ECMA-262把对象定义为:无序属性的集合,其属性可以包含基本值、对象或者函数。
对象是一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。
对象:散列表(一组名值对,其中值可以是数据或函数)
每个对象都是基于一个引用类型创建的。
6.1 创建对象
创建一个Object的实例,为它添加属性和方法:
6_1_my.html
<script>
var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){
console.log(this.name);
}
person.sayName();
</script>
运行结果:
Nicholas缺点:使用同一个接口创建很多对象,会产生大量的重复代码。
6.1.1 工厂模式 (与寄生构造函数模式 稳妥构造函数模式一样)
工厂模式抽象了创建具体对象的过程。
<script>
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
console.log(this.name);
};
return o;
}
var person1 = createPerson("Nicholas",29,"Software Engineer");
var person2 = createPerson("Greg",27,"Doctor");
person1.sayName(); //Nicholas
person2.sayName(); //"Greg"
</script>
运行结果:
Nicholas
Greg工厂模式虽然解决了创建多个相似对象的问题,却没有解决对象识别的问题(即怎样知道一个对象的类型)
6.1.2 构造函数模式
ECMAScript中的构造函数可用来创建特定类型的对象。像Object和Array这样的原生构造函数,在运行时会自动出现在执行环境中。
<script>
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
console.log(this.name);
};
}
var person1 = new Person("Nicholar",29,"Software Engineer");
var person2 = new Person("Greg",27,"Doctor");
person1.sayName(); //"Nicholas"
person2.sayName(); //"Greg"
//对象的constructor属性最初是用来标识对象类型的。但是提到检测对象类型,还是instanceof操作符
//要更可靠一些
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true
console.log(person1 instanceof Object); //true
console.log(person1 instanceof Person); //true
console.log(person2 instanceof Object); //true
console.log(person2 instanceof Person); //true
</script>
特点:
- 没有显示地创建对象;
- 直接将属性和方法赋给了this对象;
- 没有return语句。
构造函数始终都应该以一个大写字母开头,而非构造函数则应该以一个小写字母开头。
调用构造函数创建对象会经历以下的步骤:
- 创建一个新对象;
- 将构造函数的作用域赋给对象(因此this就指向了这个新对象);
- 执行构造函数中的代码(为这个新对象添加属性);
- 返回对象。
以这种方式定义的构造函数是定义在Global对象(在浏览器中是window对象)中的。因此除非另有说明,instanceof操作符和constructor属性始终会假设是在全局作用域中查询构造函数。
1.将构造函数当作函数
构造函数与其他函数的唯一区别,就在于调用它们的方式不同。构造函数也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过new操作符来调用,那它就可以作为构造函数;而任何函数,如果不通过new操作符来调用,那它跟普通函数也不会有什么两样。
<script>
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
console.log(this.name);
};
}
//当作构造函数使用
var person = new Person("Nicholas",29,"Software Engineer");
person.sayName(); //"Nicholas"
//作为普通函数调用
Person("Greg",27,"Doctor");//添加到window
window.sayName();//"Greg"
//在另一个对象的作用域中调用
var o = new Object();
Person.call(o,"Kristen",25,"Nurse");
o.sayName();//"Kristen"
</script>
在全局作用域中调用一个函数时,this对象总是指向Global对象(在浏览器中就是window对象)
2.构造函数的问题
使用构造函数的主要问题,就是每个方法都要在每个实例上重新创建一遍。
在前面的例子中,person1和person2都有一个名为sayName()的方法,但那两个方法不是同一个Function的实例。ECMAScript中的函数是对象,因此每定义一个函数,也就是实例化了一个对象。
<script>
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = new Function("console.log(this.name)");//与声明函数在逻辑上是等价的
}
var person1 = new Person("Nicholar",29,"Software Engineer");
var person2 = new Person("Greg",27,"Doctor");
console.log(person1.sayName == person2.sayName); //false
</script>
<script>
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName;
}
function sayName(){
console.log(this.name);
}
var person1 = new Person("Nicholar",29,"Software Engineer");
