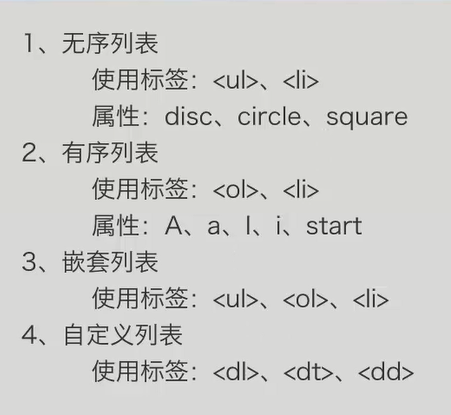
列表常用标签
列表常用标签及其属性
无序列表属性
对于无序列表,disc是默认的效果,即显示实体圆。
circle是显示空心圆,square是显示方块实体。
也可以用CSS样式引入一些自定义的图形。
有序列表属性
A对应的顺序是A、B、C、D…
a对应的顺序是a、b、c、d…
I对应的是大写的阿拉伯计数
i对应的是小写的阿拉伯计数
start属性可以定义顺序从某个数字开始
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<ul type="disc">
<li>ios</li>
<li>android</li>
<li>html5</li>
</ul>
<ol type="i">
<li>ios</li>
<li>android</li>
<li>html5</li>
</ol>
<ol start="10">
<li>ios</li>
<li>android</li>
<li>html5</li>
</ol>
<!--无序嵌套列表-->
<ul>
<li>动物</li>
<ul>
<li>猫</li>
<li>狗</li>
</ul>
<li>人类</li>
<ul>
<li>中国人</li>
<li>英国人</li>
</ul>
<li>植物</li>
</ul>
<!--有序嵌套列表-->
<ol>
<li>动物</li>
<ul>
<li>猫</li>
<li>狗</li>
</ul>
<li>人类</li>
<ul>
<li>中国人</li>
<li>英国人</li>
</ul>
<li>植物</li>
</ol>
<dl>
<dt>helloworld</dt>
<dd>每一门新的语言都会打印HelloWorld</dd>
<dt>helloworld</dt>
<dd>每一门新的语言都会打印HelloWorld</dd>
</dl>
</body>
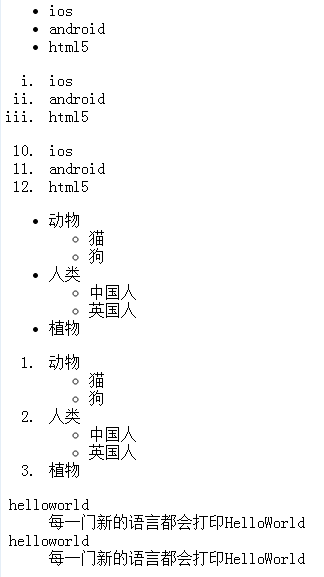
</html>效果:

























 3904
3904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








