本编辑器参考了以下两个开源QSS编辑器
1.https://github.com/HappySeaFox/qsseditor

这个编辑器能正常使用,支持实时预览,UI上略显简陋。但是github上release的可执行版本是不支持语法提示和自动补全的,如果想要支持这个特性,需要自己下载源码,将编辑器引擎切换到QScintilla,然后重新编译
关于QScintilla,详见:Qt优秀开源项目之十三:QScintilla
2.https://github.com/hustlei/QssStylesheetEditor

这个编辑器是用PyQt开发的,UI布局上就好得多,但是bug多到没法用,说好的实时预览都没兑现。本编辑器的UI布局参考该编辑器。
一.功能
√QSS语法高亮,代码折叠
√QSS关键字提示,自动补全
√支持查找和替换
√支持字体放大和缩小
√支持历史文件列表
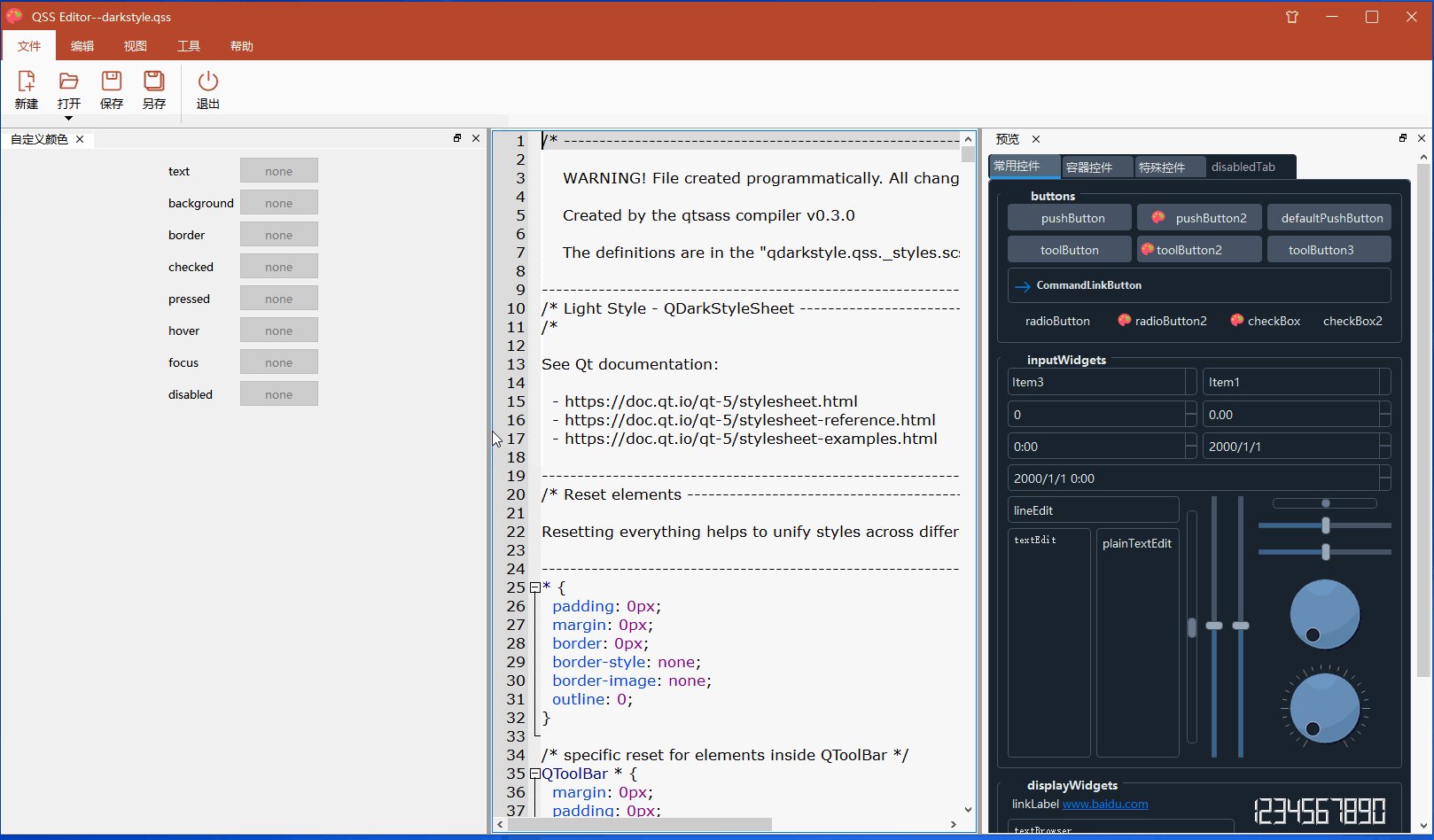
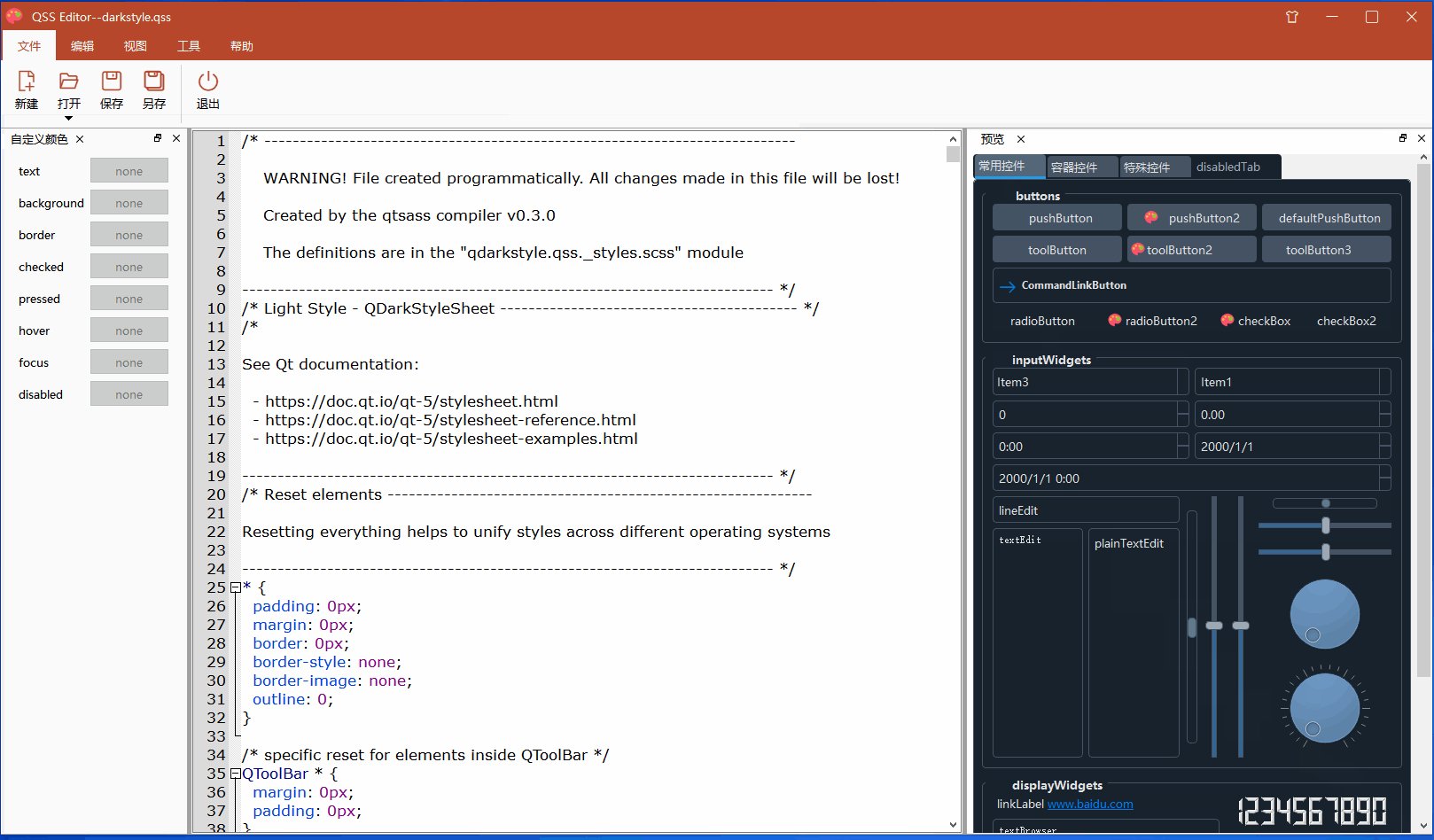
√支持颜色面板和预览面板悬浮和停靠
√实时预览几乎所有控件QSS样式效果
√支持在QSS中自定义变量
√自定义变量可以在颜色对话框中拾取变量的颜色
√跨平台
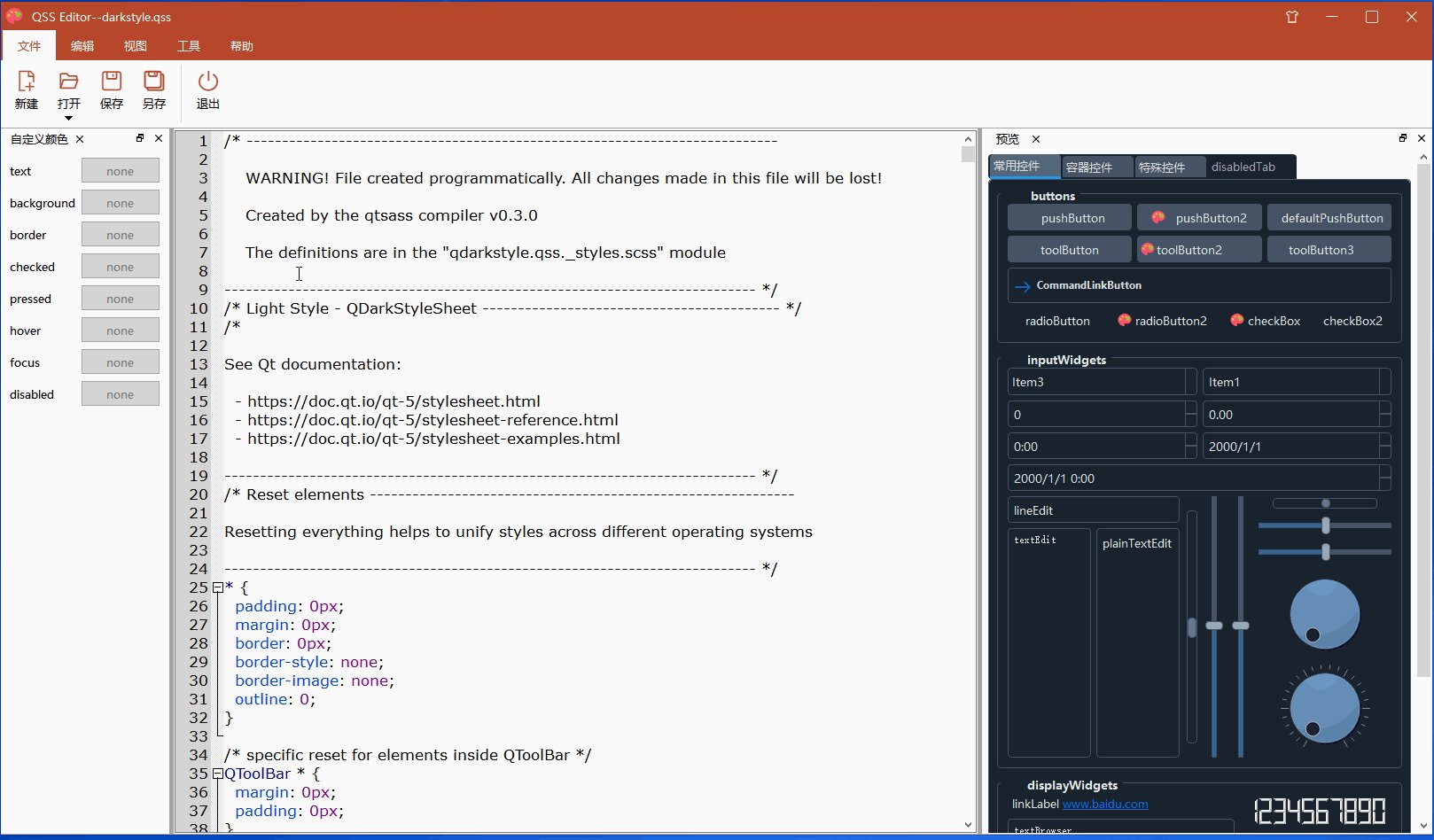
二.效果
1.不使用自定义变量

