一 概述
对于电商类产品,购物车这个功能是必备的功能,它可以说是电商类产品设计的标配功能。作为平台交易转化最重要的环节之一,每一个细节的调整可能都会带来数据的波动。因此更需要我们对其有深入的思考、小心的求证。
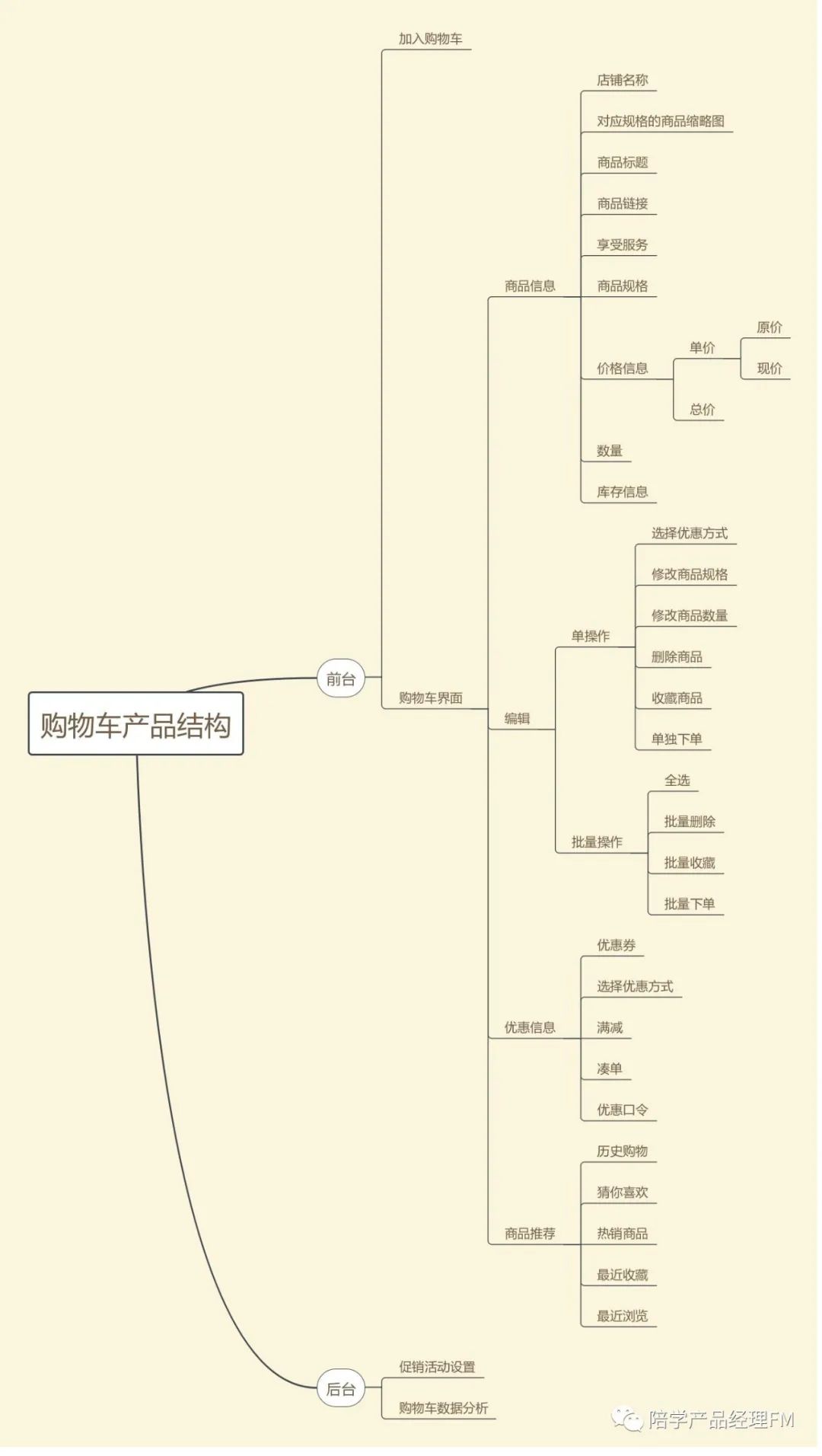
二 购物车的产品结构

三 购物车的业务逻辑
1. 购物车解决什么问题
在前面 Pattern 划分的时候,购物车被归入到了业务类型。也就是说它的设计是分层的,除了基础(default)的设计之外,我们还需要叠加上一层业务的特性,它最终的呈现也与业务有着很强的关系。
可以说购物车是平台用于促进用户购买的一个功能模块。
表面上来看它是用来暂存用户想要购买的商品,但更抽象一步来看它是用来桥接用户“逛”与“买”之间的间隙。而在这个间隙中,我们需要从最基础的功能角度出发,一步步的去放大购物车的价值。

