2016/1/18--2016/1/24
上个星期了解html5的拖拽事件,简单的了解了插件jsPlumb,Jsplumb是Jquery的一个插件,它能够让你用动态的或静态的链接来连接html界面上的元素,关于jsplumb的相关地址
官方示例:http://morrisonpitt.com/jsPlumb/html/demo.html
代码地址:http://code.google.com/p/jsplumb/
Jsplumb介绍地址:http://jsplumb.tumblr.com/
其中我在网上找了一个jsplumb简介的中文介绍,不怎么全,简单看一下,想要全面的了解和使用jsplumb,还是要去官网上看开发文档(当然是英文的)
jsplumb简介的中文介绍地址:http://pan.baidu.com/s/1mh2CsqO
想用jsplumb做一个画流程图的插件也不简单,这里我在网上有差到了一个基于jsplumb写的插件js为flowdesign.js该插件支持比较支持二次开发,这里我仔细的了解了flowdesign.js的源代码,写了个画流程图的初步样,只是简单使用了里面的的方法,后续准备在flowdesign.js上再做二次开发。
flowdesign.js下载地址:http://flowdesign.leipi.org
这里网上下下来的插件,比较杂,有的依赖插件版本也比较老,这里我简单的整理了下,也对flowdesign.js里面做了几处修改来适应新版本的其他依赖插件,具体整理后的文件以及demo可在我的百度云盘上下载:
http://pan.baidu.com/s/1jHetL4a
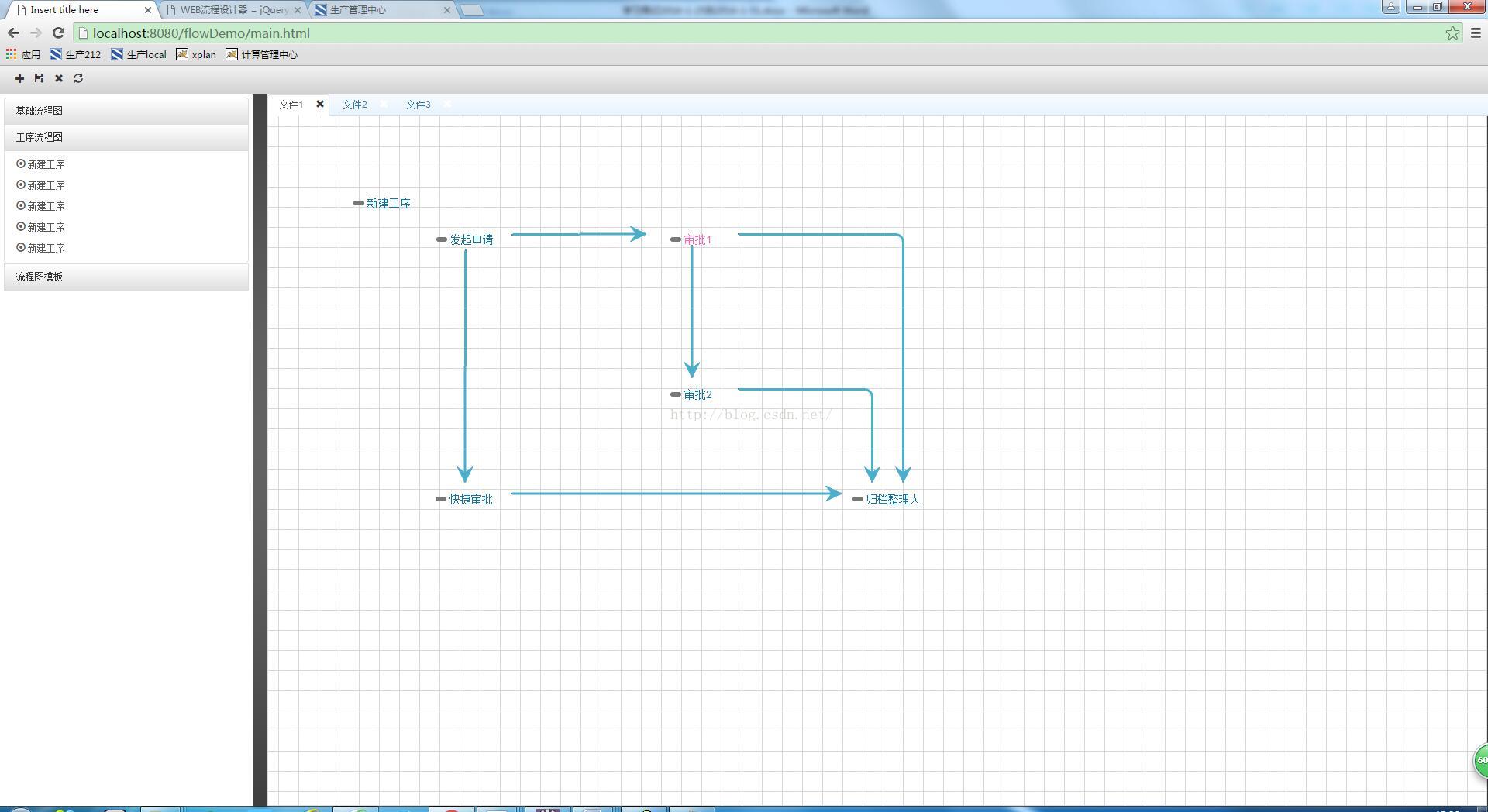
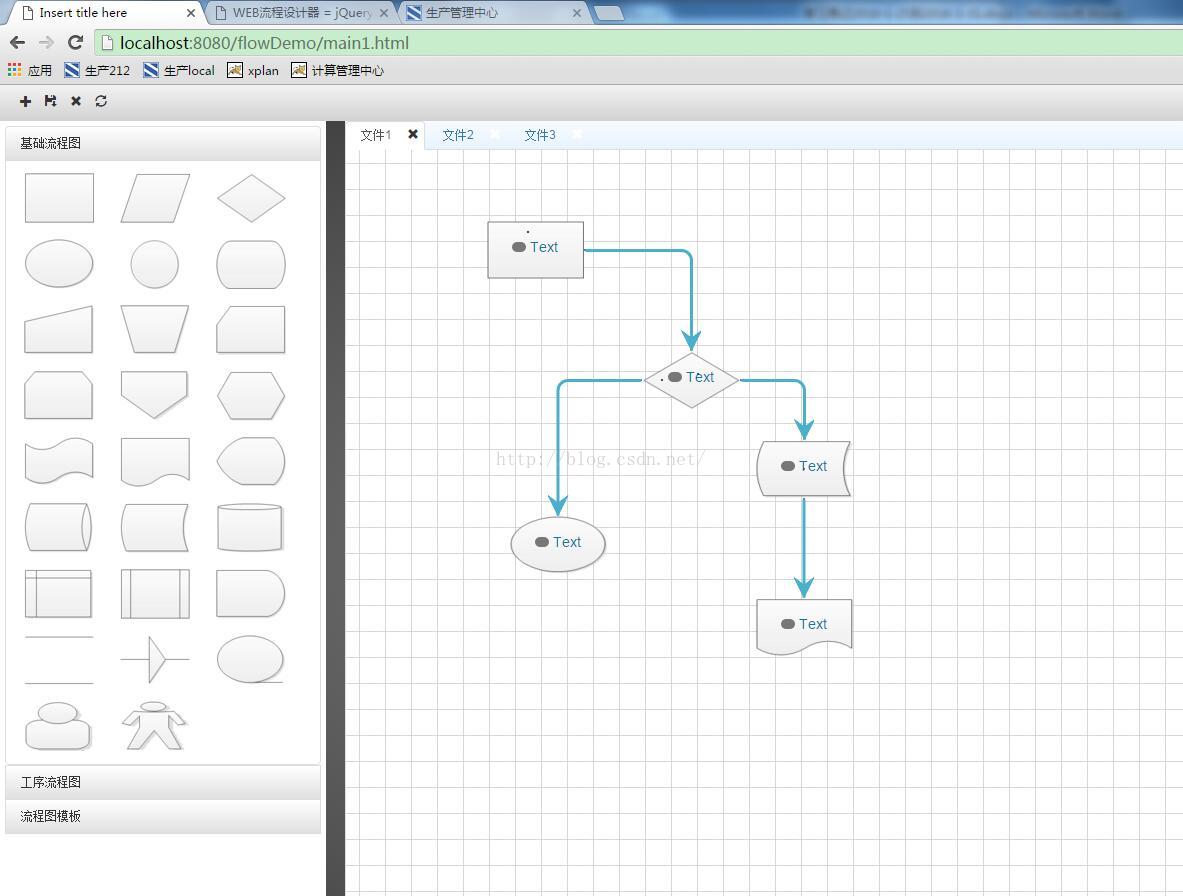
里面有整理后的插件,以及简单demo,demo中有两个flowdesign.js文件,其中一个是为二次开发做了修改的,同时也对应有两个主页面main.html可查看效果,其中二次开发还在编写和完善中,暂时只主要修改是支持在一个html中创建多个流程图设计画布(主要是画布对象),下面是效果图:
flowdesign.js简单使用的效果图
初步设计的流程图制作模板效果图
这里只有截图,具体效果可以下载demo查看



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








