一.原理
倒影效果在轮播图中用得比较多,当然音乐频谱中也有用到。通常的做法是将原图垂直镜像,然后在原图下面绘制该镜像图
用Qt获取镜像图比较方便,调用QImage的mirrored方法就行,该方法有两个参数,分别可以控制水平或(和)垂直镜像
获取垂直镜像的代码如下所示
QImage img(":/icons/snow.png");
QImage mirriored = img.mirrored(false, true);如果给按钮等控件绘制倒影,需要先获取按钮的图像,这一点用Qt也很好实现,如下所示
QPixmap pix(ui->pushButton->size());
ui->pushButton->render(&pix);接着将pix做垂直镜像就行
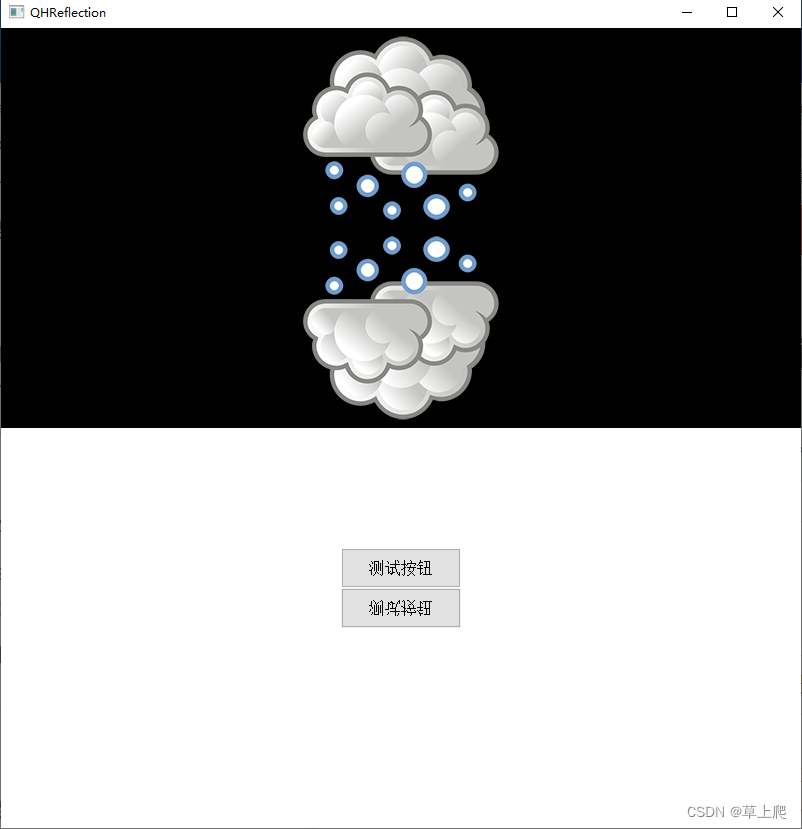
QImage mirriored2 = pix.toImage().mirrored(false, true);如果镜像图不做任何处理,最基础的倒影效果如下图所示

上图中的倒影效果比较生硬,就好比说大树在水中的倒影,并不是和岸上的书一毛一样,有种由近及远渐渐模糊的效果,因此需要给上图中的倒影加渐变ÿ









 订阅专栏 解锁全文
订阅专栏 解锁全文















 7291
7291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