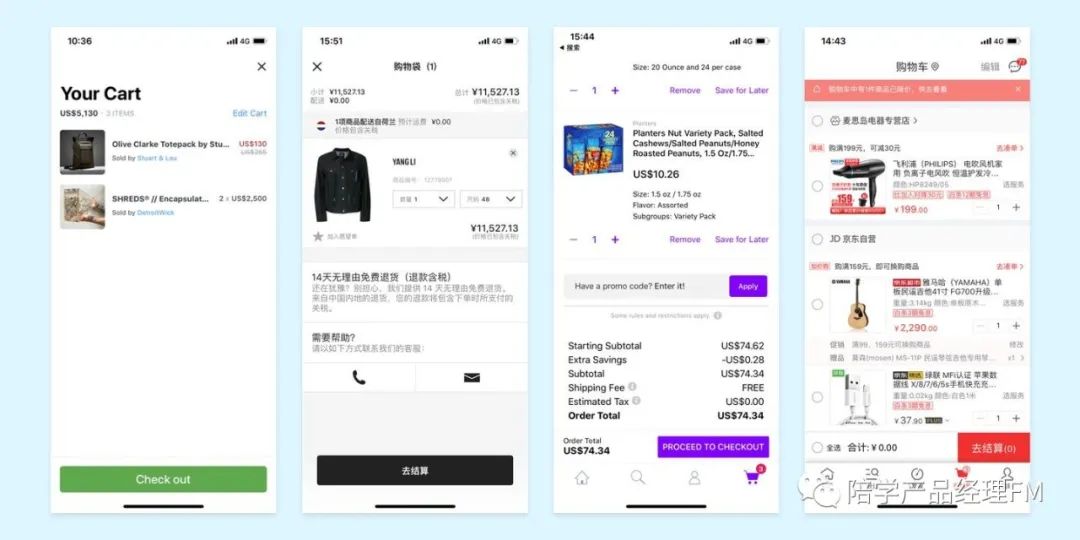
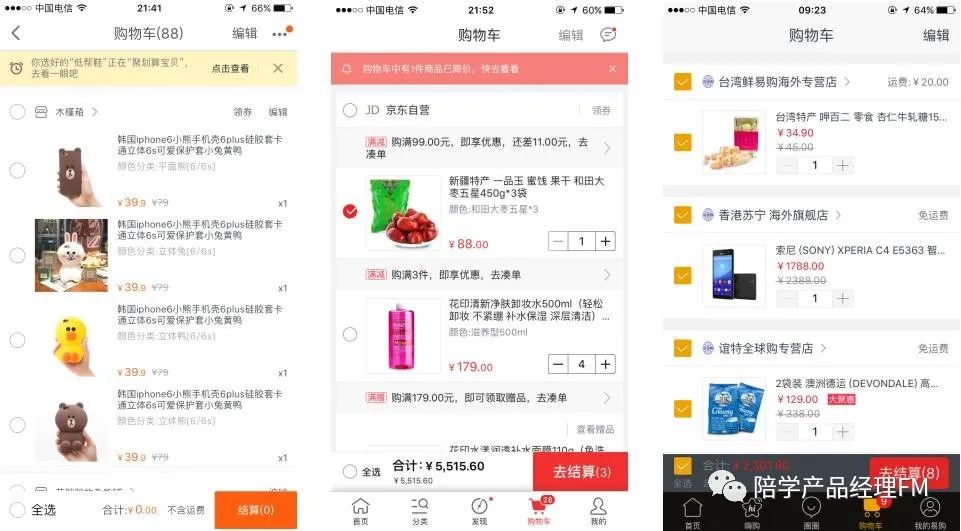
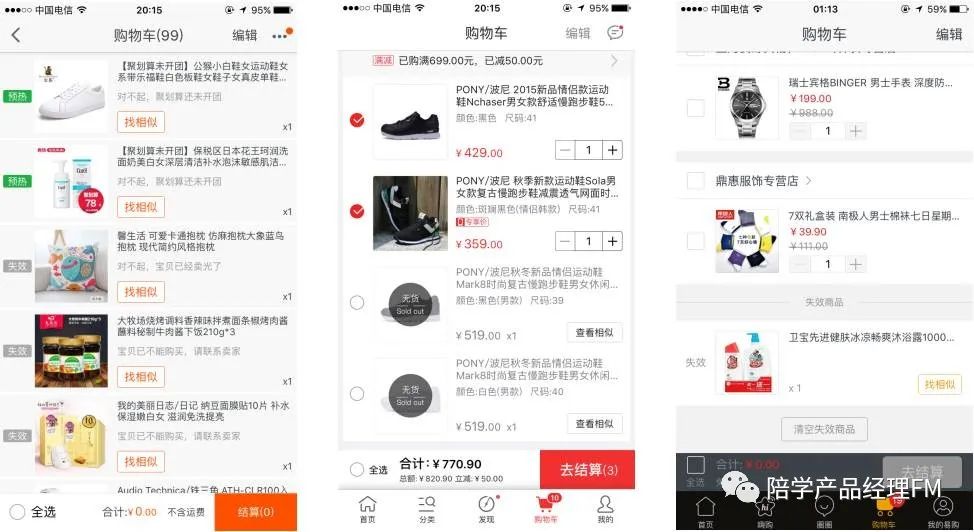
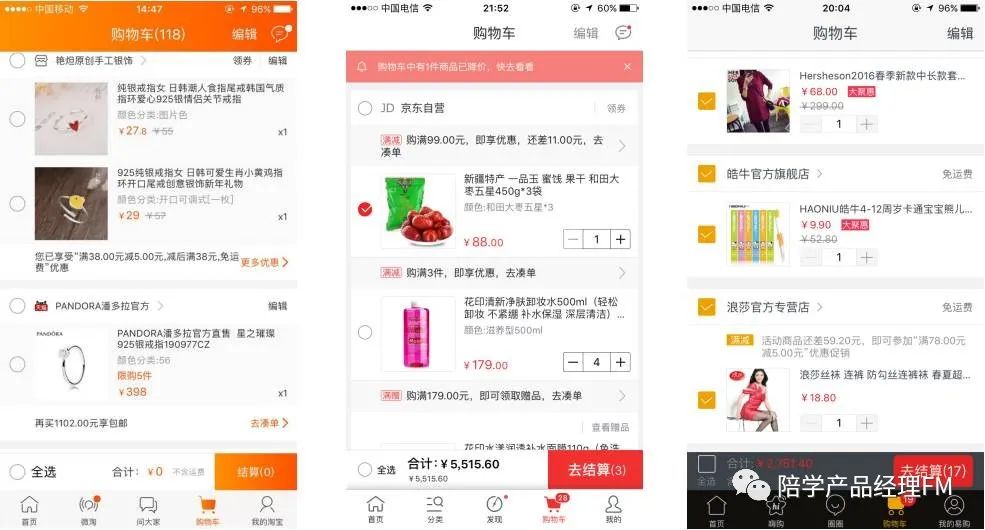
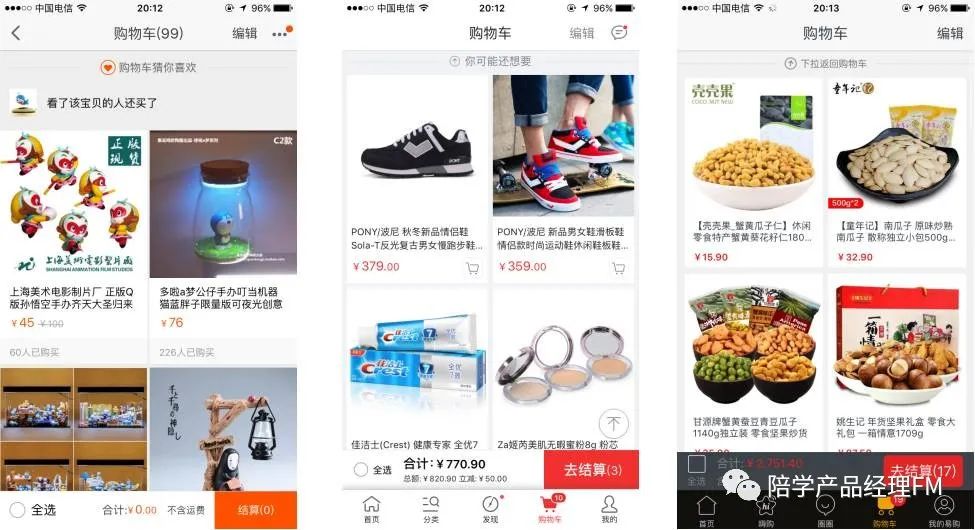
上图截取了 4 个不同平台的购物车界面。可以看到从左至右购物车界面的信息、功能的复杂度在一步步在递增。如果从纯表现层面看,有很多设计我们很难解释为什么需要?为什么要这么做?
