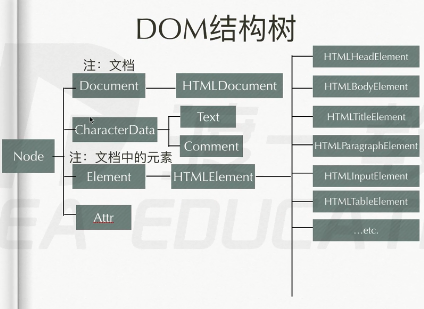
Dom结构树
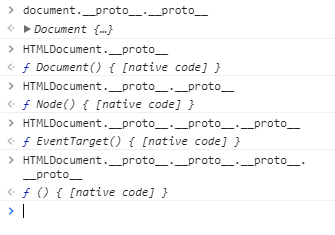
在JavaScriptDom操作里面,每一个元素节点都有一种继承关系,这种关系和ECMAscript里原型差不多,同样在每一个原型上的属性和方法被继承到了元素上及Document上,这些属性和方法才得以使用。
这就是在Dom中节点继承关系。
这种继承是基于原型链的。
Dom的基本操作
1.getElementById方法定义在Document。prototype上,即Element节点上不能使用
2.getElementsByName方法定义在HTMLDocument。prototype上,即非HTMLDocument不能使用
3.getElementsByTagName方法定义在Document.prototype和Element.prtotype上
4.HTMLDocument.prototype定义了一些常用的属性,body,head分别指文档中的<body><head>标签
5.Document.prototype上定义了documentElement属性,指代文档的根元素HTML文档,他总是指代<html>元素
6.getElementsByClassName,querySelector,querySelectorAll在Document.prototype,Element.prototype类中均有定义。
JavaScript语言我个人感觉是最有意思的了,我也是一个初学者,遇到问题,喜欢在博客上分享,也希望能帮到大家。
一个初学者,有什么不足或者纰漏的话,希望在下面评论出来,相互学习,共同进步。
--主页传送门--

























 678
678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








