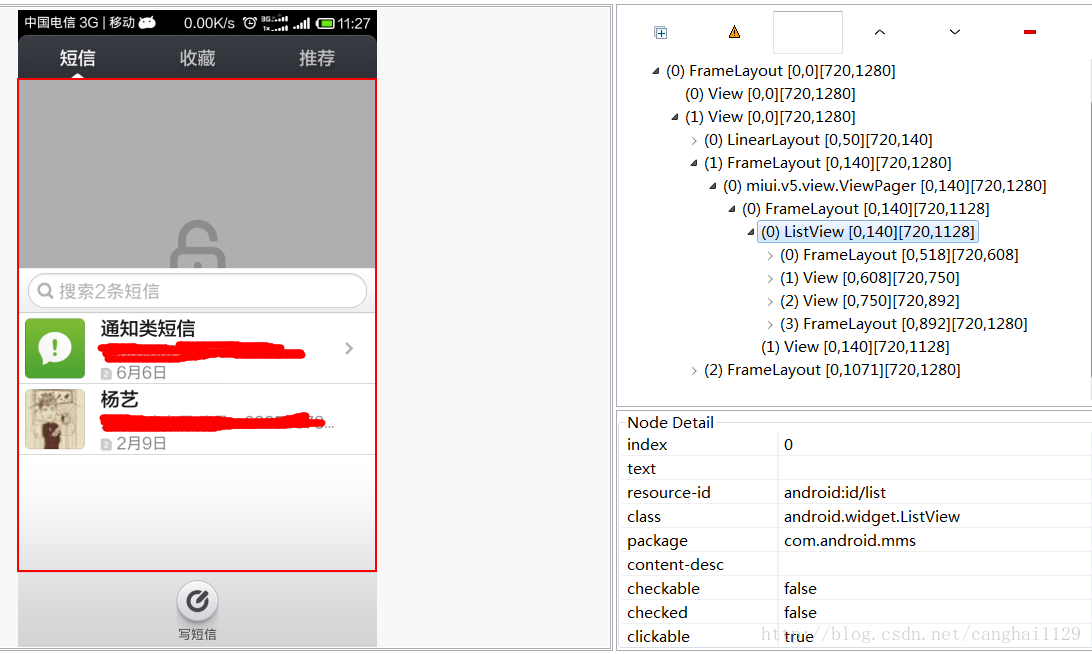
最近想模仿小米MIUI V5短信里面的一个功能——私密短信,它的入口在短信列表,列表往下拉到1/3左右,我用Eclipse上的工具截了图,包括该结构的布局,如下图:
从它的UI结构可以看出,用的是层叠结构,即将ListView和一个普通View(取名叫privateEntry)层叠在一起,ListView里面有四个数据项,第0项和第3项都是FrameLayout,应该分别是添加的HeaderView(搜索框)和FooterView,FooterView的用途应该是为了填充屏幕,挡住平时隐藏的那个普通View(取名叫privateEntry)。
下面是我自己写的代码,借鉴了网上的BounceScrollView写的BounceListView,实现后的效果没有小米的那么好,有待改进。
首先看BounceListView.java,这是主要实现代码:
package com.lee.listviewdemo;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.GestureDetector.OnGestureListener;
import android.view.animation.TranslateAnimation;
import android.widget.ListView;
public class BounceListView extends ListView {
private boolean outBound = false;
private int distance;
private int firstOut;
private Context mContext;
private BounceCallBack mBounceCallback;
public static final String TAG = "BounceListView";
private boolean isCalled = false;
public BounceListView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
}
public BounceListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
}
public BounceListView(Context context) {
super(context);
mContext = context;
}
GestureDetector gestureDet








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5728
5728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