但如果将购物车的设计做拆分,就会发现一部分功能是购物车模式所必须的,一部分是因为业务特性附加。
2 购物车基本框架
对于有明确定义、用户认知的功能模块,它的设计需要具备一定的普适性。
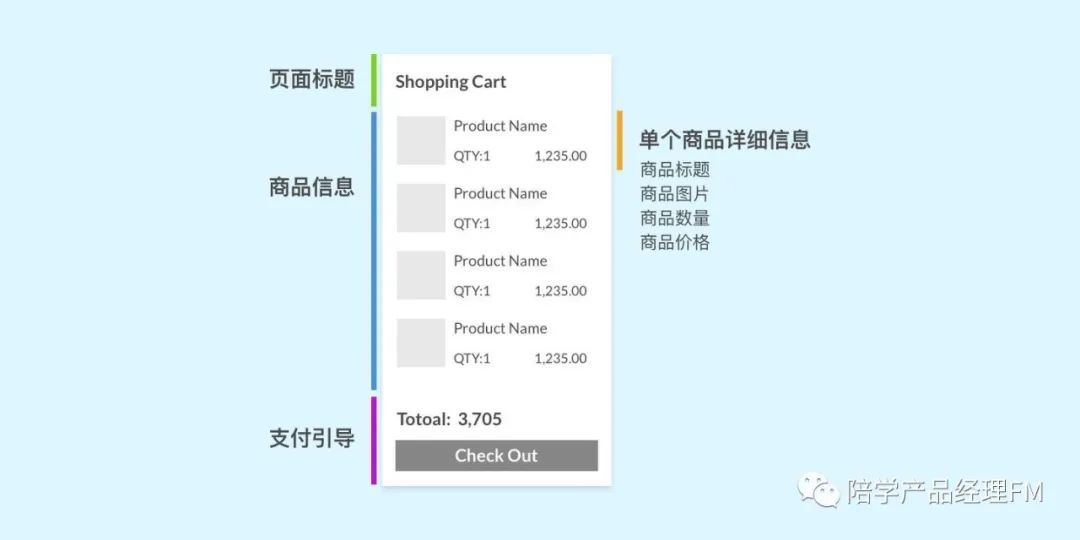
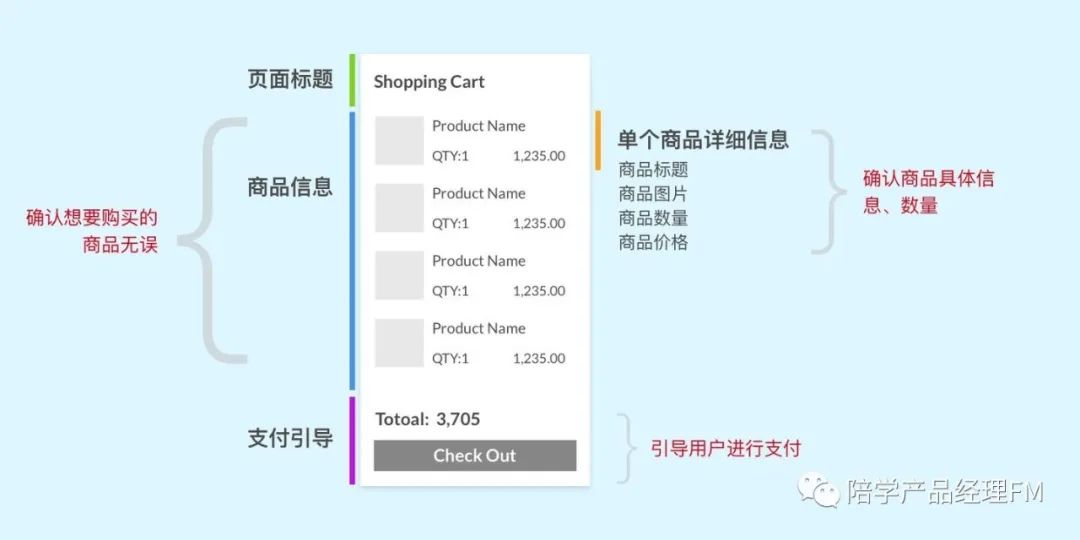
先将业务部分抛开,最基础、常见的购物车界面会是如下图所示。用来对商品信息、价格、总价的展示及用户召唤。

