(前台在 中approve_edit.html中,后台不变)
中approve_edit.html中,后台不变)
链接参考:http://www.cnblogs.com/Strom-HYL/p/6782176.html
该链接文中并没有用到easyUI的相关样式,也没有将图片的缩略图展示出来
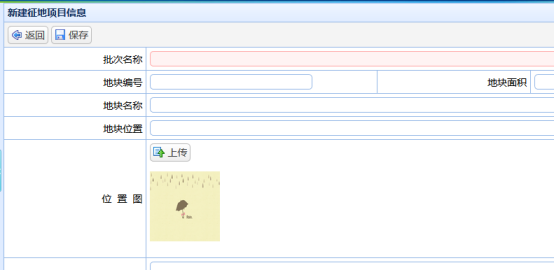
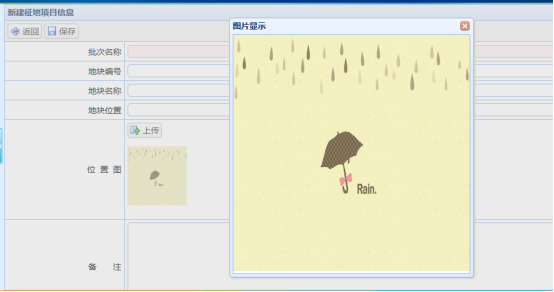
现用一个新建页面进行显示,先看一下效果图:



HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="../skin/easyui/icon.css">
<link rel="stylesheet" type="text/css" href="../skin/easyui/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../skin/css/form.css">
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../js/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" src="../js/DateUtil.js"></script>
<script type="text/javascript" src="../js/JsonUtil.js"></script>
<script type="text/javascript" src="../js/kindeditor/kindeditor-min.js"></script>
<script type="text/javascript" src="../js/validator.js"></script>
<style type="text/css">
.datagrid-toolbar {border-bottom: 1px #95B8E7 solid;}
</style>
</head>
<body class="easyui-layout">
<div data-options="region:'center',title:'新建收储信息',collapsible:false" style="height:66px">
<div class="datagrid-toolbar" style="height: 25px;padding: 5px;">
<a class="easyui-linkbutton" class="btnBack" onClick="back()" data-options="iconCls:'icon-back'">返回</a>
<a class="easyui-linkbutton" class="btnSave" onClick="save()" data-options="iconCls:'icon-save'">保存</a>
</div>
<div>
<input type="file" style="display: none;" id="demo_input" />
<form id="form">
<table class="TBLForm" cellpadding="5" width="100%">
<tr>
<td width="20%" class="Rightxs">批次名称</td>
<td colspan="3"><input class="easyui-textbox" id="xmmc" name="xmmc" required style="width: 800px"/></td>
</tr>
<tr>
<td width="20%" class="Rightxs">地块编号</td>
<td width="30%">
<input class="easyui-textbox" id="dkbh" name="dkbh" style="width: 232px"/>
</td>
<td width="20%" class="Rightxs">地块面积</td>
<td><input style="width: 232px" class="easyui-numberbox" precision="3" type="text" id="dkmj" name="dkmj"/></td>
</tr>
<tr>
<td width="20%" class="Rightxs">地块名称</td>
<td colspan="3"><input class="easyui-textbox" id="dkmc" name="dkmc" style="width: 800px"/></td>
</tr>
<tr>
<td width="20%" class="Rightxs">地块位置</td>
<td colspan="3"><input class="easyui-textbox" id="dkwz" name="dkwz" style="width: 800px"/></td>
</tr>
<tr>
<td width="20%" class="Rightxs">位 置 图</td>
<td colspan="3">
<textarea id="result" name="dkwzt" rows=30 cols=300 style="width: 100px;height: 100px;display: none;"></textarea><!--用于存放图片转为base64编码字符串-->
<div>
<a id="upBtn_up" class="easyui-linkbutton" iconCls="icon-up" plain="false" onclick="upLoadBack()">上传</a>
</div>
<div>
<p id="img_area" ondblclick="img()"></p><!--用于显示图片-->
</div>
</td>
</tr>
<tr>
<td width="20%" class="Rightxs">备 注</td>
<td colspan="3">
<input class="easyui-textbox" id="bz" name="bz" style="width: 800px;height: 150px" data-options="multiline:true"/>
</td>
</tr>
</table>
</form>
</div>
</div>
<!--图片弹出框-->
<div id="hmc" class="easyui-dialog" closed="true">
<div id="tp">
<img style="width: 400px;height: 400px" src=""/>
</div>
</div>
</body>JavaScript:
<script type="text/javascript">
var backUrl=getQueryStr("backUrl");
var id=getQueryStr("id");
var pageNum=getQueryStr("pageNum");
$(function(){
if(id==""){
loadTitle("新建");
}else{
loadTitle("修改");
loadInfo();
}
});
//加载标题
function loadTitle(type){
$('.easyui-layout').layout('panel', 'center').panel({title: type + "征地项目信息"});
}
//加载修改表单
function loadInfo(){
var data=getJsonData("../getApproveInfo.hebe",id);
$("#form").form("load",data);
//当没有图片的时候则显示一张无图照片
if(data.dkwzt==""){
$("#img_area").html('<img style="width: 100px;height: 100px" src="../skin/images/nopic.png"/>');
}else{
//在图片显示处添加该图片
$("#img_area").html('<img style="width: 100px;height: 100px" src="' + data.dkwzt + '"/>');
//在图片弹出框处显示该图片
$("#tp img").attr("src", data.dkwzt);
}
}
//打开文件框
function upLoadBack(){
$("#demo_input").click();
}
window.onload = function(){
var input = document.getElementById("demo_input");
var result= document.getElementById("result");
var img_area = document.getElementById("img_area");
if ( typeof(FileReader) === 'undefined' ){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用现代浏览器操作!";
input.setAttribute( 'disabled','disabled' );
} else {
input.addEventListener( 'change',readFile,false );}
};
function readFile(){
var file = this.files[0];
//这里我们判断下类型如果不是图片就返回 去掉就可以上传任意文件
if(!/image\/\w+/.test(file.type)){
$.messager.alert("温馨提示","请确保文件为图像类型","error");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
//将编码后的图片字符串放在输入框中
result.value=this.result;
//显示出显示图片
$("#tp img").attr("src", this.result);
// result.innerHTML = this.result;
//图片弹出框显示图片
img_area.innerHTML = '<img style="width: 100px;height: 100px" src="'+this.result+'" alt=""/>';
}
}
//图片显示
function img(){
var hmc=$("#hmc");
var title="图片显示"
showSimpleDialog(hmc,title,'auto','auto');
}
</script>在前台将图片转为base64编码字符串放在textarea 中,只需将该字符串传到后台进行保存到数据库,当然需要在页面显示的时候,也只需获取到该字符串放在img的src的值中。即可让图片显示出来

其中data.dkwzt就是从数据库获取的base64编码字符串























 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