2.换肤

3.使用自定义变量

自定义变量以分号分割,使用自定义变量最大的好处是许多相同的颜色可以一次替换,比使用工具栏的替换功能要方便得多
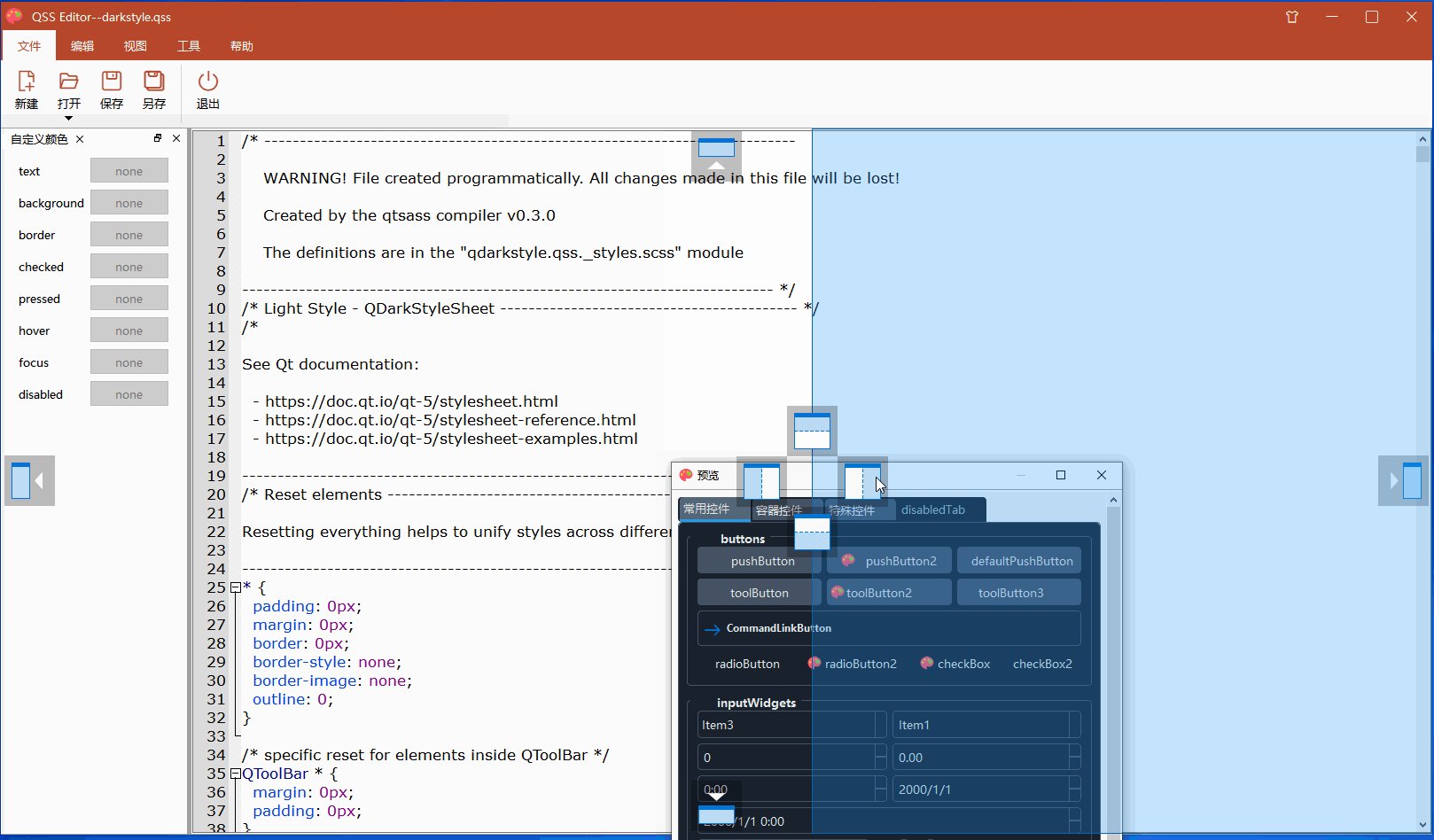
4.酷炫的docking

这里docking使用的是号称加强版QDockWidget的Qt-Advanced-Docking-System,详见:
Qt优秀开源项目之二:Qt-Advanced-Docking-System








 本文介绍了QSS编辑器QssEditor,它具有QSS语法高亮、代码折叠、关键字提示和自动补全等功能。编辑器支持查找替换、字体缩放、历史文件列表,并提供颜色面板预览。亮点包括实时预览QSS样式效果、自定义变量以及强大的docking功能。同时,文章提到了编辑器的两个开源参考项目及其特点。
本文介绍了QSS编辑器QssEditor,它具有QSS语法高亮、代码折叠、关键字提示和自动补全等功能。编辑器支持查找替换、字体缩放、历史文件列表,并提供颜色面板预览。亮点包括实时预览QSS样式效果、自定义变量以及强大的docking功能。同时,文章提到了编辑器的两个开源参考项目及其特点。

















 5294
5294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