扩大一下范围,多找来几个不同产品的购物车界面,就会发现每个购物车界面都会有的共同信息。比如:商品标题、图片、数量、单价、总价…

这些“同类项”让我们清晰的发现了购物车界面的基础界面框架。用户日常所接触到的购物车基本都包含这些元素、这样布局。
当为一款新的产品设计购物车界面时,它应该成为开始的基础,确保用户最小的学习成本、更高的效率。

基础框架告诉我们购物车基本需要解决的问题是“告知用户想要购买的商品有哪些、什么规格、数量多少,以及整体的总价并引导进行支付操作。”

购物车界面基本框架能够让用户在购物平台完成购物。
作为交易路径最为重要环节之一,购物车同时还需要将用户转化率不断放大。因此,我们需要对购物车界面进行装饰,提升用户购买意愿、购买数量。
3. 设计进阶:催你买单的购物车
购物车因为种种原因放弃率很高,通常有效降低用户放弃率的方法有:
- 发放优惠券
- 配送下限调到最低
- 运费减免或凑单
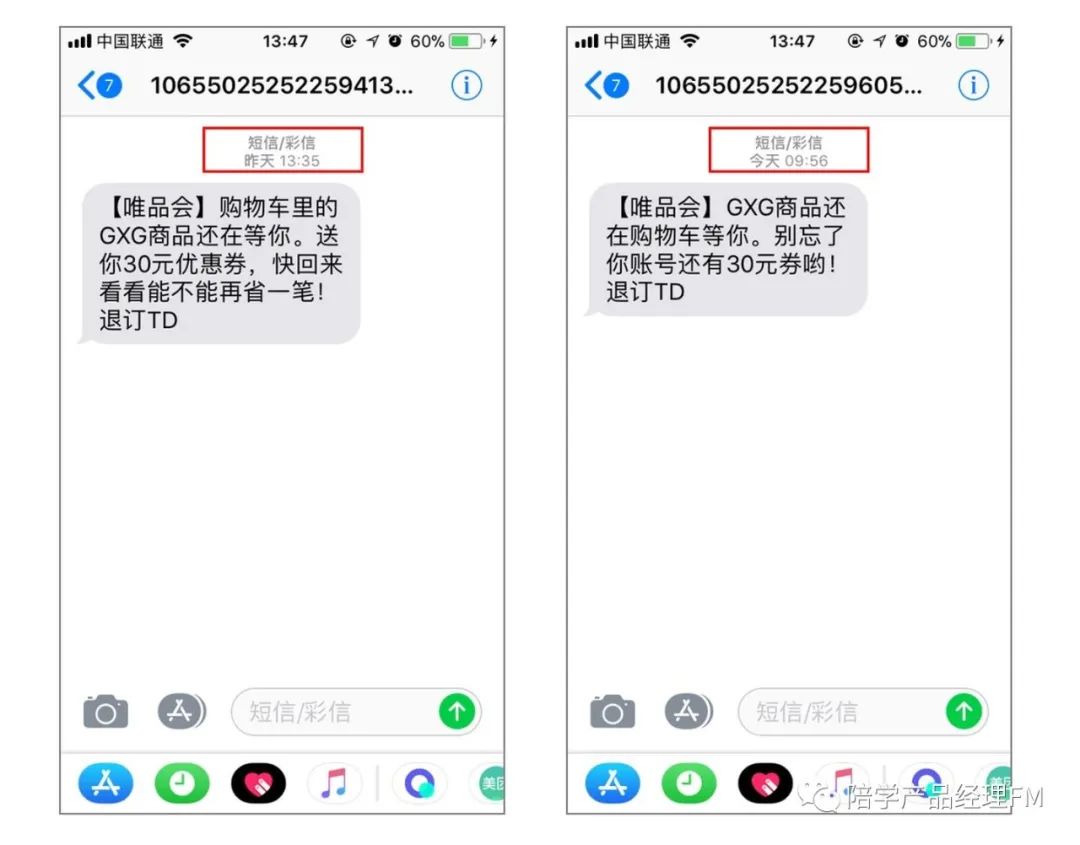
- 发送营销短信/邮件
1小时内发送首条挽回短信/邮件客户完成交易的概率高达19.8%,延迟至24小时之后,成交率会降至11.6%。

4.设计进阶:会当销售的购物车
*来凑个吧单
