Easy UI进行页面布局有两种方式:标记创建布局和全局布局,标记创建布局是在div标签中设置 class=“easyui-layout”,全局布局是在body标签中设置class=“easyui-layout”。
创建全局布局
- 在body标签中设置class=“easyui-layout”。
- 对页面进行布局
<body class="easyui-layout">
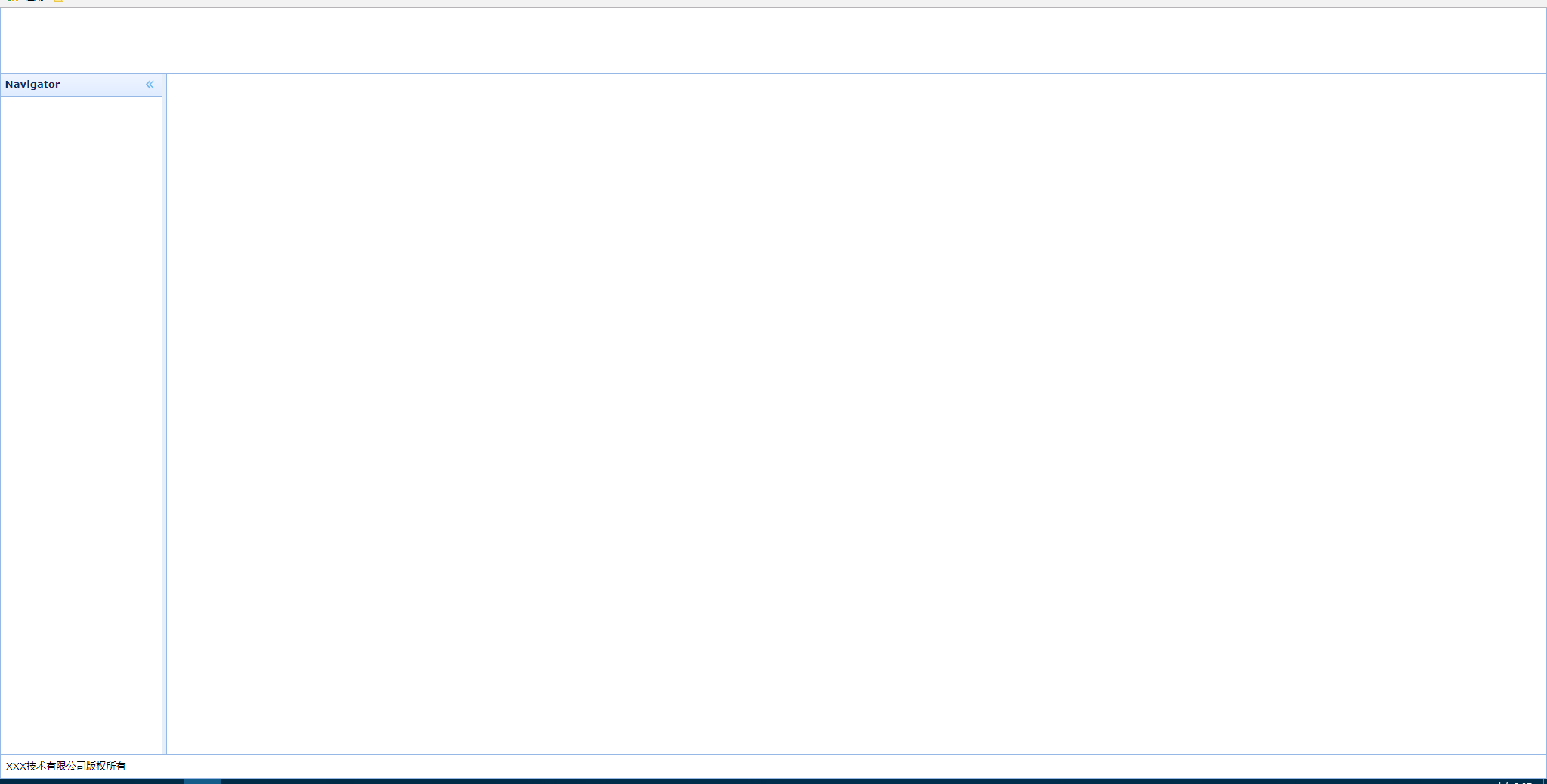
<div data-options="region:'north'" style="height:80px;padding:20px">
</div>
<div data-options="region:'south'" style="height:30px;padding:6px">
XXX技术有限公司版权所有
</div>
<div data-options="region:'west',title:'Navigator',split:true" style="width:200px;padding:10px">
<ul id="MenuTree" class="easyui-tree"></ul>
</div>
<div data-options="region:'center'">
<div id="mainTabs" class="easyui-tabs" data-options="fit:true">
</div>
</div>
</body>title设置每一个模块的名字
split为true时,表明该模块一个拉伸改变其尺寸
3.一般在左边的模块中添加树形菜单,中间区域是在点击左边树菜单的时候动态添加一个标签页,后续介绍。






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