var person2 = new Person("Greg",27,"Doctor");
person1.sayName(); //"Nicholas"
person2.sayName(); //"Greg"
console.log(person1 instanceof Object); //true
console.log(person1 instanceof Person); //true
console.log(person2 instanceof Object); //true
console.log(person2 instanceof Person); //true
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true
console.log(person1.sayName == person2.sayName);true
</script>
新问题:在全局作用域中定义的函数实际上只能被某个对象调用,这让全局作用域有点名不副实。而更让人无法接受的是:如果对象需要定义很多方法,那么就要定义很多个全局函数,于是我们这个自定义的引用类型就丝毫没有任何封装性可言了。
6.1.3 原型模式
每个函数都有一个prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。如果按照字符意思来理解,那么prototype就是通过调用构造函数而创建的那个对象的原型对象。使用原型的好处是可以让所有对象实例共享它所包含的属性和方法。换句话说,不必在构造函数中定义对象信息,而是可以将这些信息直接添加到原型对象中。
<script>
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
console.log(person1.sayName == person2.sayName); //true
</script>
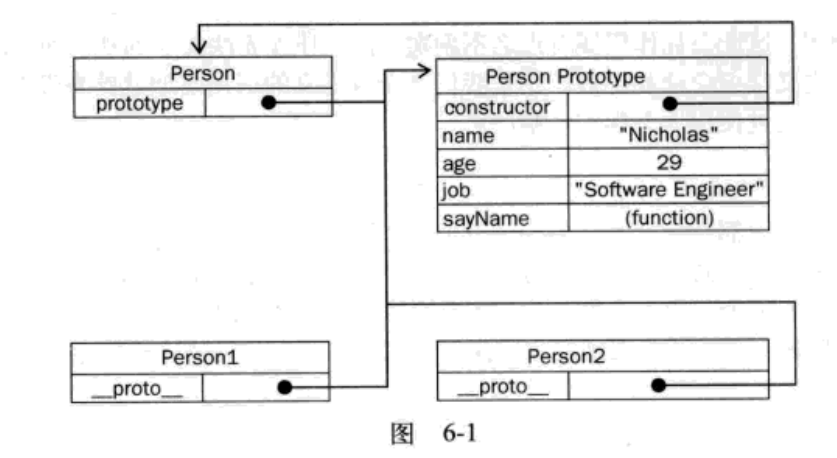
1.理解原型
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性。在默认的情况下,所有prototype属性都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。
创建了自定义的构造函数之后,其原型属性默认只会取得constructor属性;至于其他的方法,则都是从Object继承而来的。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型属性。在很多实现中,这个内部属性的名字是__proto__,而且通过脚本可以访问到(在Firefox,Safari、Chrome和Flash的ActionScript中,都可以通过脚本访问__proto__);而在其他实现中,这个属性对脚本则是完全不可见的。不过,要明确的真正重要的一点,就是这个连接存在于实例与构造函数的原型属性之间,而不是存在于实例与构造函数之间。
虽然在某些实现中无法访问到内部的__proto__属性,但在所有实现中都可以通过isPrototypeOf()方法来确定对象之间是否存在这种关系。从本质上讲,如果对象的__proto__指向调用isPrototypeOf()方法的对象(Person.prototype),那么这个方法就返回true。
<script>
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
console.log(Person.prototype.isPrototypeOf(person1));//true
console.log(Person.prototype.isPrototypeOf(person2));//true
</script>
这里,我们用原型对象的isPrototypeOf()方法测试了person1和person2。因为它们内部都有一个指向Person.prototype的指针,因此都返回了true。
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性的值。这正是多个对象实例共享原型所保存的属性和方法的基本原理。
原型最初只包含constructor属性,而该属性也是共享的,因此可以通过对象实例访问。
虽然可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,那我们就在实例中创建该属性,该属性将会屏蔽原型中的那个属性。
<script>
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = "Greg";
console.log(person1.name); //“Greg”---来自实例
console.log(person2.name); //"Nicholas"————来自原型
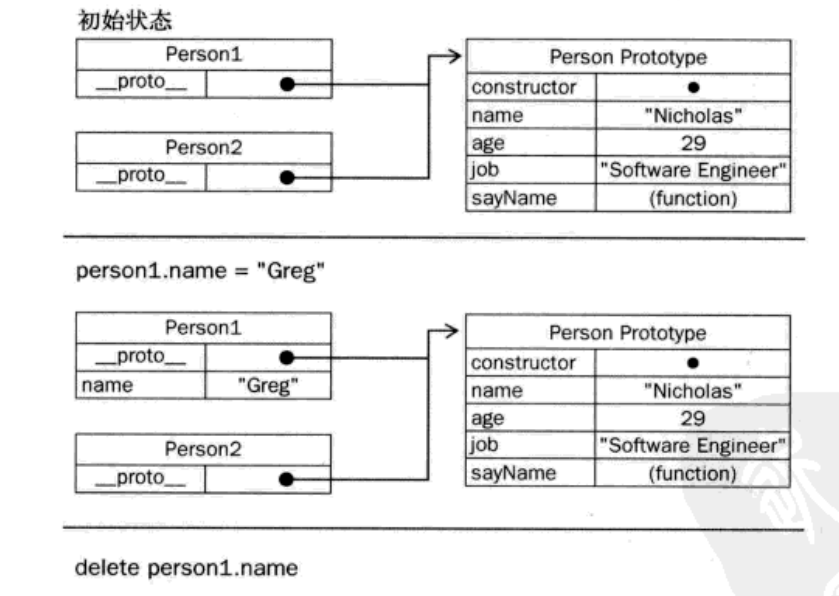
</script>当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性;换句话说,添加这个属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。不过,使用delete操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性。
<script>
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = "Greg";
console.log(person1.name); //“Greg”---来自实例
console.log(person2.name); //"Nicholas"————来自原型
delete person1.name;
console.log(person1.name); //"Nicholas"————来自原型
</script>
使用hasOwnProperty()方法可以检测一个属性是存在于实例中,还是存在于原型中。这个方法(从Object继承来的)只在给定属性存在于对象实例中时,才会返回true。
<script>
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
console.log(person1.hasOwnProperty("name"));//false
person1.name = "Greg";
console.log(person1.name); //"Greg"——————来自实例
console.log(person1.hasOwnProperty("name")); //true