用户决定购卖一个商品时有两种选项:
- 一是立即购买
- 一是加入购物车
如果用户本身需求较多,想一次购买多种商品,或者参与到优惠活动中(满减、满赠等),这时候会将多个商品加入购物车进行批量购买。
此时,购物车设计中加入“凑单”提示,推荐用户可能感兴趣的商品,就能够让用户增加商品购买数量。
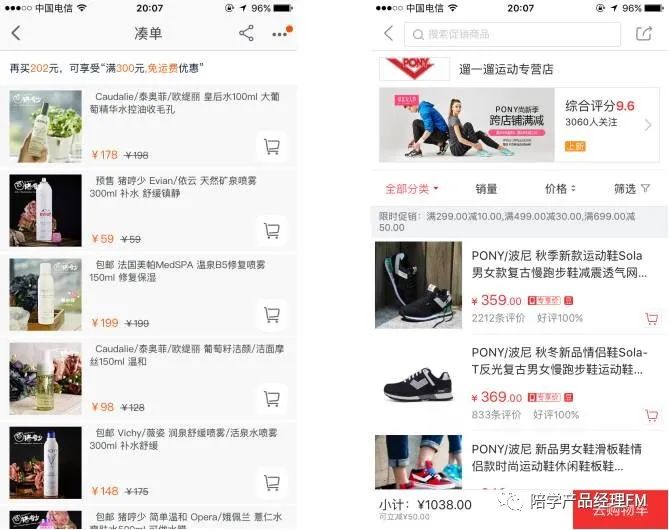
例如京东的凑单设计,结合运费减免,激励用户选择更多的商品以达到免运费的总价要求,购物车就这样在无形中销售了更多的商品。
5. 购物车里的促销小传单
购物车里的促销小传单很多,这些促销优惠活动都是为了提高客单价,刺激客户消费的。用户把商品加入购物车后,当前商品的促销小传单就以各种提示方面显示在购物车的商品列表中了,这些小传单中的活动包括:
- 满减
- 满赠
- 秒杀
- 优惠券
- 组合商品优惠
用户受到当前商品促销活动(满减、满赠)的引导,不但可以查看自己的订单是否满足优惠条件,优惠之后的金额(不包含优惠券)。还可以针对活动继续购物,购买更多的商品获得活动优惠。
四 购物车的功能设计
一、主要功能设计
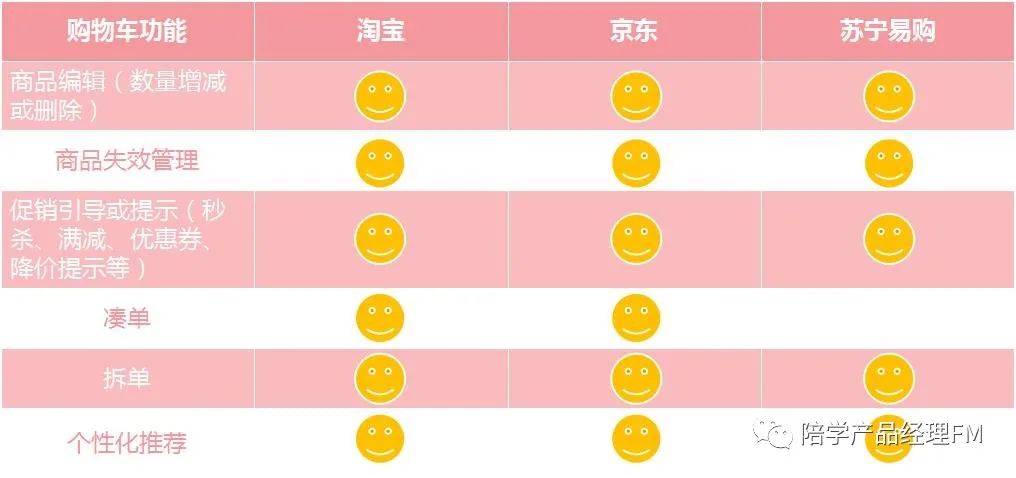
购物车基础功能包括:

