目录
系统介绍
pokemmo游戏官网—基于HTML+CSS+JS的网页设计是一个基于HTML,CSS, JS的前端网页界面,主要设计了一个精美的pokemmo游戏官网界面,拥有前端的一些视频播放,图片轮播,还有账号注册,资料介绍等功能,能够方便游戏爱好者们去更好了解这个游戏,包括注册账号等等,增加游戏的影响力和知名度。
主要有以下功能:
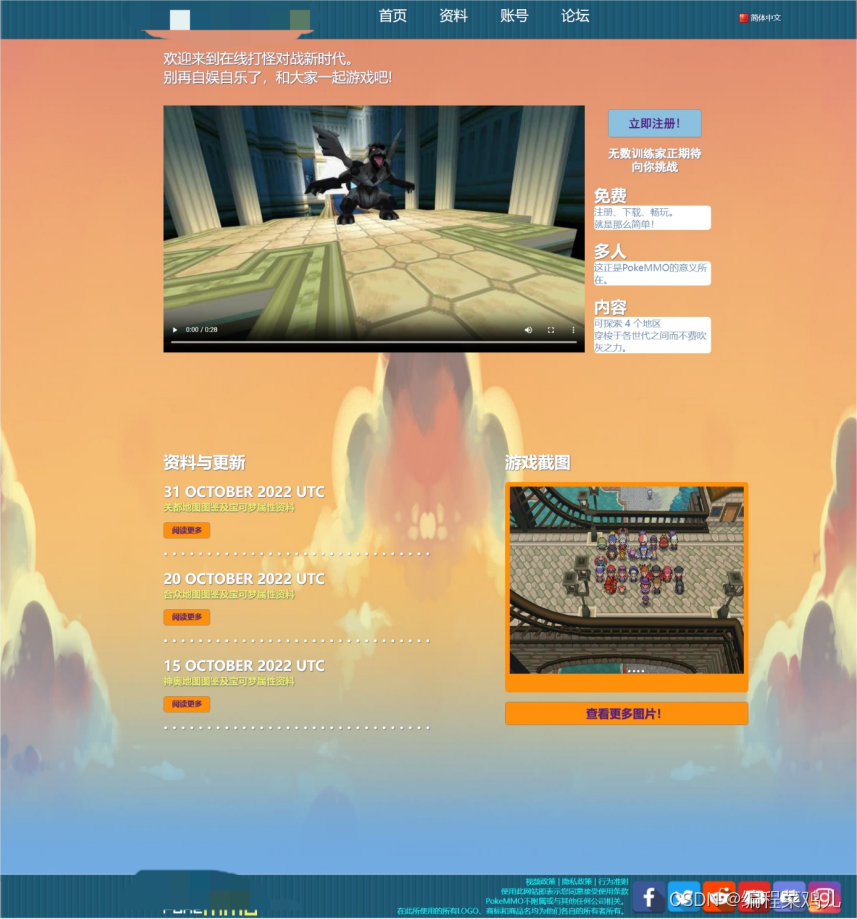
(1)内容介绍:页面采集了pokemmo的相关视频和图片实现了一个简单的主页面,包括视频的播放,注册,资料和论坛的链接按钮,还有游戏截图的一个轮播动画。主要使用JS代码实现了一个简单的轮播图功能,其中包括自动播放、鼠标悬停暂停、左右箭头切换、指示器切换等功能。
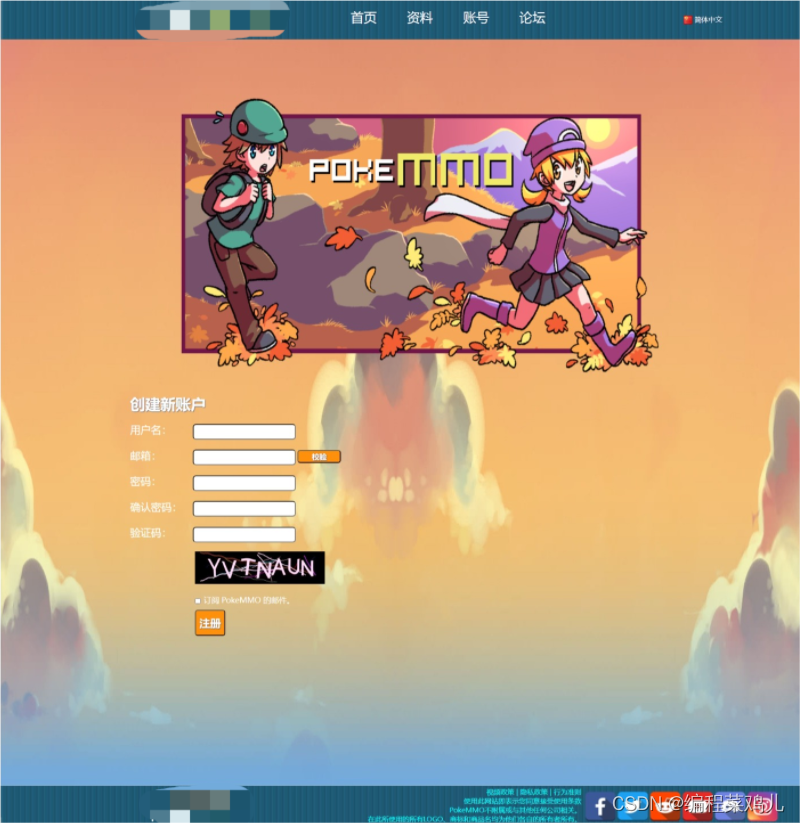
(2)账号注册:主要通过表单对用户名,邮箱,密码,验证码,勾选按钮的一个填写,采用JS对邮箱格式进行一个验证。同时,通过Node.js 代码使用 Express 框架创建了一个简单的服务器,用于处理用户注册请求。
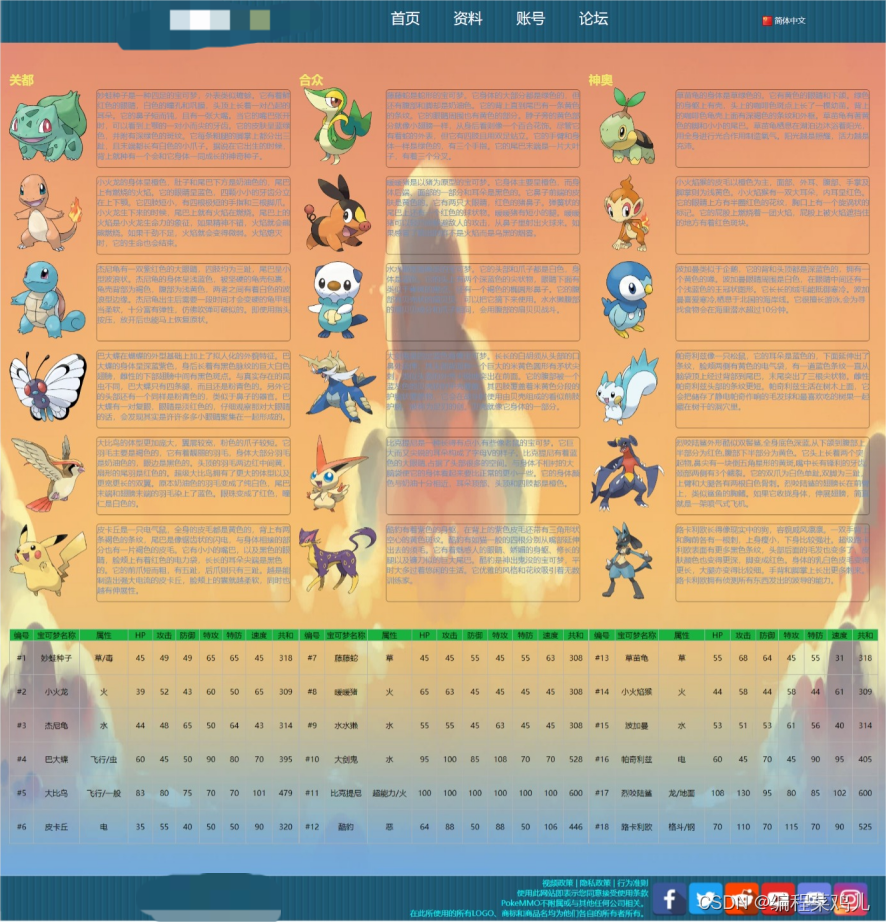
(3)精灵介绍:通过图片,表格等形式对pokemmo精灵的样貌,简介,属性等内容进行介绍。
界面截图
主页面:

注册页面:

精灵介绍页面:

测试用例
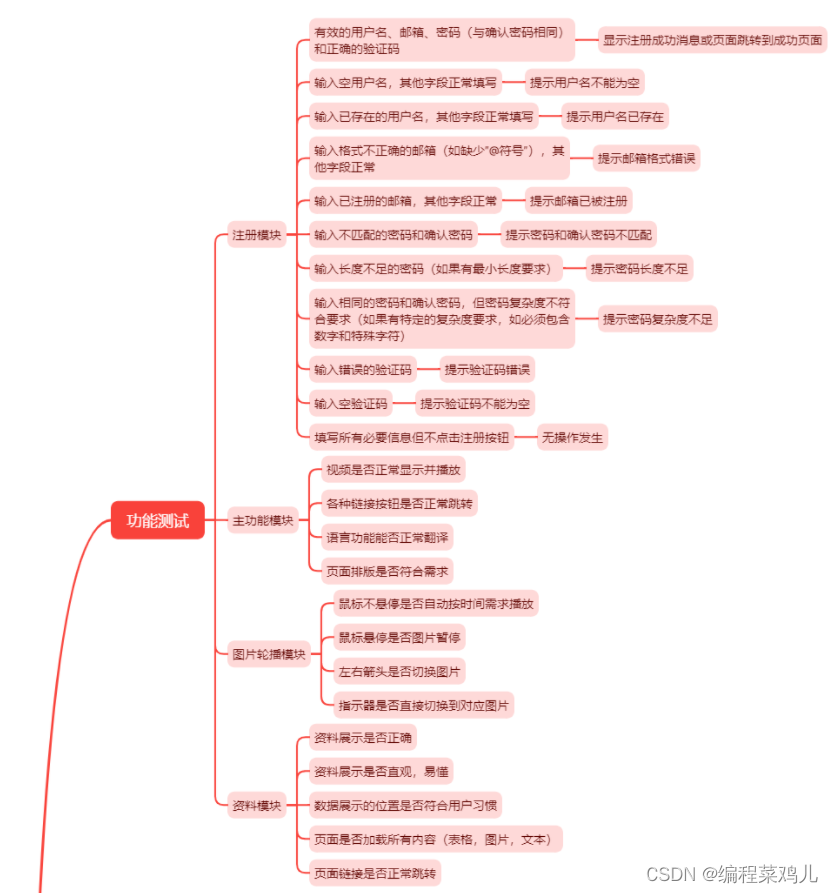
功能测试:

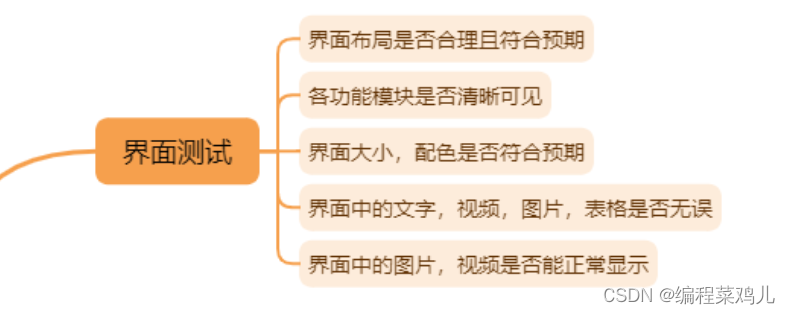
界面测试:

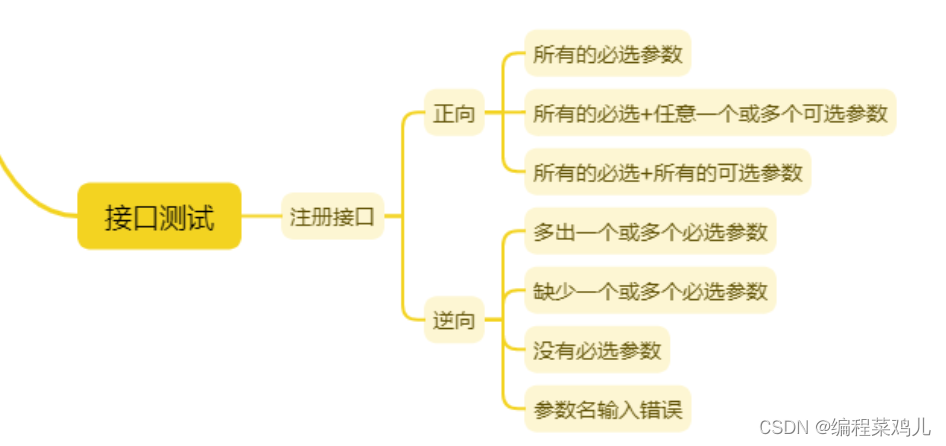
接口测试:

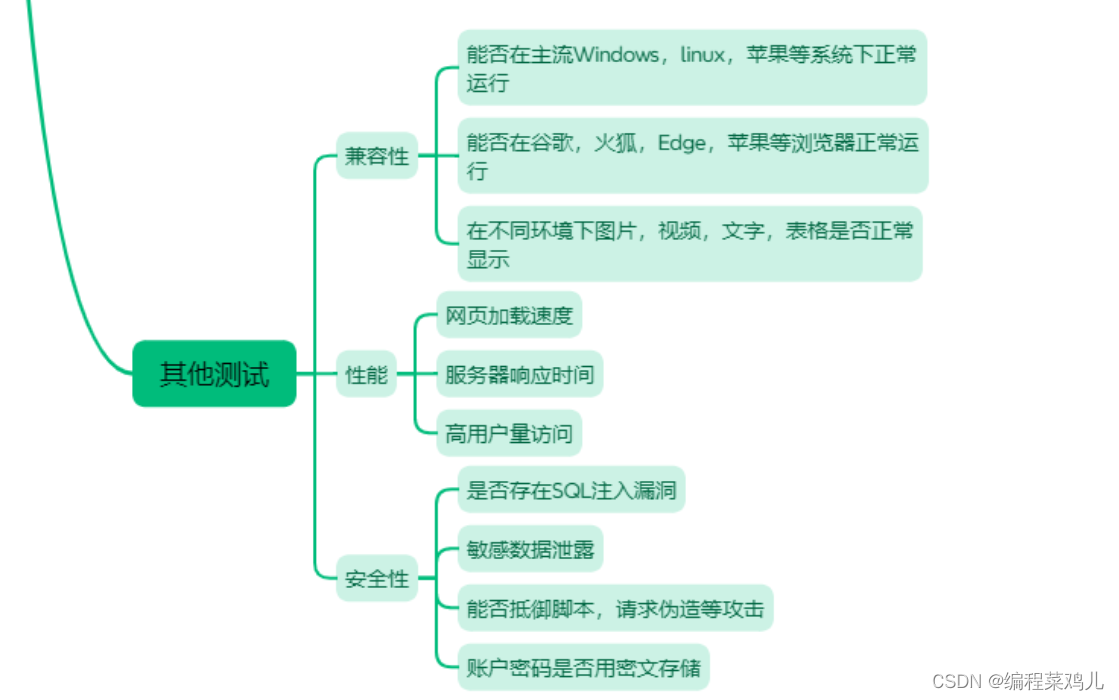
其他测试:

自动化测试脚本
功能测试:
package pokemmo;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class Test7 {
public static ChromeDriver chromeDriver;
public static void main(String[] args) throws InterruptedException {
