easyui.js版本为1.5.2
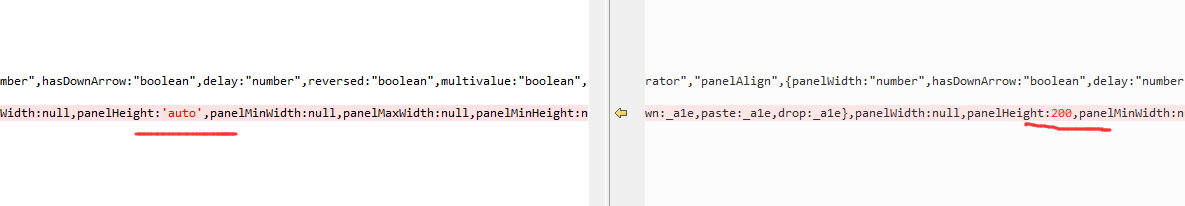
easyui的下拉框下拉是hide和show,为了体验更好些,就在尽量不影响原代码的基础上将他改为slideup和slidedown,下拉列表高度auto
begin
1、插入一个函数
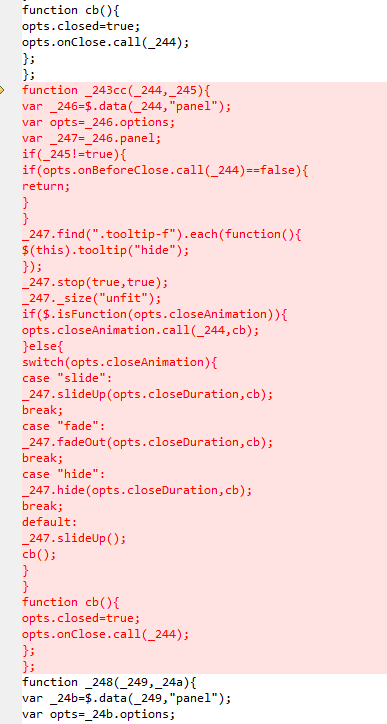
function _243cc(_244,_245){
var _246=$.data(_244,"panel");
var opts=_246.options;
var _247=_246.panel;
if(_245!=true){
if(opts.onBeforeClose.call(_244)==false){
return;
}
}
_247.find(".tooltip-f").each(function(){
$(this).tooltip("hide");
});
_247.stop(true,true);
_247._size("unfit");
if($.isFunction(opts.closeAnimation)){
opts.closeAnimation.call(_244,cb);
}else{
switch(opts.closeAnimation){
case "slide":
_247.slideUp(opts.closeDuration,cb);
break;
case "fade":
_247.fadeOut(opts.closeDuration,cb);
break;
case "hide":
_247.hide(opts.closeDuration,cb);
break;
default:
_247.slideUp();
cb();
}
}
function cb(){
opts.closed=true;
opts.onClose.call(_244);
};
};
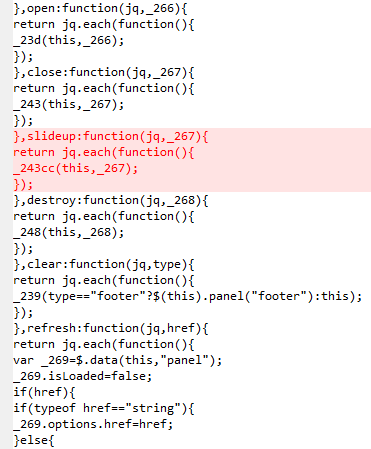
},slideup:function(jq,_267){
return jq.each(function(){
_243cc(this,_267);
});
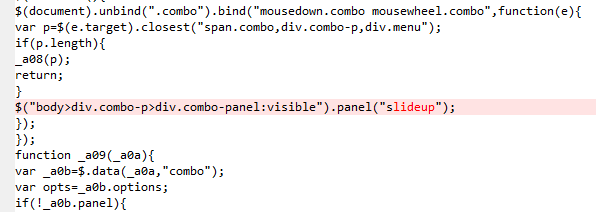
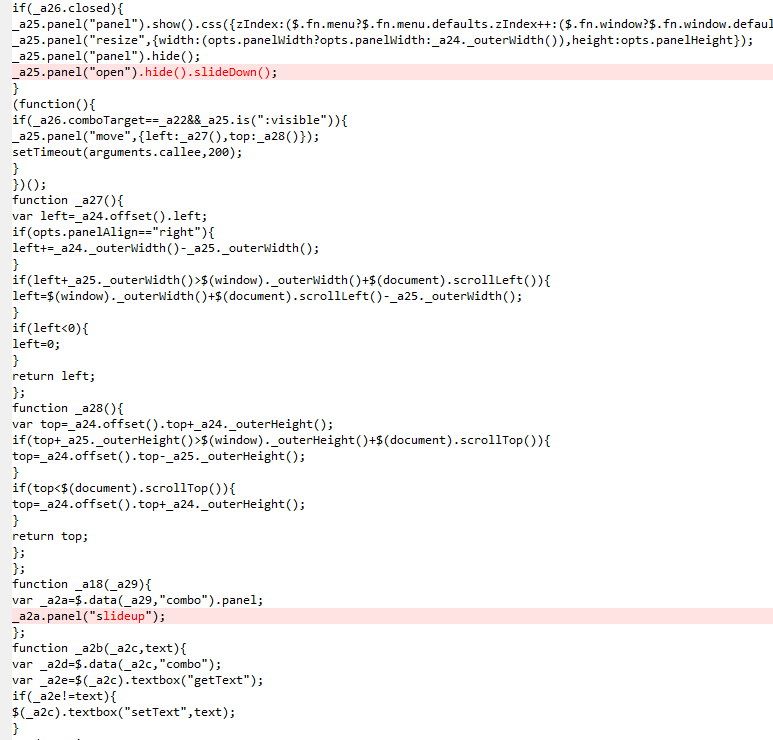
$("body>div.combo-p>div.combo-panel:visible").panel("slideup");_a25.panel("open").hide().slideDown();_a2a.panel("slideup");$.fn.combo.defaults=$.extend({},$.fn.textbox.defaults,{inputEvents:{click:_a1a,keydown:_a1e,paste:_a1e,drop:_a1e},panelWidth:null,panelHeight:'auto',panelMinWidth:null,panelMaxWidth:null,panelMinHeight:null,panelMaxHeight:null,panelAlign:"left",reversed:false,multiple:false,multivalue:true,selectOnNavigation:true,separator:",",hasDownArrow:true,delay:200,keyHandler:{up:function(e){
end
修改后easyui.js文件:http://download.csdn.net/download/cc1314_/10027937






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








