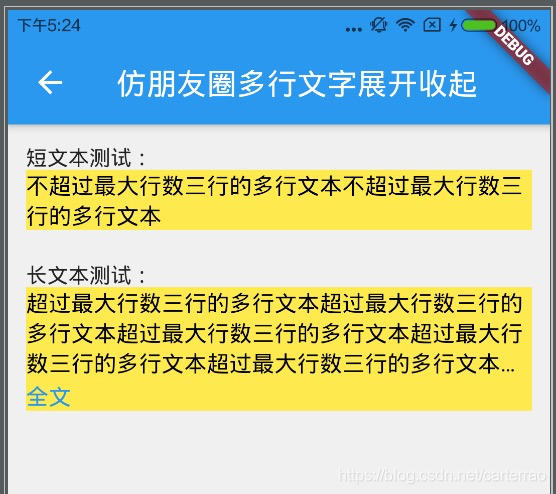
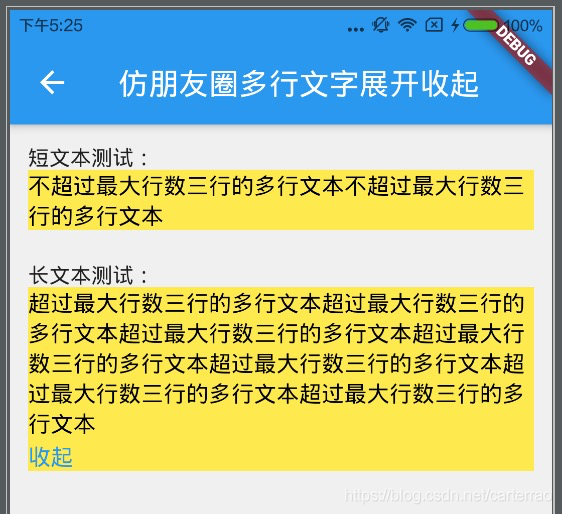
Flutter实现类似朋友圈文字显示控件功能:1.文字较少时,直接显示原文本。2.文字超过指定的最大行数时,默认只显示这几行文本,后面...结尾,并且在文本下方有一个“全文”展开按钮;点击“全文”按钮后文本全部显示完整,按钮变成“收起”;点击“收起”按后又恢复成只显示部分行数内容。
测试页面效果图如下:


实现原理:
使用LayoutBuilder控件,实现控件延迟加载。先用TextPainter判断文本内容是否超过指定的行数(例如3行),如果未超过,直接以普通的Text控件显示;如果超过,则显示一个Column控件,其内容分别为Text文本控件和展开/收起按钮控件,并根据








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