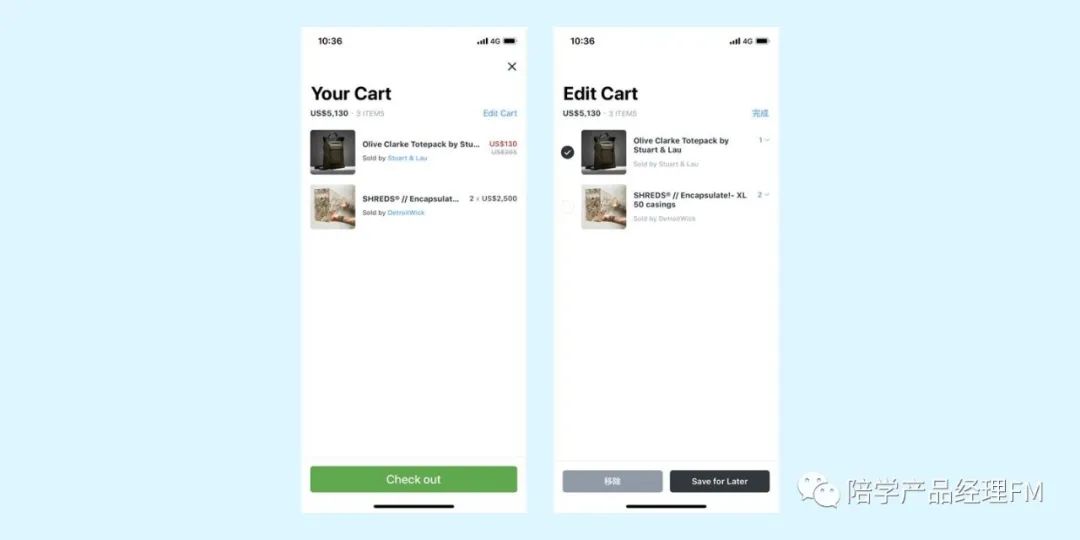
1. 商品编辑(数量增减或删除)
用户会选择多件商品放到购物车里,也会对购物车内的商品买多或减少几件,甚至后悔删除某些商品。最后勾选所有或部分商品下单。商品编辑功能就满足了用户商品选择的操作。
设计要点:
- 商品数量的增加、删除的极限值,最大不能超过商品的最大限购数或库存数(看谁比较小就以谁为准),最小也不能小于1;
- 交互设计中,有些平台倾向把功能隐藏起来(如淘宝),也有直接显示功能的(如京东、苏宁),产品经理应根据平台对于商品编辑功能的引导方便决定在交互中如果设计。

2 商品失效管理
商品失效管理是对失效商品的处理设计。失效原因有很多,例如:
- 加入购物车商品的SKU卖完了。
- 商品下架。
- 用户购买数量已经达到最大限购数。
设计要点:
- 对失效商品的处理常见模式是将失效商品置于界面最底端,提供一键清空功能。
- 同时考虑到用户对些类商品的需求,提供“找相似商品”功能。
案例学习:
- 淘宝在设计中显示了商品失效原因;
- 京东没有把失效商品单独放置,在原有位置显示失效及失效原因,清除失效商品做得较隐避。
总结:每个产品在细节处理上都有细微的不同,但商品失效管理功能的设计的核心在于提示用户购物车内的某些商品无法购买了,不因为商品突然不见或无法购买而造成困惑。