openChrome();
//浏览器全屏
chromeDriver.manage().window().maximize();
//打开该网页
chromeDriver.get("C:\\Users\\20961\\Desktop\\20200510128_曹晓猛_pokemmo游戏网页\\dazuoye.html");
//打开视频
WebElement videoPlayer = chromeDriver.findElement(By.className("shiping"));
videoPlayer.click();
Thread.sleep(30000);
//检查各种链接按钮是否跳转
chromeDriver.findElement(By.linkText("资料")).click();
Thread.sleep(3000);
//navigate对象
WebDriver.Navigation navigation= chromeDriver.navigate();
//回退
navigation.back();
Thread.sleep(3000);
chromeDriver.findElement(By.linkText("账号")).click();
Thread.sleep(3000);
navigation.back();
Thread.sleep(3000);
chromeDriver.findElement(By.linkText("论坛")).click();
Thread.sleep(3000);
navigation.back();
Thread.sleep(3000);
chromeDriver.findElement(By.linkText("查看更多图片!")).click();
Thread.sleep(3000);
navigation.back();
Thread.sleep(3000);
chromeDriver.findElement(By.linkText("立即注册!")).click();
//注册模块测试
Thread.sleep(3000);
//用户名
chromeDriver.findElement(By.id("yonhu")).sendKeys("123456");
//邮箱