console.log(person2.name); //"Nicholas"————来自原型
console.log(person2.hasOwnProperty("name"));//false
delete person1.name;
console.log(person1.name); //"Nicholas"————来自原型
console.log(person1.hasOwnProperty("name"));//falsea
</script>
关系如下图所示:
2.原型与in操作符
有两种方式使用in操作符:单独使用和在for-in循环中使用。在单独使用时,in操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于实例中还是原型中。
<script>
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
console.log(person1.hasOwnProperty("name"));//false
console.log("name" in person1); //true
person1.name = "Greg";
console.log(person1.name); //"Greg"——————来自实例
console.log(person1.hasOwnProperty("name")); //true
console.log("name" in person1); //true
console.log(person2.name); //"Nicholas"————来自原型
console.log(person2.hasOwnProperty("name"));//false
console.log("name" in person2); //true
delete person1.name;
console.log(person1.name); //"Nicholas"————来自原型
console.log(person1.hasOwnProperty("name"));//falsea
console.log("name" in person1); //true
</script>
同时使用hasOwnProperty()方法和in操作符,就可以确定该属性到底是存在于对象中,还是存在于原型中。
<script>
function hasPrototypeProperty(object,name){
return !object.hasOwnProperty(name) && (name in object)
}
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person = new Person();
console.log(hasPrototypeProperty(person,"name"));
person.name = "Greg";
console.log(hasPrototypeProperty(person,"name"));
</script>
在使用for-in循环时,返回的是所有能够通过对象访问的、可枚举的(enumerated)属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性。屏蔽了原型中不可枚举属性(即设置了[[DontEnum]]标记的属性)的实例属性(即重写的属性)也会在for-in循环中返回,因为根据规定,所有开发人员定义的属性都是可枚举的——只有IE例外。
IE的JScript实现中存在一个bug,即屏蔽不可枚举属性的实例属性不会出现在for-in循环中。
<script>
var o = {
toString : function(){
return "My Object";
}
}
for(var prop in o){
if(prop == "toString"){//注释掉if,只会弹一次
alert("Found toString"); //在IE中不会显示(IE9已经修复)
}
}
</script>
3.更简单的原型语法
<script>
function Person(){}
Person.prototype = {
name = "Nicholas";
age = 29;
job = "Software Engineer";
sayName = function(){
console.log(this.name);
}
}
</script>
<script>
function Person(){}
Person.prototype = {
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
}
var person = new Person();
console.log(person instanceof Object); //true
console.log(person instanceof Person); //true
console.log(person.constructor == Person); //false
console.log(person.constructor == Object); //true
</script>
修正constructor的指向:
<script>
function Person(){}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
}
var person = new Person();
console.log(person instanceof Object); //true
console.log(person instanceof Person); //true
console.log(person.constructor == Person); //false
console.log(person.constructor == Object); //true
</script>
4.原型的动态性
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来——既是是先创建了实例后修改原型也照样如此。<script>
function Person(){}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
}
var person = new Person();
Person.prototype.sayHi = function(){
console.log("hi");
}
person.sayHi();//"hi"(没有问题!)
