DOM概述
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
DOM (文档对象模型)
document是文档对象模型的一部分。
DOM是一个复合的数据类型。
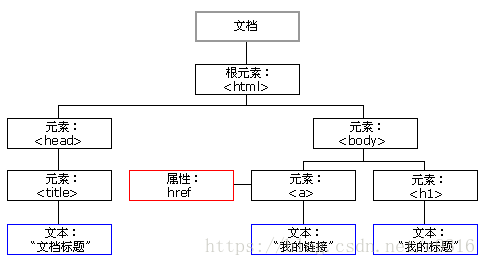
DOM的数据结构(树状)
HTML的组成部分为节点( Node )
在HTML中一切都是节点……
由结构图中我们可以看到,整个文档就是一个文档节点。
每一个HMTL标签都是一个元素节点(标签)。
标签中的文字则是文字节点。(文本)
标签的属性是属性节点。(属性)
DOM节点的获得
操作节点,必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素
document.getElementById("demo");
通过标签名找到 HTML 元素
document.getElementsByTagName("div");
通过类名找到 HTML 元素
document.getElementsByClassName("a");
通过类名查找 HTML 元素在 IE 5,6,7,8 中无效
标签=document.getElementById("demo"); 通过ID获得标签
他的返回值是一个标签,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








