问题描述:
1、在A页面用window.showModalDialog打开B页面。
2、在B页面有个搜索功能,是通过Form提交给自己。
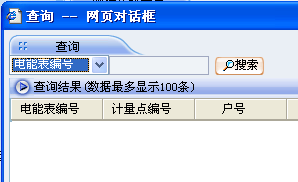
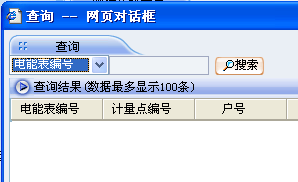
3、打开页面的时候标题正常。
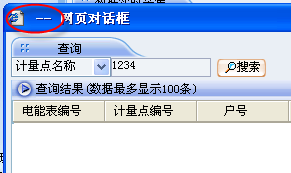
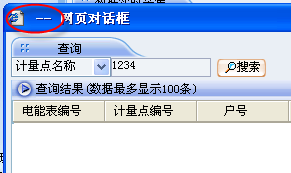
4、Form提交后回来,窗口标题丢失。
5、看代码:
6、这个问题困扰了我许久,终于在今天找到了解决方法:
把title标签移到 head标签最上面:
7、此问题非常之BT,网上搜索一下以下答案:
1 )模式窗口比较特殊,所以对于title的位置比较敏感。
2 )title标签本来就应该放在<HEAD></HEAD>中的最上边, 只不过普通的 窗口允许或者忽略了title没有放在最上面的错误
1、在A页面用window.showModalDialog打开B页面。
2、在B页面有个搜索功能,是通过Form提交给自己。
3、打开页面的时候标题正常。

4、Form提交后回来,窗口标题丢失。

5、看代码:
6、这个问题困扰了我许久,终于在今天找到了解决方法:
把title标签移到 head标签最上面:
7、此问题非常之BT,网上搜索一下以下答案:
1 )模式窗口比较特殊,所以对于title的位置比较敏感。
2 )title标签本来就应该放在<HEAD></HEAD>中的最上边, 只不过普通的 窗口允许或者忽略了title没有放在最上面的错误





















 1043
1043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