</script>
其原因可以归结为实例与原型之间的松散连接关系。当我们调用person.sayHi()时,首先会在实例中搜索名为sayHi的属性,在没找到的情况下,会继续搜索原型。因为实例与原型之间的连接只不过是一个指针,而非一个副本,因此就可以在原型中找到新的sayHi属性并返回保存在那里的函数。
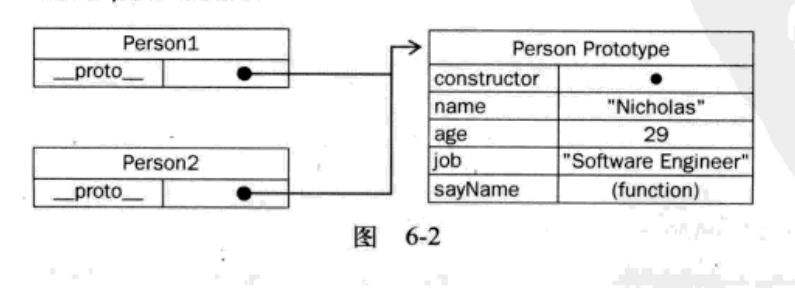
尽管可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例中放映出来,但如果是重写整个原型对象,那么情况就不一样了。我们知道,调用构造函数时会为实例添加一个指向最初原型的__proto__指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。
<script>
function Person(){}
var person = new Person();
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
}
person.sayHi();//error
</script>
5.原生对象的原型
原型模式的重要性不仅体现在创建自定义类型方面,就连所有原生的引用类型,都是采用这种模式创建的。所有的原生类型(Object、Array、String,等等)都在其构造函数的原型上定义了方法。
<script>
alert(typeof Array.prototype.sort); //"function"
alert(typeof String.prototype.substring); //"function"
</script>
<script>
String.prototype.startsWith = function(text){
return this.indexOf(text) == 0;
}
var msg = "Hello world!";
console.log(msg.startsWith("Hello")); //true
</script>
6.原型对象的问题
它省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值。原型模型的最大问题是由其共享的本性所导致的。
<script>
function Person(){}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby","Court"],
sayName : function(){
console.log(this.name);
}
}
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
console.log(person1.friends); //"Shelby,Court,Van"
console.log(person2.friends); //"Shelby,Court,Van"
console.log(person1.friends == person2.friends); //true
</script>
6.1.4组合使用构造函数模式和原型模式
构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用,最大限度地节省了内存。另外,这种混成模式还支持向构造函数传递参数。
<script>
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby","Court"];
}
Person.prototype ={
constructor : Person,
sayName : function(){
console.log(this.name);
}
}
var person1 = new Person("Nicholas",29,"Software Engineer");
var person2 = new Person("Greg",29,"Doctor");
person1.friends.push("Van");
console.log(person1.friends); //"Shelby,Count,Van"
console.log(person2.friends); //"Shelby,Count"
console.log(person1.friends === person2.friends); //false
console.log(person1.sayName === person2.sayName); //true
</script>
6.1.5 动态原型模式
动态原型模式把所有信息都封装在了构造函数中,而通过在构造函数中初始化原型(仅在必要的情况下),又保持了同时使用构造函数和原型的特点。换句话说,可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型。
<script>
function Person(name,age,job){
//属性
this.name = name;
this.age = age;
this.job = job;
//方法
if(typeof this.sayName != "function"){
Person.prototype.sayName = function(){
console.log(this.name);
};
}
}
var person = new Person("Nicholas",29,"Software Engineer");
person.sayName();
</script>
if语句检查的可以是初始化之后应该存在的任何属性或方法——不必用一大堆if语句检查每个属性和每个方法;只要检查其中一个即可。
使用动态原型模式时,不能使用对象字面量重写原型。如果在已经创建了实例的情况下重写原型,那么就会切断现有实例与新原型之间的联系。
6.1.6 寄生构造函数模式 (与工厂模式一样)
这种模式的基本思想是创建一个函数,该函数的作用仅仅是封装创建对象的代码,然后再返回新创建的对象;但从表面上看,这个函数又很像是典型的构造函数。
<script>
function Person(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.jbo = job;
o.sayName = function(){
console.log(this.name);
};
return o;
}
var person = new Person("Nicholas",29,"Software Engineer");
person.sayName(); //"Nicholas"
</script>
假设我们想创建一个具有额外方法的特殊数组。由于不能直接修改Array构造函数,因此可以使用这个模式:
<script>
function SpecialArray(){
//创建数组
var values = new Array();
//添加值
values.push.apply(values,arguments);
//添加方法
values.toPipedString = function(){
return this.join("|");
};
//返回数组
return values;
}
var colors = new SpecialArray("red","blue","green");
console.log(colors.toPipedString()); //"red|blue|green"
</script>
首先,返回的对象与构造函数或者与构造函数的原型属性之间没有关系;也就是说,构造函数返回的对象与在构造函数外部创建的对象没有什么不同。为此,不能依赖instanceof操作符来确定对象类型。
6.17 稳妥构造函数模式 (与工厂模式一样)
稳妥对象:没有公共属性,而且其方法也不引用this的对象。稳妥对象最适合在一些安全的环境中(这些环境中会禁止使用this和new),或者在防止数据被其他应用程序(如Mashup程序)改动时使用。
稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:一是新创建对象的实例方法不引用this;二是不使用new操作符调用构造函数。
<script>
function Person(name,age,job){
//创建要返回的对象
var o = new Object();
//可以在这里定义私有变脸和函数
this.name = name;
this.age = age;
this.jbo = job;
//添加方法
o.sayName = function(){
console.log(name);
};
//返回对象
return o;
}
var person = Person("Nicholas",29,"Software Engineer");
person.sayName(); //"Nicholas"'
</script>


























 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








