一、概念
层叠样式表(Cascading Stylesheet)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。能后有效、灵活地对网页的布局、字体、颜色、背景和其他效果实现更加精确和美观的控制,真正做到网页表现与内容分离的一种样式设计语言。
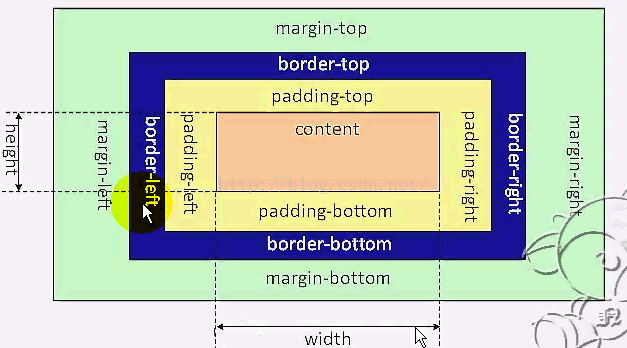
二、盒子模式
1.内容(content):盒子内的东西。
2.填充(padding):盒子里的抗震辅料厚度。
3.边框(border)就是盒子本身了。
4.边界(margin)则说明盒子摆放的时候的不能全部堆在一起,也就是盒子与盒子之间的空隙。
三、CSS选择器
优先级:ID选择器>类选择器>HTML标签选择器
ID选择器:在某一个HTML页面中只能使用一次(当然也可以用好几次,那页面也就不是标准页面)
<div id="loginfrm"></div>#loginfrm {
padding-left :10px;
padding-right:80px;
float:left;
}
若是ID选择器嵌套则:
<div id="loginfrm">
<div id="login">
<div>
</div>#loginfrm #login {
padding-left :10px;
padding-right:80px;
float:left;
}类选择器:允许以一种独立于文档元素的方式来指定样式,就是使页面中的某些标签(可以是不同的标签)具有相同的样式。
<div id="loginfrm" class="round1"></div>.round1 {
width:518px;
margin :auto ;
margin-top :160px;
}
若要在文本框或是中加入类选择器则使用CssClass:
<p>用户名:<asp:TextBox ID="txtName" runat="server" CssClass ="textbox"></asp:TextBox></p>.textbox {
width:150px;
}
HTML选择器:决定哪些标签采用相应的CSS样式。
<h3>添加新闻</h3>h3{
background-color:f00;
}四、块级元素 行级元素
1、块级元素:如:<div></div>:编辑的内容是作用于整个行的。
2、行内元素:如:<span></span>:编辑的内容是作用于所标识的对应字段。
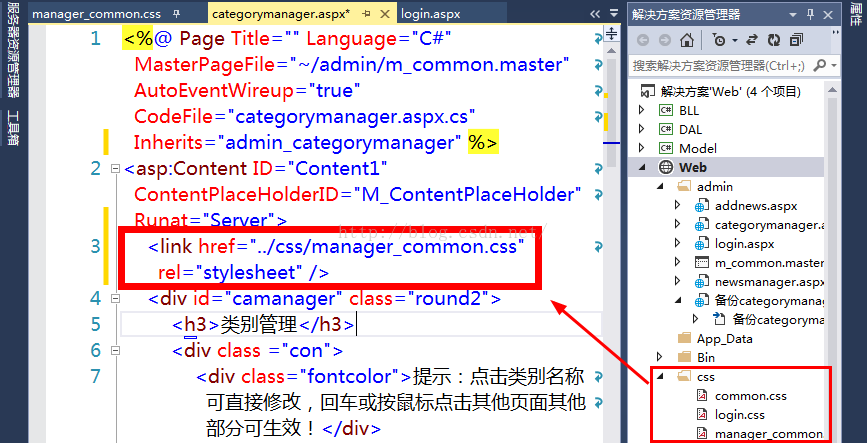
五、Web中的应用
将css拉进对应的Web窗体中,然后在css中编写样式,.aspx中写入要显示的内容。
小结:
学习是一个趟旅行,总结是旅行间的照片或记录,旅行固然美好,但若无总结,那旅行也只是慌乱走过,不曾留下你的印记。























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








