serialize()方法
用法
原生--serialize(element)
jQuery--$(element).serialize()
目的:序列化表单生成标准的查询字符串(如:a=1$b=2&c=3)
html代码
<form id="myForm">
<input type="text" name="username" value="张三">
<input type="text" name="age" value="24">
<input type="submit" id="#submit" value="提交">
</form>js代码
$('#submit').on('click', function( event) {
var serializedString = $('#myForm').serialize();
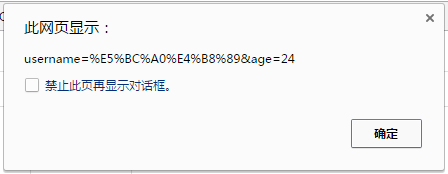
console.log(serializeString);//"username=张三&age=24"
event.preventDefault();//阻止默认提交事件
}






















 7949
7949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








