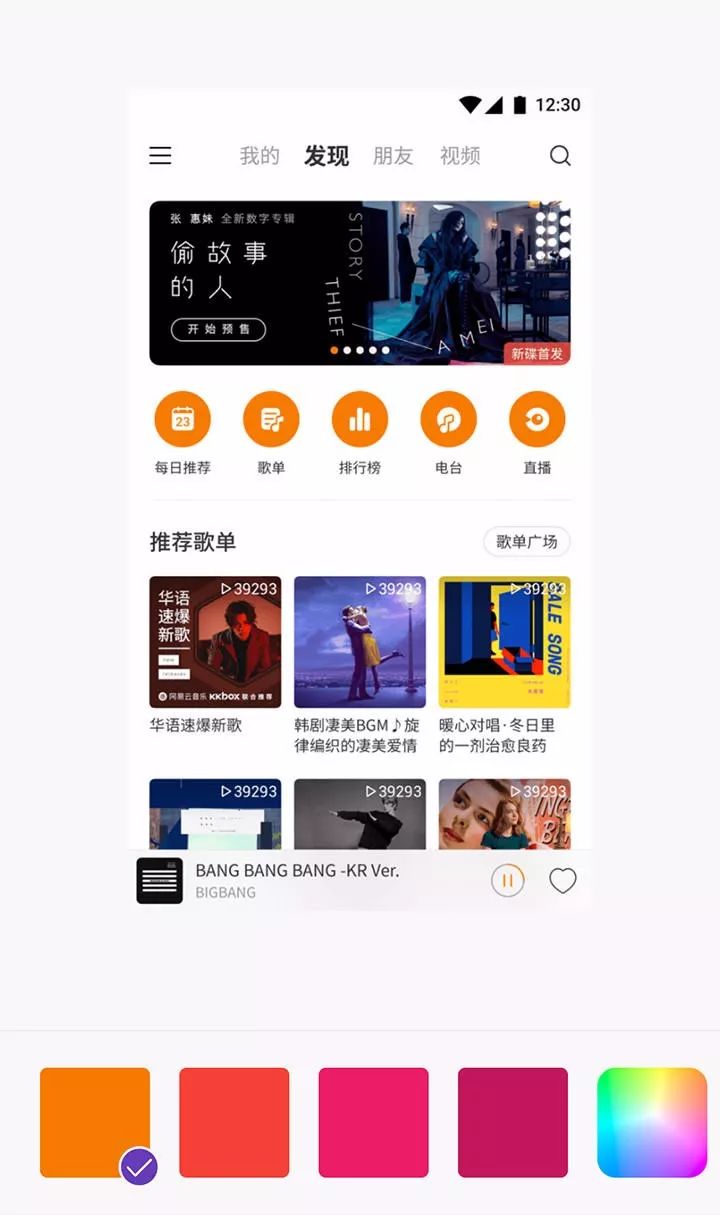
需要用到自定义颜色的APP不多,网易APP是其中一个。点击“个性换肤->自选颜色”,会弹出这样的界面:


可能网易的设计师只想让用户选取鲜明的颜色,所以舍弃了饱和度的调节,同时换来了极大的简洁性。
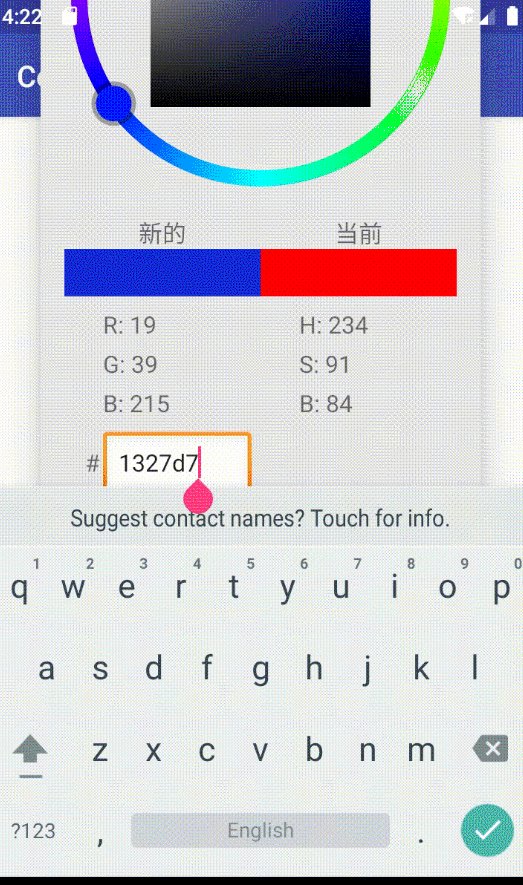
环形拾色器
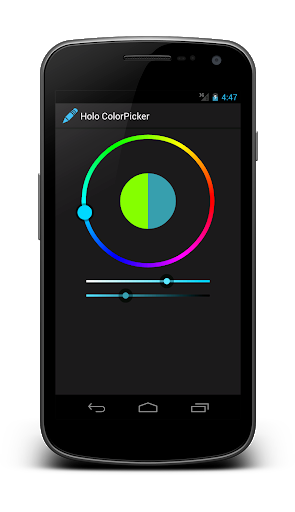
开源的Android拾色器有不少,其中HoloColorPicker是star比较多的一个项目:
https://github.com/LarsWerkman/HoloColorPicker

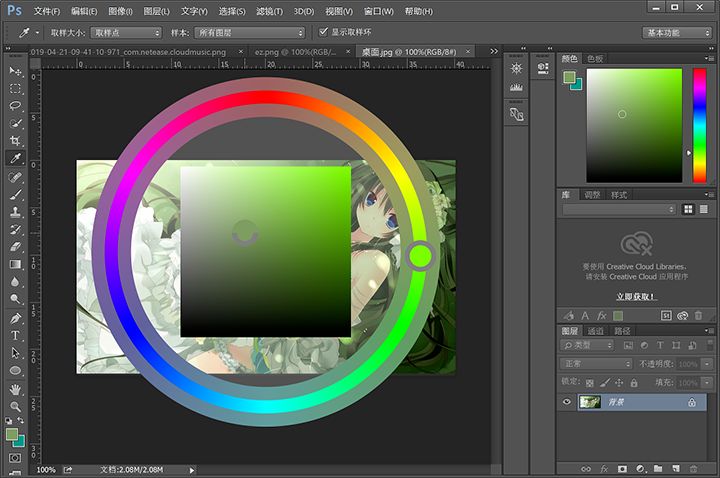
PS拾色器
Photoshop的常规拾色器是矩形构成的“饱和度-明度”选取面板,以及色相条(然后也可以通过设置换成色相轮)。

Photoshop作为专业的图像编辑软件,拾色器无疑是很强大的。
通过前面三个小节的分析,我们可以看出,拾色器的实现要点为:
以HSB颜色空间为基础,通过条形,环形,矩形等坐标来调节HSB各分量的值,达成颜色的选取。
