这一篇其实老早之前就该写了,但是在敲牛腩的时候,只是跟着老师敲,没有系统的学习CSS这部分知识,从图书馆借了一本书,最近想要系统的学习这部分的知识,所以今天花了小一天的时间做了一个网页,重新学习了一下盒子模型和浮动的知识。今天就聊聊盒子模型这部分知识吧!
定义
在CSS处理页面的时候,它认为每个元素都是包含在一个不可见的盒子里,盒子模型由内容区域、内容区域周围空间(内边距padding)、内边距的外边缘(边框,border)和边框外面将元素与相邻元素隔开的不可见区域(margin)构成。我们将盒子模型想象成一幅挂在墙上的画,画是内容,衬边是内边距,画框是边框,与相邻画框之间的距离是外边距。
当然我们还可以把它想象成一个真正的快递的盒子,下边来看一看盒子模型图吧!
盒子模型图
DEMO:
不要看盒子模型就这四部分组成,其实他一点都不简单,今天就跟他较了一天的劲。其实网页就是由一个个的元素拼装组合到一起的,话不多说,还是看个小例子吧!这个小例子是一个页面导航的例子,代码如下:
前台代码:
nav是标记导航的元素,他可以明确表示主导航链接的区域,ul是无序列表的结构
<nav role="navigation"> <%--导航--%>
<ul class="navli">
<li><a href="/" class="current-page">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>CSS样式:
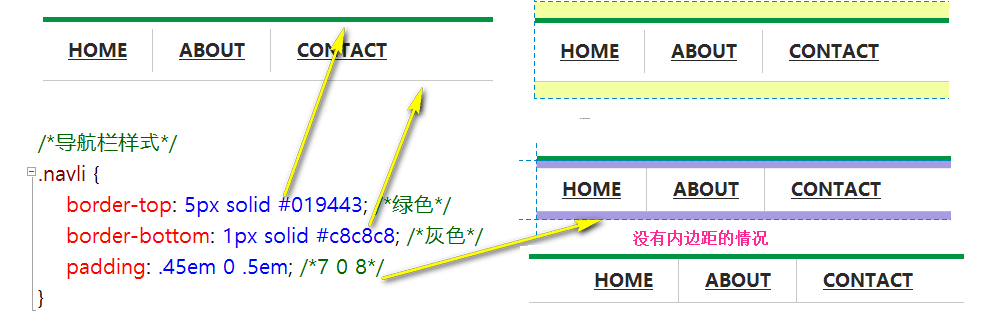
<pre name="code" class="css"><pre name="code" class="html">/*导航栏样式*/
.navli {
border-top: 5px solid #019443; /*绿色*/
border-bottom: 1px solid #c8c8c8; /*灰色*/
padding: .45em 0 .5em; /*7 0 8*/
}
.navli a {
color: #292929;
display: inline-block;
padding: .5em 1.15em .5em 1.4em; font-family: sans-serif;
font-weight: 700;
text-transform: uppercase;
}
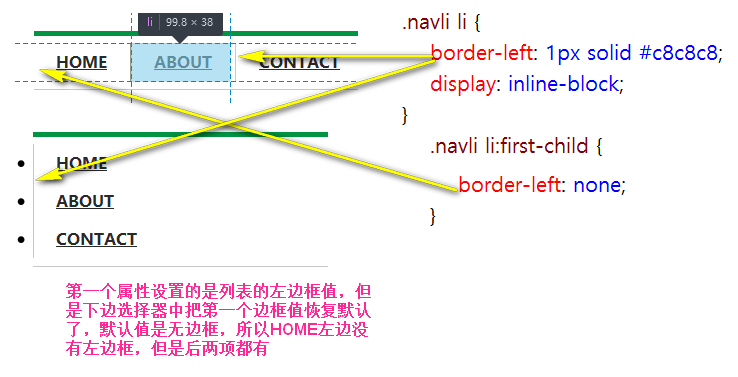
.navli li {
border-left: 1px solid #c8c8c8;
display: inline-block;
}
.navli li:first-child {
/*对第一个li使用了下边的属性,取消左边框,即改回至默认样式*/
border-left: none;
}最终效果:
简单讲解:
- 设置上边框为绿色,5像素的粗线
- 设置下边框为灰色,1像素的细线
- 没有左右边框
- 设置上下内边距的宽度,分别为7像素和8像素(em是相对长度),没有所有内边距,设置内边距是为了让水平线和垂直线分开,如果没有内边距,上下就没有距离了,就太紧凑了(如右下图所示)
- 外边距是默认的值
a元素(链接)讲解:
- display:inline-block是让他们可以水平显示,而且具有块级元素的性质,如果没有这一条,那么就不会有外边距了
- 下图显示的是内边距的设置,其中em是相对距离,相对的是默认字体的数值,字体默认是16px,所以.5em就是8px,以此类推,四个值的顺序是按照钟表指针的走向,分别是上,右,下,左
- font-family:可以理解为字体集合,如果浏览器不支持第一个字体,可以选择第二个,第三个,我这里就设置了一个字体
- font-wight:是字体粗细
- text-transform:uppercase都是大写字母
li元素讲解:
- 首先设置列表的左边框,为1像素 实体 灰色线,两个箭头代表横向排版和纵向排版时的左边框
- 设置列表横向排列,让元素显示为行内元素,同时具有块内元素的特征
- 去掉第一个LI,也就是HOME的左边框
- 如果没有display和first-child的设置,那么显示就如同下图中的第二张图
总结
今天做了这个网页的小例子,没接触web开发之前觉得网页排版就跟word排版似的,真正做起来根本没有想象的那么简单,上边小例子,其实还涉及到了很多别的小知识点,有兴趣的同学可以研究一下。小例子花费时间不长,但其实这个页面做了一天,很有成就感的,虽然不懂的东西还有很多。学习嘛~学会一点就要很开心!



























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








