一、前言
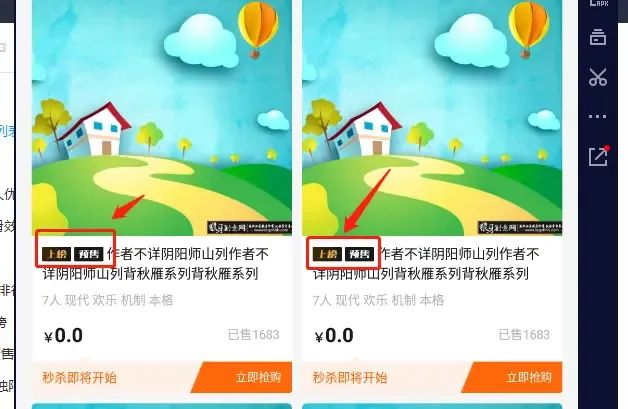
在开发中经常会遇到文字插入小图标,就像下面“图1”这种,上榜和预售是两个小图片,然后因为文字需要换行,不能用ImageView+TextView去实现,我们就只能用一个TextView,在里面加入图片

图1
二、具体实现
具体代码如下、需要注意的是CenterImageSpan类,这个是自定义的,如果用原生的ImageSpan,图片是不能和文字居中的,要么偏上,要么偏下。
private fun setDrawableText(context: Context, tv: TextView, str: String?, drawables: IntArray) {
tv.text = ""
if (drawables.isNotEmpty()){
for(i in drawables.indices){
val drawable = drawables[i]
val d = ContextCompat.getDrawable(context,drawable)
d?.setBounds(0,0,d.minimumWidth,d.minimumHeight)
val span = d?.let { CenterImageSpan(it) }
val spanStr = SpannableString("custom$i")
spanStr.setSpan(span, 0, spanStr.length, Spannable.SPAN_INCLUSIVE_EXCLUSIVE)
tv.append(spanStr)
tv.append(" ")
}
}
tv.append("$str")
}CenterImageSpan类
public class CenterImageSpan extends ImageSpan {
public CenterImageSpan(@NonNull Drawable drawable) {
super(drawable);
}
@Override
public void draw(@NonNull Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, @NonNull Paint paint) {
Drawable b = getDrawable();
Paint.FontMetricsInt fm = paint.getFontMetricsInt();
int transY = (y + fm.descent + y + fm.ascent)/ 2- b.getBounds().bottom/2;
canvas.save();
canvas.translate(x,transY);
b.draw(canvas);
canvas.restore();
}
}三、核心代码讲解
我们这里主要是用SpannableString这个类实现,这个类可以实现很多特殊TextView的样式,具体看注释代码
//图片资源转drawable, drawable参数例子 R.drawable.main_tg_yushou
val d = ContextCompat.getDrawable(context,drawable)
//设置图片大小
d?.setBounds(0,0,d.minimumWidth,d.minimumHeight)
//生成ImageSapn
val span = d?.let { CenterImageSpan(it) }
//这里定义一个SpannableString,里面内容不重要,可自己随便定义。
//注意:这里如果有复制功能,那这个图片的内容就是这里面的字符串
val spanStr = SpannableString("custom$i")
//把图片设置进Span中
spanStr.setSpan(span, 0, spanStr.length,Spannable.SPAN_INCLUSIVE_EXCLUSIVE)
//追加到TextView中
tv.append(spanStr)
作者:人世看客
链接:https://www.jianshu.com/p/e71efda77552
关注我获取更多知识或者投稿























 3801
3801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