首先第一个要解决的问题就是,颜色空间的转换计算。
幸运的是,SDK 的 Color 类提供HSB(HSV)和RGB之间的转换方法:
public static void colorToHSV(@ColorInt int color, @Size(3) float hsv[])
public static int HSVToColor(@Size(3) float hsv[])
然后要解决的第二个问题是,坐标的绘制。
同样,SDK也提供了各种Shader, 使得我们可以轻松的绘制各种坐标。接下来我们结合实例看一下。
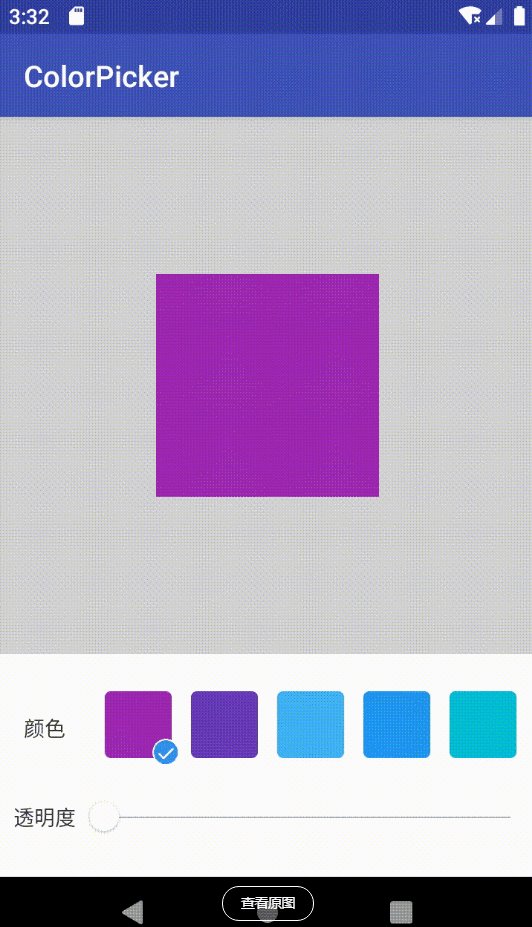
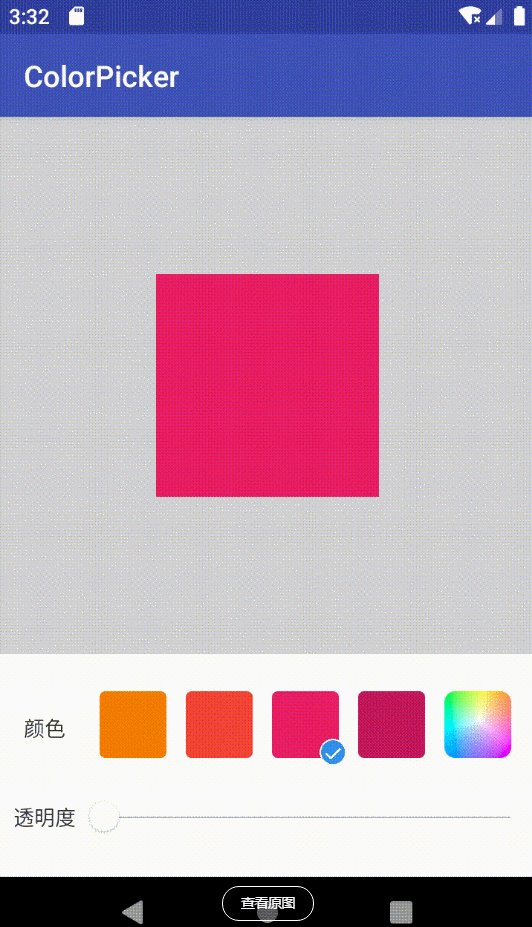
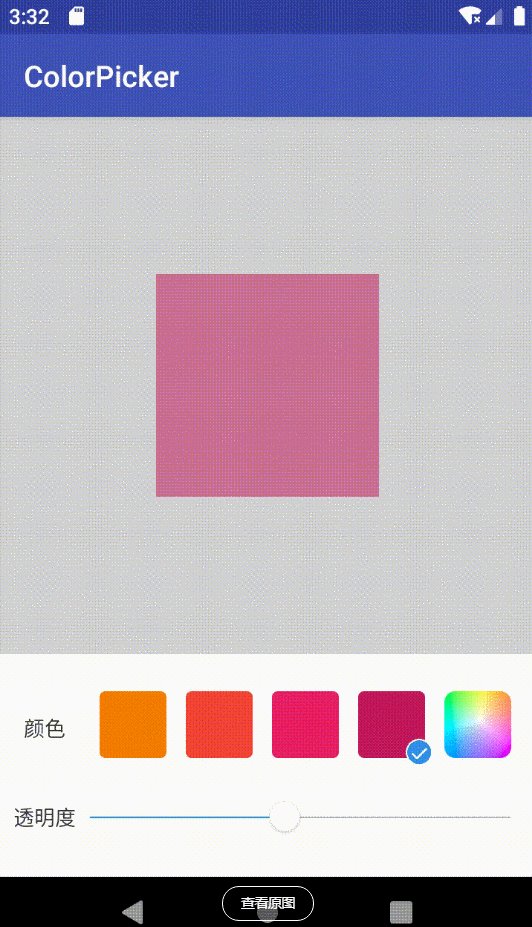
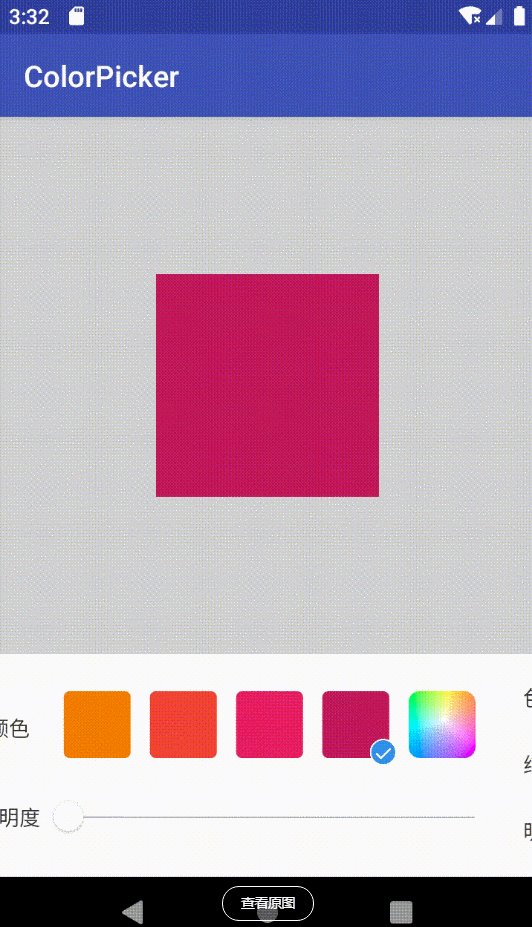
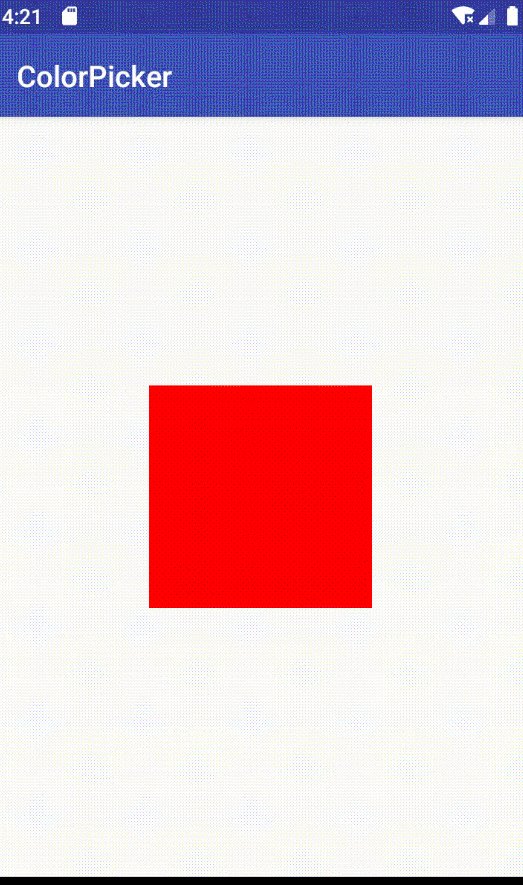
仿网易云音乐
也不卖关子了,先上效果图吧:

前面我们提到,色相是分段线性变化的,因此,我们可以利用 LinearGradient 来绘制。
public LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorInt int colors[],
@Nullable float positions[], @NonNull TileMode tile)
private static final int[] COLORS = new int[] {
0xFFFF0000,
0xFFFFFF00,
0xFF00FF00,
0xFF00FFFF,
0xFF0000FF,
0xFFFF00FF,
0xFFFF0000,
};
hsv[1] = 0f;
colors[0] = Color.HSVToColor(hsv);
hsv[1] = 1f;
colors[1] = Color.HSVToColor(hsv);
明度的绘制以此类推。
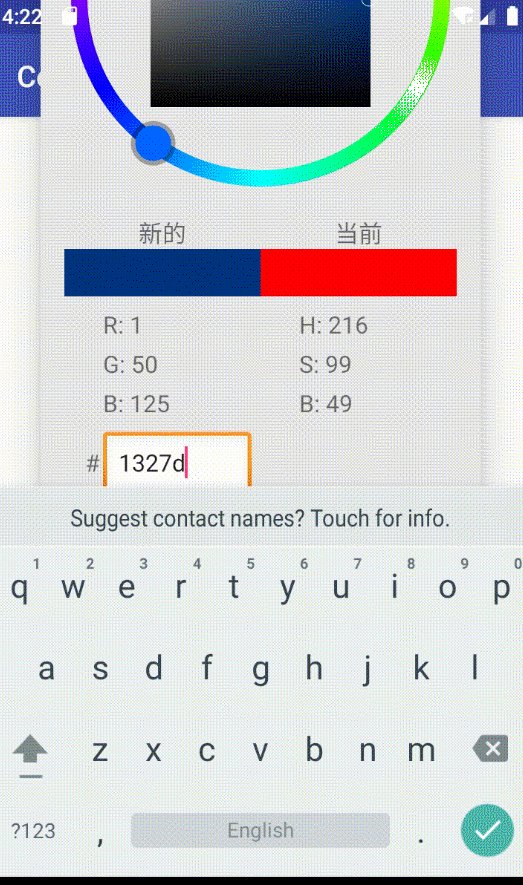
仿Photoshop
public SweepGradient(float cx, float cy,
@NonNull @ColorInt int colors[], @Nullable float positions[])
