使用SpringBoot进行文件上传的方法和SpringMVC差不多,本文单独新建一个最简单的DEMO来说明一下。
主要步骤包括:
1、创建一个springboot项目工程,本例名称(demo-uploadfile)。
2、配置 pom.xml 依赖。
3、创建和编写文件上传的 Controller(包含单文件上传和多文件上传)。
4、创建和编写文件上传的 HTML 测试页面。
5、文件上传相关限制的配置(可选)。
6、运行测试。
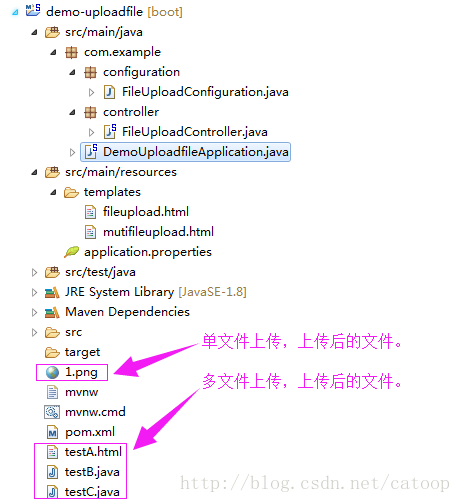
项目工程截图如下:
文件代码:
<dependencies>
<!-- spring boot web支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thmleaf模板依赖. -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>package com.example.controller;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
/**
* 文件上传的Controller
*
* @author 单红宇(CSDN CATOOP)
* @create 2017年3月11日
*/
@Controller
public class FileUploadController {
// 访问路径为:http://ip:port/upload
@RequestMapping(value = "/upload", method = RequestMethod.GET)
public String upload() {
return "/fileupload";
}
// 访问路径为:http://ip:port/upload/batch
@RequestMapping(value = "/upload/batch", method = RequestMethod.GET)
public String batchUpload() {
return "/mutifileupload";
}
/**
* 文件上传具体实现方法(单文件上传)
*
* @param file
* @return
*
* @author 单红宇(CSDN CATOOP)
* @create 2017年3月11日
*/
@RequestMapping(value = "/upload", method = RequestMethod.POST)
@ResponseBody
public String upload(@RequestParam("file") MultipartFile file) {
if (!file.isEmpty()) {
try {
// 这里只是简单例子,文件直接输出到项目路径下。
// 实际项目中,文件需要输出到指定位置,需要在增加代码处理。
// 还有关于文件格式限制、文件大小限制,详见:中配置。
BufferedOutputStream out = new BufferedOutputStream(
new FileOutputStream(new File(file.getOriginalFilename())));
out.write(file.getBytes());
out.flush();
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
return "上传失败," + e.getMessage();
} catch (IOException e) {
e.printStackTrace();
return "上传失败," + e.getMessage();
}
return "上传成功";
} else {
return "上传失败,因为文件是空的.";
}
}
/**
* 多文件上传 主要是使用了MultipartHttpServletRequest和MultipartFile
*
* @param request
* @return
*
* @author 单红宇(CSDN CATOOP)
* @create 2017年3月11日
*/
@RequestMapping(value = "/upload/batch", method = RequestMethod.POST)
public @ResponseBody String batchUpload(HttpServletRequest request) {
List<MultipartFile> files = ((MultipartHttpServletRequest) request).getFiles("file");
MultipartFile file = null;
BufferedOutputStream stream = null;
for (int i = 0; i < files.size(); ++i) {
file = files.get(i);
if (!file.isEmpty()) {
try {
byte[] bytes = file.getBytes();
stream = new BufferedOutputStream(new FileOutputStream(new File(file.getOriginalFilename())));
stream.write(bytes);
stream.close();
} catch (Exception e) {
stream = null;
return "You failed to upload " + i + " => " + e.getMessage();
}
} else {
return "You failed to upload " + i + " because the file was empty.";
}
}
return "upload successful";
}
}package com.example.configuration;
import javax.servlet.MultipartConfigElement;
import org.springframework.boot.web.servlet.MultipartConfigFactory;
import org.springframework.context.annotation.Bean;
/**
* 文件上传配置
*
* @author 单红宇(CSDN CATOOP)
* @create 2017年3月11日
*/
public class FileUploadConfiguration {
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
// 设置文件大小限制 ,超出设置页面会抛出异常信息,
// 这样在文件上传的地方就需要进行异常信息的处理了;
factory.setMaxFileSize("256KB"); // KB,MB
/// 设置总上传数据总大小
factory.setMaxRequestSize("512KB");
// Sets the directory location where files will be stored.
// factory.setLocation("路径地址");
return factory.createMultipartConfig();
}
}
@SpringBootApplication
public class DemoUploadfileApplication {
public static void main(String[] args) {
SpringApplication.run(DemoUploadfileApplication.class, args);
}
}<!DOCTYPE html>
<html>
<head>
<title>文件上传示例</title>
</head>
<body>
<h2>文件上传示例</h2>
<hr/>
<form method="POST" enctype="multipart/form-data" action="/upload">
<p>
文件:<input type="file" name="file" />
</p>
<p>
<input type="submit" value="上传" />
</p>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>批量文件上传示例</title>
</head>
<body>
<h2>批量文件上传示例</h2>
<hr/>
<form method="POST" enctype="multipart/form-data"
action="/upload/batch">
<p>
文件1:<input type="file" name="file" />
</p>
<p>
文件2:<input type="file" name="file" />
</p>
<p>
文件3:<input type="file" name="file" />
</p>
<p>
<input type="submit" value="上传" />
</p>
</form>
</body>
</html>最后启动服务,访问 http://localhost:8080/upload 和 http://localhost:8080/upload/batch 测试文件上传。
Demo源代码下载地址:http://download.csdn.net/detail/catoop/9777970

























 6198
6198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