chromeDriver.findElement(By.id("txt")).sendKeys("12345678@qq.com");
chromeDriver.findElement(By.id("btn")).click();
Thread.sleep(2000);
//邮箱格式校验
Alert alert=chromeDriver.switchTo().alert();
alert.accept();
Thread.sleep(2000);
//密码
chromeDriver.findElement(By.id("mima")).sendKeys("12345");
//确认密码
chromeDriver.findElement(By.id("queren")).sendKeys("12345");
//验证码
chromeDriver.findElement(By.id("yanzhen")).sendKeys("YVTNAUN");
//订阅
chromeDriver.findElement(By.className("checkbox")).click();
Thread.sleep(3000);
//注册
chromeDriver.findElement(By.id("zhuce")).click();
Thread.sleep(2000);
navigation.back();
Thread.sleep(2000);
navigation.back();
}
public static void openChrome(){
System.setProperty("webdriver.chrome.driver","C:\\IDEA\\Maven-project\\java01\\src\\test\\resource\\chromedriver.exe");
chromeDriver=new ChromeDriver();
}
}接口测试:
import io.restassured.RestAssured;
import io.restassured.http.ContentType;
import io.restassured.response.Response;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import static io.restassured.RestAssured.given;
import static org.testng.Assert.assertEquals;
//注册接口测试
public class RegistrationAPITest {
private static final String BASE_URL = "http://localhost:3000";
private static final String REGISTER_ENDPOINT = "/register";
public void setup() {
RestAssured.baseURI = BASE_URL;
}
// 测试成功注册的情况
public void testSuccessfulRegistration() {
Response response = given()
.contentType(ContentType.URLENC)
.formParam("username", "testuser")
.formParam("email", "test@example.com")
.formParam("password", "password123")
.formParam("confirmPassword", "password123")
.post(REGISTER_ENDPOINT);
assertEquals(response.getStatusCode(), 200);
assertEquals(response.getBody().asString(), "Registration successful");
}
// 测试密码不匹配的情况
public void testPasswordMismatch() {
Response response = given()
.contentType(ContentType.URLENC)
.formParam("username", "testuser")
.formParam("email", "test@example.com")
.formParam("password", "password123")
.formParam("confirmPassword", "password456")
.post(REGISTER_ENDPOINT);
assertEquals(response.getStatusCode(), 400);
assertEquals(response.getBody().asString(), "Passwords do not match");
}
// 测试用户名重复的情况
public void testDuplicateUsername() {
Response response = given()
.contentType(ContentType.URLENC)
.formParam("username", "testuser")
.formParam("email", "newuser@example.com")
.formParam("password", "newpassword123")
.formParam("confirmPassword", "newpassword123")
.post(REGISTER_ENDPOINT);
assertEquals(response.getStatusCode(), 400);
assertEquals(response.getBody().asString(), "Username already exists");
}
// 测试邮箱重复的情况
public void testDuplicateEmail() {
Response response = given()
.contentType(ContentType.URLENC)
.formParam("username", "newuser")
.formParam("email", "test@example.com")
.formParam("password", "newpassword123")
.formParam("confirmPassword", "newpassword123")
.post(REGISTER_ENDPOINT);
assertEquals(response.getStatusCode(), 400);
assertEquals(response.getBody().asString(), "Email already exists");
}
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