3.促销引导/提示
对商品的促销信息提示是每个购物车的标配,如:
- 降价。
- 商品可以使用的优惠券。
- 商品正在参加的活动。
交互形式类似,目的都是为了帮助商户更好的提高商品销量,鼓励用户以更优惠的价格购买商品。

4.凑单
购物车中准备购买的商品有时正在进行营销活动,如:
- 满300包邮。
- 满400减100。
如果购物车商品距离优惠条件还有一段距离,这时平台购物车将提示“凑单”选择。
设计要点
- 凑单页面可以看到该商户除了购物车商品以外的其它活动商品。
- 可以将它们加入购物车统一结算。
- 凑单页面商品通常按用户感兴趣的指数进行排名。
案例学习
京东的凑单页面显示了当前店铺概况,还可以按销量、价格等条件筛选想看的商品。

5 拆单
平台销售的商品越多,商品下单到后台的逻辑就越复杂。很多商品不能在一张订单中下单,如:
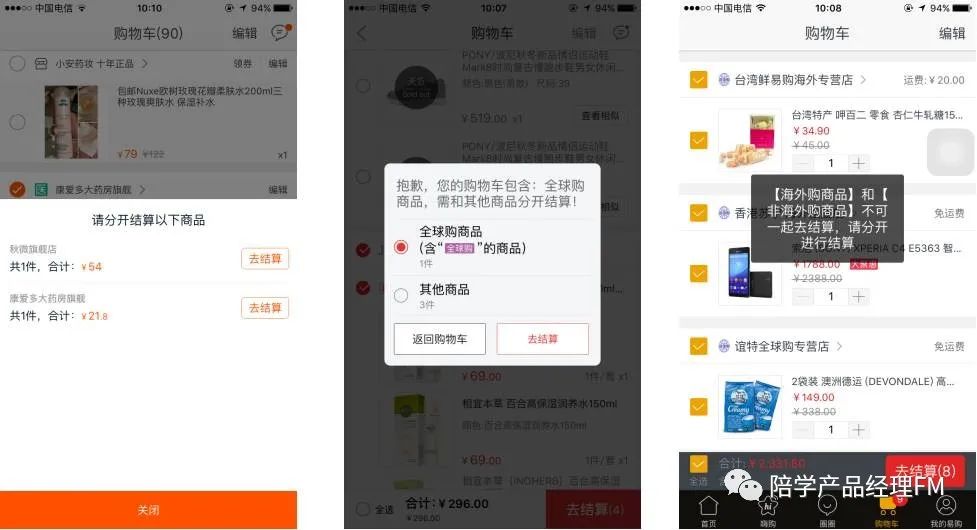
- 全球购商品涉及进口税或需要使用国际支付等原因不能跟国内渠道商品一起下单。
- 药物类商品因为国家管制不能和非管制商品一起下单。
在这种复杂的业务逻辑下,购物车的下单功能必须具备拆单能力。
案例学习
- 淘宝、京东在拆单功能中提供引导性的提示,让用户按需求点击“去结算”功能进行拆单结算
- 苏宁弱化了提示性动作引导,仅以提示信息的方式告之用户无法下单商品,用户需要手动去除不能一起下单商品完成结算。

6 个性化推荐
用户加了大量商品在购物车时,个性化推荐功能可以提供更多类似商品的选择机会,同时促进相关商品的销量。
案例学习
- 淘宝在个性化推荐中提供了用户可能感兴趣的商品,而且还通过源头商品的展示让用户知道自己为什么对这类商品感兴趣
- 京东、苏宁则设计的比较简单,仅提供可能感兴趣的商品列表。