用法很简单,把上一节给出的 COLORS 代入 SweepGradient 的 colors 即可。而要合成饱和度和明度,可以用ComposeShader:
private Shader getSVShader() {
if (mValShader == null) {
mValShader = new LinearGradient(
mSVRect.left, mSVRect.top,
mSVRect.left, mSVRect.bottom,
Color.WHITE, Color.BLACK, Shader.TileMode.CLAMP);
}
if (mShaderHSV[0] != mHSV[0] || mComposeShader == null) {
mShaderHSV[0] = mHSV[0];
Shader satShader = new LinearGradient(
mSVRect.left, mSVRect.top,
mSVRect.right, mSVRect.top,
Color.WHITE, Color.HSVToColor(mShaderHSV), Shader.TileMode.CLAMP);
mComposeShader = new ComposeShader(mValShader, satShader, PorterDuff.Mode.MULTIPLY);
}
return mComposeShader;
}
ComposeShader可以组合两个Shader, 因为颜色和s, v是线性关系,所以需要组合两个LinearGradient。第一个LinearGradient从左上角到左下角,从白到黑;第二个LinearGradient从左上角到右上角,从白到色相的颜色。 效果如下:

两类拾色器中,通过条形坐标来选取颜色比较节约空间,通过环形和矩形则相对直观。具体使用哪一种,要视情况而定:
如果要实时预览效果,那拾色器就不能占太多空间,这时候第一种方案会比较适合;如果要制作调色板之类的,用第二种方案就比较高效。
https://github.com/No89757/ColorPicker
推荐阅读: 是的,Retrofit想用得好就得这么死磕
一个App真的只需要一个Activity
分享一个能让你的代码变得更整洁的技巧
![]()
 长按上图,识别图中二维码即可关注
长按上图,识别图中二维码即可关注























 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








