这个问题困扰了我一天,区别就在于一个地方
这句话里
export default class course extends Component {
不能用Taro.Component
要不然样式就不会显示
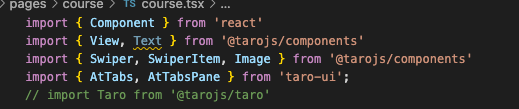
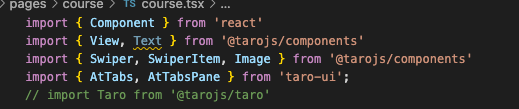
最后引用是这样写的

这个问题困扰了我一天,区别就在于一个地方
这句话里
export default class course extends Component {
不能用Taro.Component
要不然样式就不会显示
最后引用是这样写的

 1818
1818
 1627
1627
 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