五 购物车列表设计
购物车列表设计要点:
1. 购物车选中策略
购物车的选中策略有三种:默认全选、默认全不选、勾选用户最近一次选择的商品。策略3是常见应用方式。这是因为有时用户把购物车当做收藏夹、意向商品库来用,这时购物车中会留存大量商品。
这时用户最近一次选择的商品很有可能是购买优先级最高的,列表中提供最近一次选择的商品的自动勾选为用户快速购物提供准备。
2. 商品排序
商品在购物车列表中的显示纬度包括:
- 商家店铺:不同店铺不同商品分开展示。
- 活动优惠:将优惠活动相同的商品聚合在一起展示。
- 加入时间:按照加入购物车的时间倒序排列,最近添加的商品排列在前。
购物车内的列表商品排序应将最近添加的商品放在前面,虽然把历史商品放在前面提醒用户下单,唤醒历史购物需求没有错。
但对于销售这件事来说,购物需求也具备时效性,用户最近的购物需求应更容易触发。
2. 商品购买金额合计
按照店铺合计商品销售金额是惯例做法,底层逻辑是批量选择店铺商品结算后能够对应到统一物流和商家。
添加的商品存在排序、合计购买金额间的矛盾时,一般做法可以将最新添加商品的所在分类排到前面来。
1. 上限商品数量
京东购物车上线数量是200件,唯品会是同款商品限购2件。对于上限商品数量没有统一标准,应根据商品具体业务规则确定。
2. 购物车列表展示信息
购物车商品展示时,基本的展示信息包括:
- 商品标题
- 商品图片
- 价格
- 数量
- 规格(颜色、尺码等)
- 商家(自营或店铺)
- 库存状态(库存紧张/缺货)
如果是跨境商品,还需要显示税费。
3. 多端同步更新
打开、刷新购物车时,商品信息应保证多端(APP、web)数据同步,同步信息包括:
- 商品信息、促销信息同步更新。
- 购物车云端同步选中状态(不同设备打开时继承上次选中记录)。
- 用户购物车数据应记录在数据库中,保证APP、web端同步,下次登录不丢失。
4. 离线购物车
离线购物车指用户未登录状态下把商品加入购物车而形成的购物车数据,一般通过创建虚拟用户实现。
离线购物车是为了在用户下单前,不打断用户购物行为,允许未登录先将商品加入购物车的操作。
用户确定购买意向,发起下单申请后,产品提示用户登录,此时涉及离线购物车和用户在线购物车的合并,在产品处理上应注意:
- 用户登陆时应首先判断是否有离线购物车。
- 将离线购物车数据与在线购物车数据合并。
5. 库存监控
商品库存发生变动会影响用户购物车列表中的商品可买状态,如下架、缺货、促销等原因都会让购物车商品处于异常状态,
因此,购物车商品列表应对商品库存数量进行监控,一但异常就发出提醒,促进用户快速购物。库存紧张、无货时,列表应具备的功能:
- 购物车更新时应查询对应的商品库存,判断当前商品的数量,小于提醒值时提醒用户库存不足。
- 库存数量为0时,提醒无货。
- 商品下架提示商品无效。
- 不可购买商品应在列表中显示不可用状态并提示说明,同时设置不可勾选状态。
- 不可购买商品可设计无效商品列表,设计批量清除功能。
6. 价格监控
购物车商品价格变动时提示用户,如:降价20元。提示信息可能会刺激用户完成下单行为。
7. 商品编辑
编辑购物车列表时的主要操作包括:
- 删除商品
- 加减商品数量
- 更改商品规格
六 购物车设计的其它思考
登陆\注册放在购物流程的哪一步?
淘宝、京东、美团平台有离线购物车,用户未登陆也可以操作“加入购物车”功能,登录\注册放在“提交订单“时。唯品会的登录\注册放在“加入购物车”时。
过早让用户登陆\注册可能会打断用户购物过程,结算时登录可以必免这个问题。
但不登录加入购物车的设计对于PC端用户来说,如果用户清理了浏览器cookieo数所,己选商品记录就随之被删除。
购物车入口设计
购物车入口指能与购物车交互的入口。在用户的购物场景中应按需设计。入口设计的目的在于让用户基于不同场景将商品添加到购物车或者到购物车结算。
购物车入口通常放置的页面包括:
- 搜索列表页
- 商品详情页
- 秒杀、专题等活动页
- 收藏夹
- 历史订单
这些页面中的用户有一个共同的特点是在完成购买决策,放置购物车入口可以帮助用户完成购买。另外收藏夹、历史订单页面的入口设计是对反复购买场景的销售机会挖掘
购物车与其他系统的关联
- 购物车与订单系统:购物车下单后,需要把购物车里面的商品信息提交到订单系统。
- 购物车与库存系统:如果业务需要加入购物车后减少库存数量,则要考虑库存系统加减商品数量的操作。
- 购物车与价格系统:商品加入购物车后,商家调整价格系统中商品价格时,购物车商品价格也应做调整。
- 购物车与促销系统:购物车应关联该系统中商品的优惠信息。
如何减库存
购物车设计中减库存功能设计要点是:何时减少库存?减少库存的常见做法有三种:
- 加入购物车减库存
- 下单减库存
- 支付减库存

减少库存的时间点选择,与商品的库存量、购卖频率有关。如:
- 库存商品有限且短时间购买数量较大的商品,适合加入购物车时就减库存,如秒杀商品
- 下单减库存和支付减库存都适合商品库存数量多,购买频率较为稳定的商品
不同购买步骤的减库存设计,除了库存增、减功能,通常用户端会加入“有效购买时间”提示,促进用户完成购物
案例学习
京东自营某商品无货状态下,添加商品进购物车会提示无货。同时,已下单的同类商品订单中,产品设计提示:要求用户在24小时内支付,否则商品将被释放。另外,如果用户主动或被动取消订单,这个商品恢复库存。

唯品会商品加入购物车后就减库存,同时产品提醒用户20分钟内提交订单。另外,用户提交订单后产品提醒用户30分钟内完成支付,否则商品会释放。






















 8281
8281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








